Comment créer un sous-domaine ?
Vous souhaitez créer un sous-domaine pour un site internet ? Peut-être en avez-vous besoin de créer un sous-domaine pour ajouter une nouvelle partie à votre site. Imaginons que vous souhaitiez positionner sur ce sous-domaine, un blog, une boutique, des nouvelles langues…Vous allez pouvoir le faire avec des sous-domaines. Pour la démonstration, je vais utiliser WordPress et OVH.
Ci-dessous, vous trouverez une vidéo vous présentant étape par étape comment procéder.
1 – Comment créer un sous-domaine avec WordPress et OVH ?
![Comment créer un sous-domaine [WordPress et OVH] ? Comment créer un sous-domaine [WordPress et OVH] ?](https://www.numelion.com/wp-content/uploads/2020/02/creer-sous-domaine-wordpress-ovh-300x169.jpg)
Alors pour commencer, un sous-domaine, c’est quoi ? C’est tout simplement un ajout que l’on va faire sur le nom de domaine et il s’agira d’une nouvelle partie de notre site. On souhaite segmenter son site en plusieurs parties et dans cet exemple, on va imaginer que c’est une boutique que l’on souhaite créer.
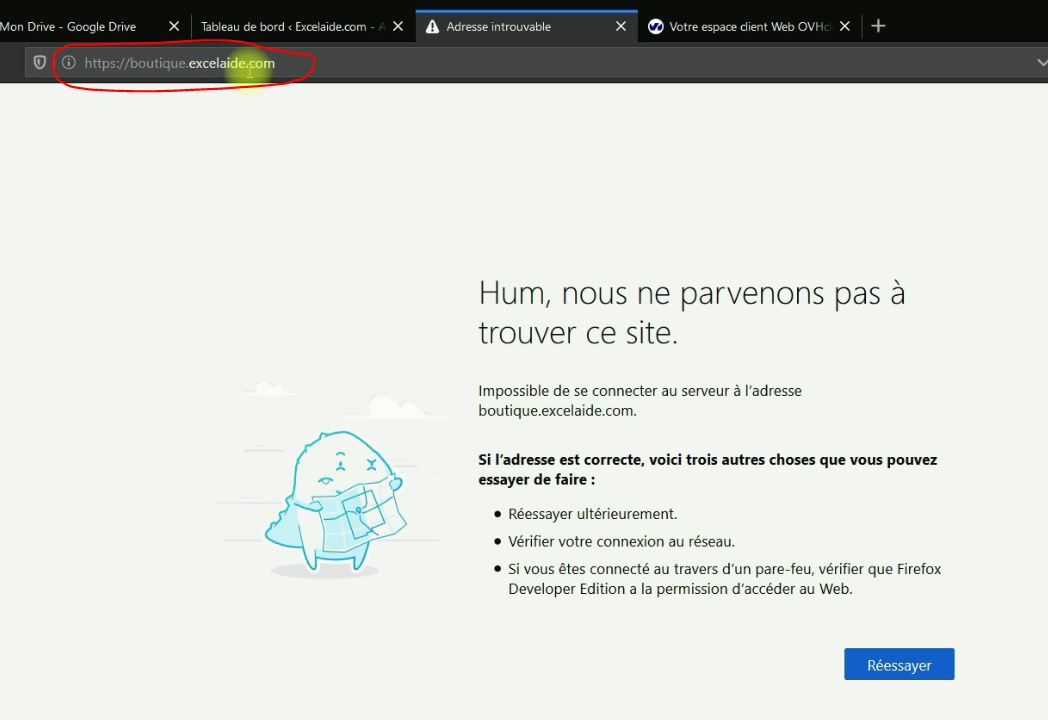
L’objectif sera de créer une architecture de sous-domaine qui ressemblerait à cela. On aurait par exemple « boutique.excelaide.com ». Actuellement, c’est quelque chose qui est inaccessible si je clique dessus. A la fin de cette vidéo, on devrait pouvoir accéder à ce sous-domaine.

1.1 – Accéder à l’interface utilisateur d’OVH ?
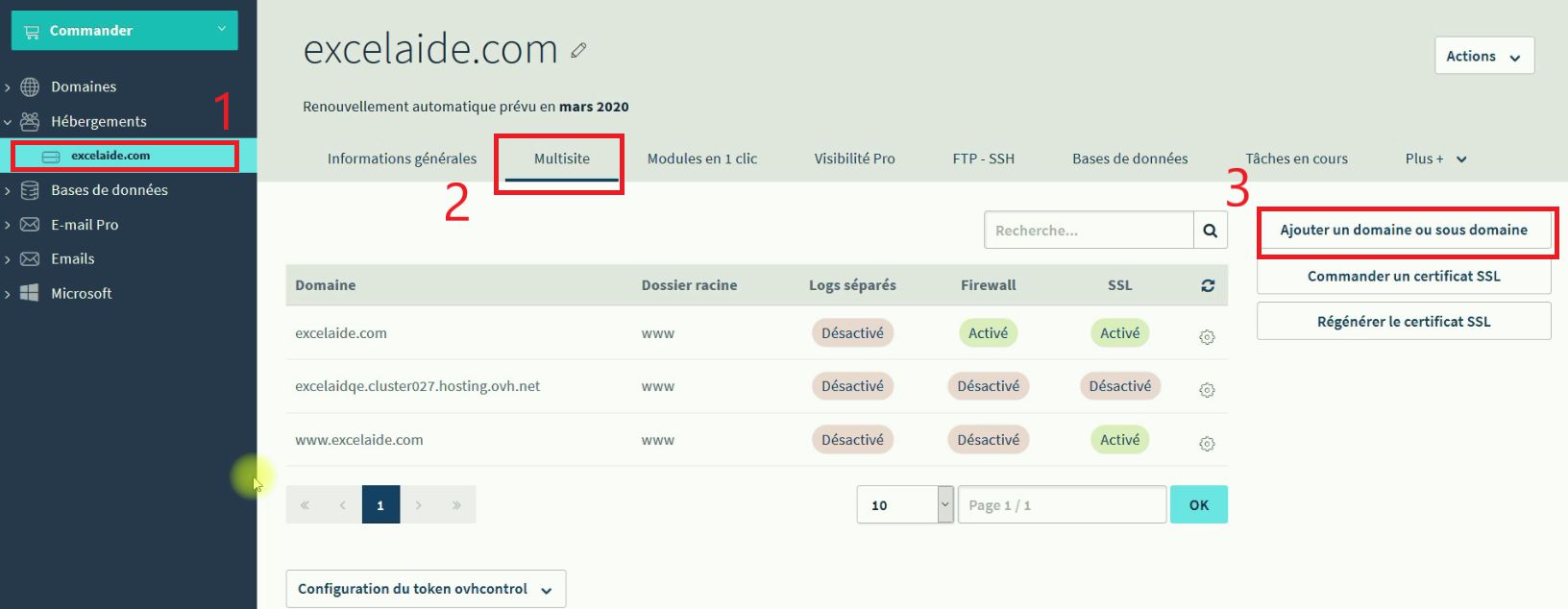
L’interface et la manière de procéder seront peut-être légèrement différentes selon les hébergeurs, mais le principe reste le même. On souhaite créer un sous-domaine au niveau de son hébergement. Pour cela, je vais accéder à l’espace hébergements d’OVH et à l’hébergement qui concerne mon nom de domaine. Sur ce dernier, j’ai une partie qui s’appelle « Multisite », elle se trouve dans le menu.
Avec un l’option « Multisite », on peut créer des sous-domaines, mais on peut également héberger sur son serveur plusieurs noms de domaine. Par exemple, sur mon serveur, je pourrais héberger un autre nom de domaine et même plusieurs autres noms de domaine.
Pour cela, il faut bien entendu avoir un serveur qui ait des ressources, il faut qu’il ait de la puissance afin d’héberger plusieurs sites en même temps et ainsi éviter que ces derniers soient relativement longs à charger, car les ressources sont séparées entre plusieurs sites. Lorsqu’on a plusieurs sites, généralement on va prendre des serveurs plus puissants.
Je suis dans le cadre d’une démonstration, j’ai un tout petit site qui est un site de démonstration, qui n’est pas utilisé en réalité, c’est pour cela que je peux créer un sous-domaine ou héberger plusieurs sites sur mon serveur sans difficulté. Dans l’exemple, on va partir sur un « multisite ».

1.2 – Ajouter un sous-domaine sur son serveur d’hébergement OVH
Comment on procède ? On va créer un sous-domaine sur mon serveur d’hébergement OVH. Comme on peut le voir, on a un bouton « Ajouter un domaine ou un sous-domaine ». Je clique dessus et je vais pouvoir ajouter un sous-domaine chez OVH à mon nom de domaine : excelaide.com.

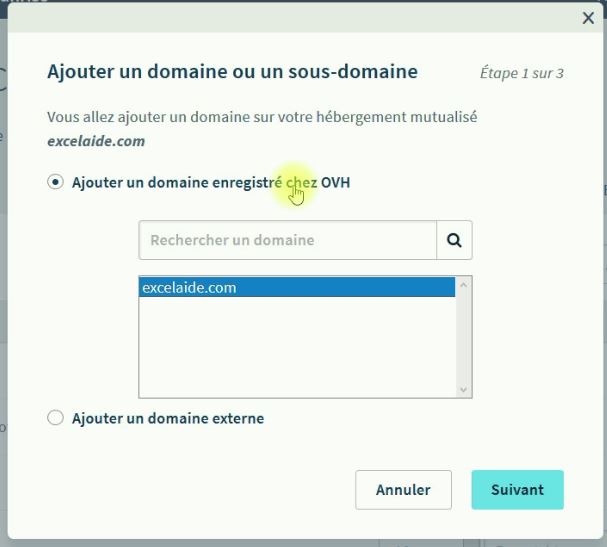
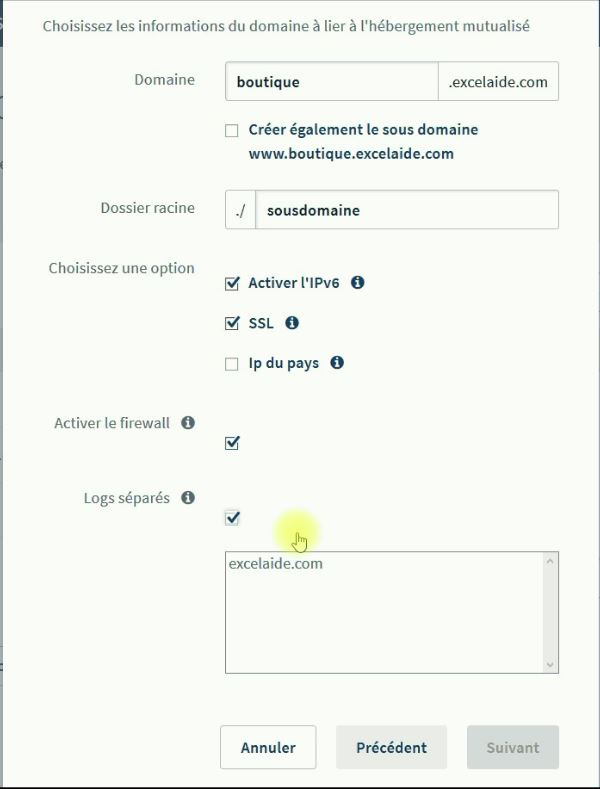
Maintenant, je sélectionne le nom de domaine en question. Si j’avais plusieurs noms de domaine, je pourrais sélectionner un autre nom de domaine. Je clique sur « Suivant » et c’est dans cette fenêtre que cela va se passer. Je vais lui donner le nom que je souhaite lui attribuer. On a une partie au début qui correspond au sous-domaine. Il faut cliquer dessus et lui donner le nom voulu. On a dit qu’on allait créer « boutique ».
J’ai la possibilité de créer le sous-domaine avec les WWW devant. Je vous déconseille de le faire, c’est inutile, il vaut mieux conserver la forme « boutique.nomdedomaine.com ». Après, si vous avez des besoins particuliers, libres à vous bien entendu de le faire.

1.3 – Créer le dossier qui hébergera le sous-domaine
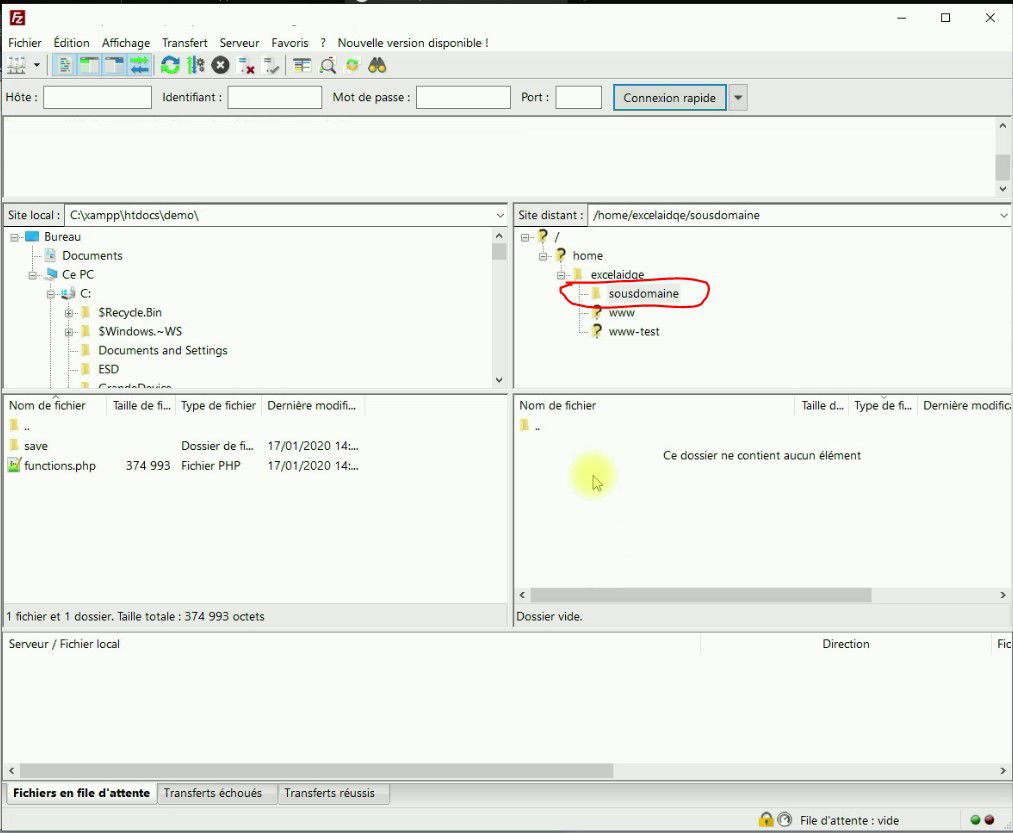
Le dossier racine, c’est le dossier dans lequel va se trouver le nom de domaine. Le dossier dans lequel on va héberger les fichiers du sous-domaine. Pour cela, il faut accéder à son serveur FTP, celui sur lequel les fichiers sont stockés. Il s’agit des fichiers de votre serveur web, celui que vous louez auprès de votre hébergeur. Si vous ne savez pas comment procéder, j’ai créé une vidéo qui vous montre comment accéder au serveur web avec le logiciel FileZilla, un logiciel qui est gratuit.
Il va falloir accéder au serveur FTP de votre hébergeur sur lequel sont stockés les différents fichiers. A la racine de ce serveur, il faut créer un nouveau dossier. On fait un clic droit puis « Créer un dossier » et vous lui donnez le nom que vous souhaitez.
Vous n’êtes pas obligé d’utiliser le nom « boutique ». Pour une question d’organisation, on peut indiquer « boutique », mais peut-être que vous souhaitez lui attribuer un nom différent. Par exemple, je pourrais utiliser le nom « sousdomaine » et valider. J’ai maintenant un dossier qui est vide et il s’appelle « sous-domaine ». C’est ce dernier qui va héberger les fichiers de mon site dans ma partie sous-domaine.

Je fais cela pourquoi ? Pour une question d’organisation, souvent on va créer un dossier « boutique » qui colle au nom du sous-domaine, mais je fais cela pour vous montrer que le nom du dossier n’est pas lié au nom de ce dernier.
C’est-à-dire que vous pouvez donner un nom au sous-domaine et utiliser un dossier qui a un nom différent, cela ne pose pas de problème particulier. Je vais copier le nom de mon dossier et dans le champ « Dossier racine » je vais indiquer un dossier qui s’appelle « sousdomaine ».
1.4 – Les options pour créer un sous-domaine chez OVH
Ensuite, vous avez différentes options sur lesquelles vous pouvez agir. Par exemple, vous pouvez activer l’IPv6, vous pouvez activer le protocole SSL et vous pouvez également attribuer une IP d’un pays.
1.5 – Utiliser l’IP d’un pays précis
Prenons un exemple tout simple, on pourrait très bien imaginer que c’est un site, enfin une partie du site que vous avez dédiée à l’Allemagne.
Vous pourriez positionner votre site en Allemagne pour qu’il soit le plus près possible des visiteurs pour gagner de la vitesse en termes de temps de chargement et pour faire remarquer aux moteurs de recherche que ce sous-domaine se trouve en Allemagne et qu’il s’adresse aussi à un public qui est allemand. Vous avez cette possibilité.
Si votre site ou votre sous-domaine ne s’adresse pas à un public en particulier, vous pouvez laisser l’IP par défaut.
1.6 – Active le protocole HTTPS
Par contre, je vous conseille vraiment de cocher l’option SSL, donc le protocole HTTPS car comme pour le nom de domaine principal, il faut l’activer, je vous conseille vraiment de l’activer pour tous vos domaines et tous vos sous-domaines.
1.7 – Mettre en place l’IPV6
Ensuite, vous pouvez également activer l’IPv6 qui est la version évoluée de l’IPv4. Autrement dit, c’est l’adresse qui permet d’accéder à votre site internet et ce sont les nouvelles versions des adresses. Pour cela, il suffit de cocher l’option ou ne pas la cocher. Mais vous pourrez la modifier par la suite dans les options.
1.8 – Utiliser un pare-feu logiciel
Vous pouvez activer le pare-feu. Il s’agit d’un pare-feu logiciel, l’objectif étant, comme l’explication le montre, de bénéficier d’une protection renforcée au niveau du sous-domaine. Il va ainsi filtrer les différentes requêtes qui pourraient être faites dessus pour avoir une protection supplémentaire.
1.9 – Les logs séparés du nom de domaine principal
Vous pouvez aussi utiliser des logs séparés. Les logs séparés, c’est quoi ? C’est lorsqu’un visiteur accède à votre site, il y a ce qu’on appelle un log. C’est-à-dire un enregistrement dans un fichier texte avec différentes informations. Vous pouvez le séparer du nom de domaine principal, autrement dit, avoir des logs pour le nom de domaine spécial « excelaide.com » et avoir des logs séparés pour « boutique.excelaide.com ». Vous pouvez créer un sous-domaine qui aura ses propres logs.
Là encore, tout dépend de ce que vous souhaitez faire. Si vous n’avez jamais accédé au log de votre vie, cela n’a pas forcément d’importance. Je vous conseille quand même de le faire. Parce que si jamais à un moment, il y a un problème, cela permet d’aller dans chaque fichier pour essayer d’avoir une segmentation et savoir d’où vient le problème. Dans ce cas, vous ferez peut-être appel à quelqu’un qui s’y connaît dans la lecture des logs au niveau des serveurs.
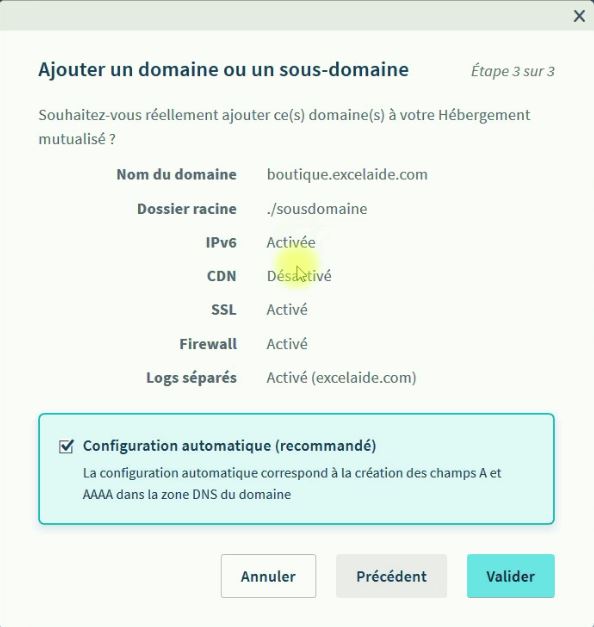
Je vais cocher le nom de domaine qui correspond à la séparation des logs. Et une fois qu’on est prêt, on va pouvoir cliquer sur Suivant. Cela va reprendre l’ensemble des informations qu’on a indiqué pour créer un sous-domaine.
1.10 – La configuration automatique des serveurs DNS
Ensuite, on va utiliser la configuration automatique, pourquoi ? Pour ne pas avoir à s’embêter à le faire au niveau des serveurs DNS. C’est peut-être un petit peu technique, ne vous embêtez pas avec ça. Proposez de le faire directement en configuration automatique, c’est OVH qui va s’en occuper ou l’hébergeur que vous utilisez. Normalement, je suppose que l’hébergeur que vous utilisez va proposer cette configuration automatique.

1.11 – Valider la création du sous-domaine
Maintenant, il suffit de valider. Alors, comme on peut le voir, il vient de créer le sous-domaine. Par contre, il n’a pas activé les logs séparés, je ne sais pas pourquoi. Pour le moment, on va patienter le temps que tout se mette en place et que l’on puisse accéder à notre fameuse boutique excelaide, enfin « boutique.excelaide.com ». On voit que pour le moment on a le protocole HTTPS qui va être à générer, il va falloir régénérer le certificat SSL.
On peut tester la connexion. Si on essaie d’accéder en HTTPS au sous-domaine, on a un message qui indique qu’il y a un problème. Par contre, si on souhaite y accéder sans le HTTPS, donc en HTTP, pour le moment, il faut patienter, car il n’est pas mis en place. On va patienter. D’ailleurs, il indique que si cela a été fraîchement créé, il faut patienter 15 minutes.
2 – Patientez 15 minutes après l’ajout du sous-domaine
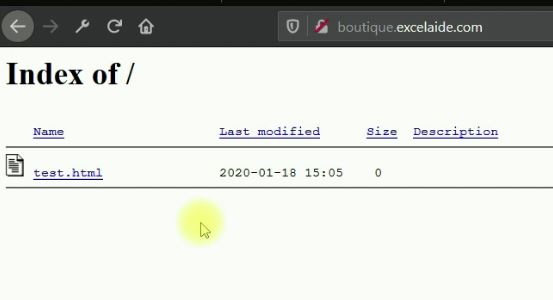
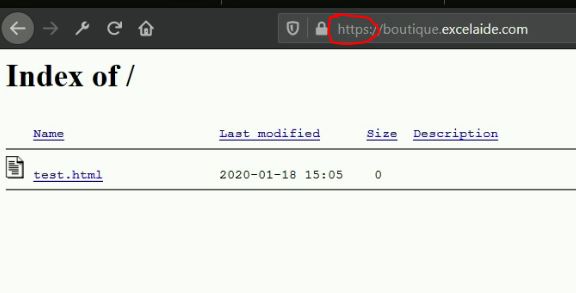
Après 15 minutes d’attente, j’ai désormais mon sous-domaine « boutique.excelaide.com » qui est accessible. Vous savez comment créer un sous-domaine à partir de là. Mais ce n’est pas terminé.
Actuellement, le dossier est vide. Si j’ajoute dans ce dossier un fichier, on pourrait mettre par exemple test.html, je fais OK. Maintenant, si j’actualise ma page, j’ai bien test.html qui apparaît sur mon sous-domaine. Donc, mon dossier sous-domaine correspond bien à mon sous-domaine boutique.

2.1 – Re-Générer le certificat SSL
Mais j’ai toujours ma problématique. Si j’essaie d’y accéder en HTTPS, ce n’est pas possible et il y a un message de sécurité. Pourquoi ? Parce que je n’ai pas généré le certificat SSL.
Alors maintenant, ce qu’il va falloir faire, c’est patienter un petit peu, le temps de générer le certificat SSL, car comme le sous-domaine vient juste d’être créé, je vais patienter un petit peu avant de faire cette manipulation.
3 – Il faut patienter 2 heures avant de lancer la génération du certificat SSL
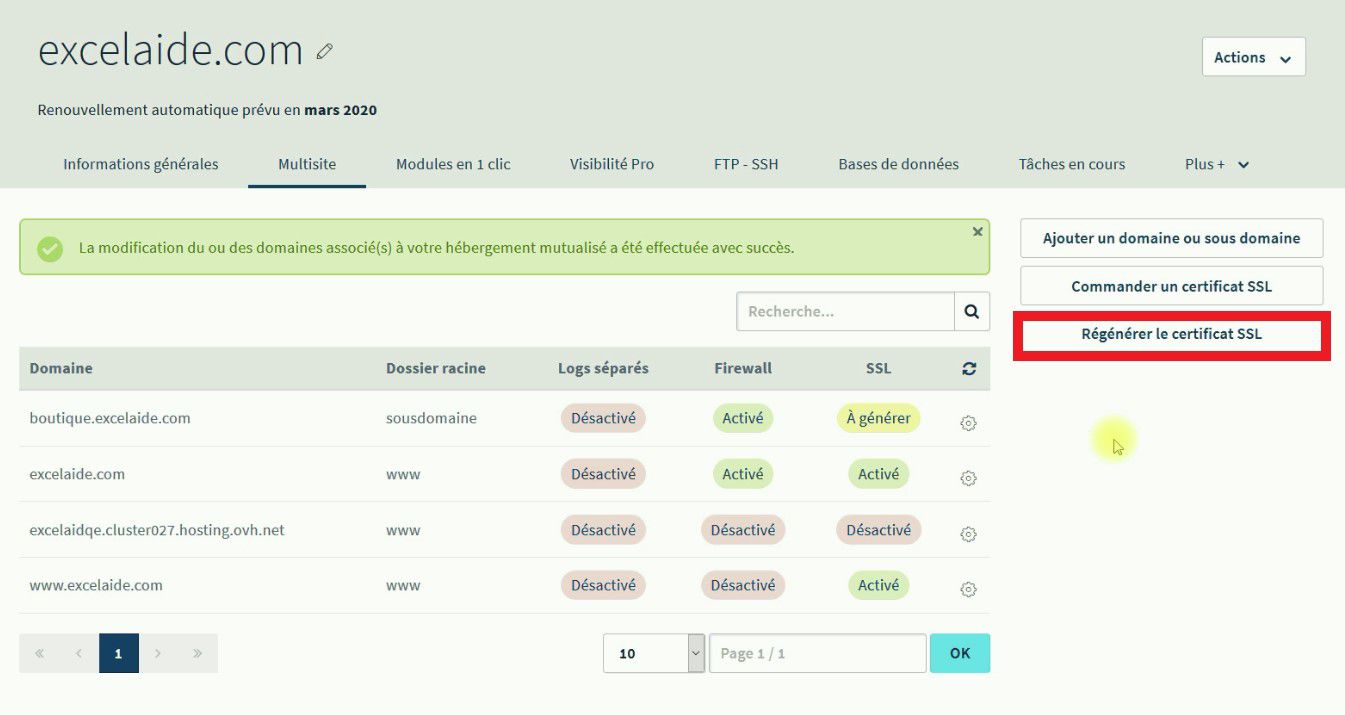
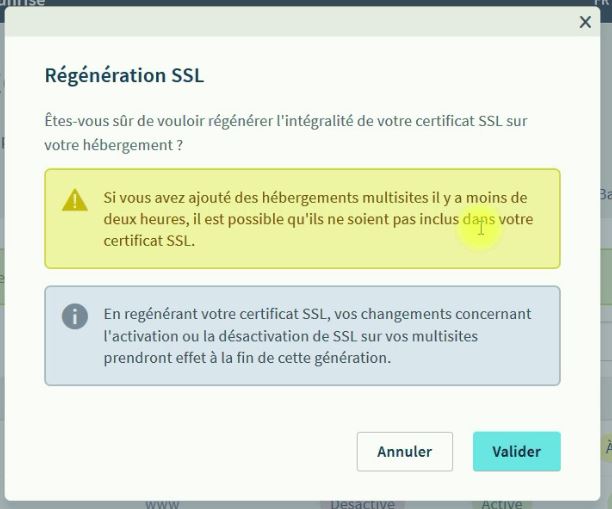
Après avoir patienté de nouveau, on va pouvoir lancer la génération du certificat SSL. Pour cela, rien de compliqué, on a un bouton « Régénérer le certificat SSL », on n’a rien de plus à faire. Comme c’est indiqué, on doit le générer. C’est normal puisqu’on vient de créer un sous-domaine dans OVH, il n’est actuellement pas créé.
Pour pouvoir intégrer le sous-domaine au certificat SSL, il faut de nouveau générer le certificat pour qu’il l’intègre à notre sous-domaine dans le certificat. On peut cliquer sur « Régénérer le certificat SSL ».

Alors ici, vous avez un message qui vous indique que si vous avez enregistré un multisite il y a moins de deux heures, il est possible qu’il ne soit pas inclus dans le certificat SSL. C’est pour cela qu’il faut patienter avant de lancer la génération.

Une fois que vous êtes prêt, vous n’avez plus qu’à cliquer sur « Valider ». Et là, on a donc un message qui nous indique que c’est en cours et on va patienter le temps que la génération se fasse.
4 – Après 45 minutes d’attentes, on peut tester le protocole SSL de notre sous-domaine
Après avoir patienté, le certificat SSL est donc généré. On va pouvoir tester si désormais on a accès à notre sous-domaine avec le HTTPS qui serait cette fois-ci accessible sans avoir un message d’erreur concernant la sécurité.
Je vais valider l’adresse URL et désormais j’ai accès à mon sous-domaine en HTTPS, autrement dit avec un certificat SSL qui fonctionne. Vous savez désormais créer un sous-domaine et mettre en place le protocole HTTPS.

Par contre, il faut le faire dès le début parce que si vous le faites par la suite, tout ce que vous aurez créé sans le HTTPS, vous allez devoir le refaire.
4.1 – La redirection HTTPS
Ensuite, en fonction de ce que vous allez vouloir mettre en place, on va installer le site internet. Par exemple un CMS comme WordPress ou alors un site qui a été codé en HTML ou alors un site généré par un logiciel. Faites attention qu’il n’y ait qu’un seul sous-domaine qui soit accessible, car là on est en HTTP, mais on peut accéder au site.
Et si on repasse en HTTPS, on peut également accéder au site. Ce sont deux URLs qui sont différentes et c’est du contenu dupliqué si jamais les deux sont accessibles. Donc, faites en sorte qu’il n’y en ait qu’une seule qui soit accessible.
Alors avec WordPress, on peut faire en sorte que ce soit uniquement dans ce cas le sous-domaine en HTPPS qui soit accessible. Si jamais vous souhaitez procéder par un autre moyen, il y a un moyen relativement simple, c’est de le faire par ce qu’on appelle le fichier « htaccess », un tout petit fichier de configuration à la base du serveur.
J’ai d’ailleurs réalisé une vidéo pour la marche à suivre, si vous souhaitez découvrir comment on procède. C’est un tout petit ajout de code qu’on fait dans le fichier et cela rediriger automatiquement votre trafic vers le HTTPS.
5 – Créer un sous-domaine avec WordPress
Pour terminer, on a un site qui pourrait être prêt. Pour faire les choses bien, pour qu’on puisse par exemple lancer notre boutique, on pourrait ajouter un module en un clic et installer WordPress. Si je retourne sur mon petit site, on voit désormais que j’ai bien mon certificat SSL qui est activé. Pour terminer de créer un sous-domaine je pourrais ajouter un site WordPress.
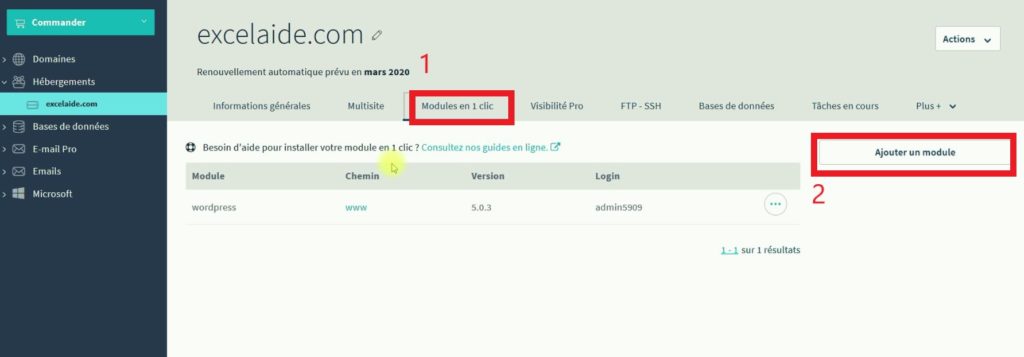
5.1 – Ajouter un module WordPress chez OVH
Comment on procède avec OVH ? On fait « Modules en 1 clic », puis « Ajouter un module », on choisit parmi les différents modules proposés par OVH. En l’occurrence, si on souhaite faire une boutique, j’aurais pu utiliser Prestashop, mais avec WordPress on a également la possibilité de créer une boutique avec un plugin supplémentaire et je vais installer WordPress.

Ensuite, il faut choisir le domaine sur lequel on souhaite installer ce fameux module. Dans mon cas cela sera sur le sous-domaine « boutique.excelaide.com ». Si vous le souhaitez, vous pouvez passer par les différentes options avancées.
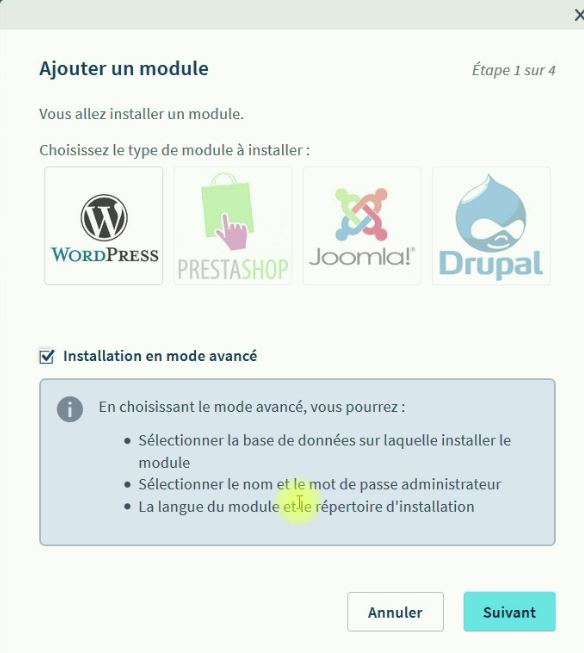
5.2 – Paramétrer l’installation du module WordPress
Vous allez pouvoir choisir le nom et le mot de passe administrateur, la langue du module et le répertoire où vous souhaitez l’installer. Mais aussi la base de données dans laquelle le module sera installé, sinon il va s’installer dans la base de données qui est par défaut.

Je vais refaire « Ajouter un module WordPress », puis le sous-domaine « boutique », je vais le faire en mode avancé. Je vais sélectionner la base de données, je n’en ai qu’une, ce qui fait que j’aurai deux WordPress sur ma base de données. Cela va automatiquement renseigner les différentes informations pour moi.
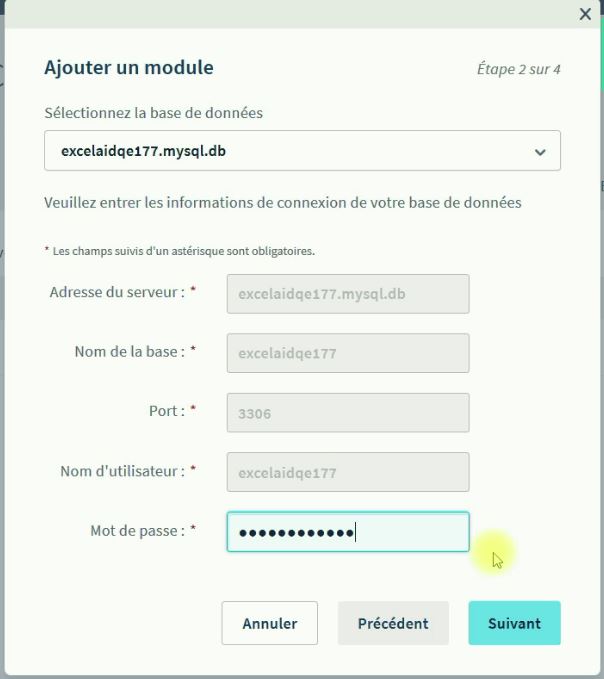
5.3 – Se connecter à la base de données
Il faut reprendre le mot de passe qui avait été généré pour cette dernière, donc le mot de passe qui est utilisé pour vous connecter sur la base de données. Sinon, vous pouvez modifier ces éléments directement dans la base de données.
Je vais renseigner le mot de passe qui me permet de me connecter sur la base de données. Il faut connaître ce mot de passe pour pouvoir accéder à l’installation, donc se connecter sur la base de données.

5.4 – Installer WordPress
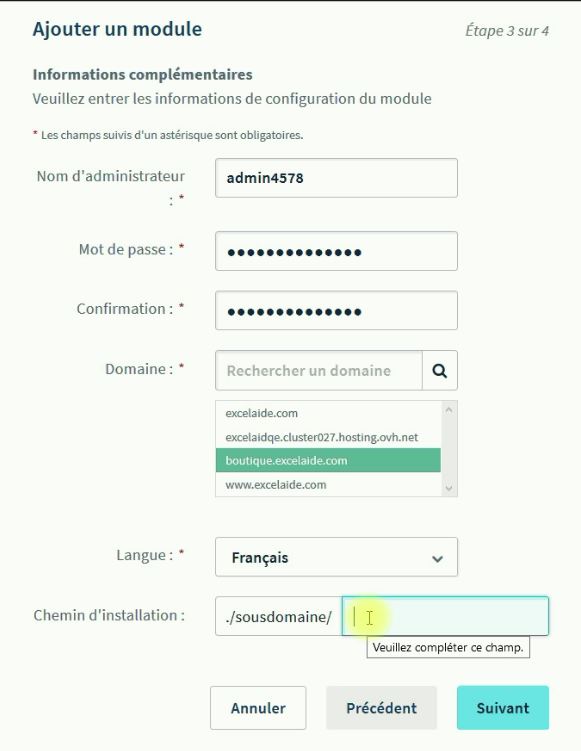
C’est la partie qui concerne l’installation de WordPress, donc le nom d’administrateur qu’on souhaite donner à l’administrateur de WordPress. Je vais n’importe quoi et lui donner un mot de passe pour se connecter.

5.5 – Choisir le sous-domaine
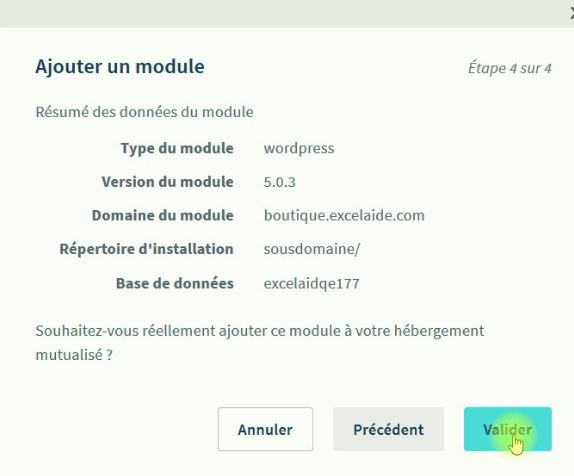
Ensuite, on indique que c’est bien sur le sous-domaine « boutique.excelaide.com », on va choisir la langue « Française » et on va le mettre dans ce fameux dossier sous-domaine que l’on avait créé initialement. On fait « Suivant » et on va « valider. » Le module est en cours d’installation et on va recevoir un email lorsque tout sera prêt.

6 – Après 10 minutes d’attente, notre sous-domaine avec WordPress chez OVH est prêt
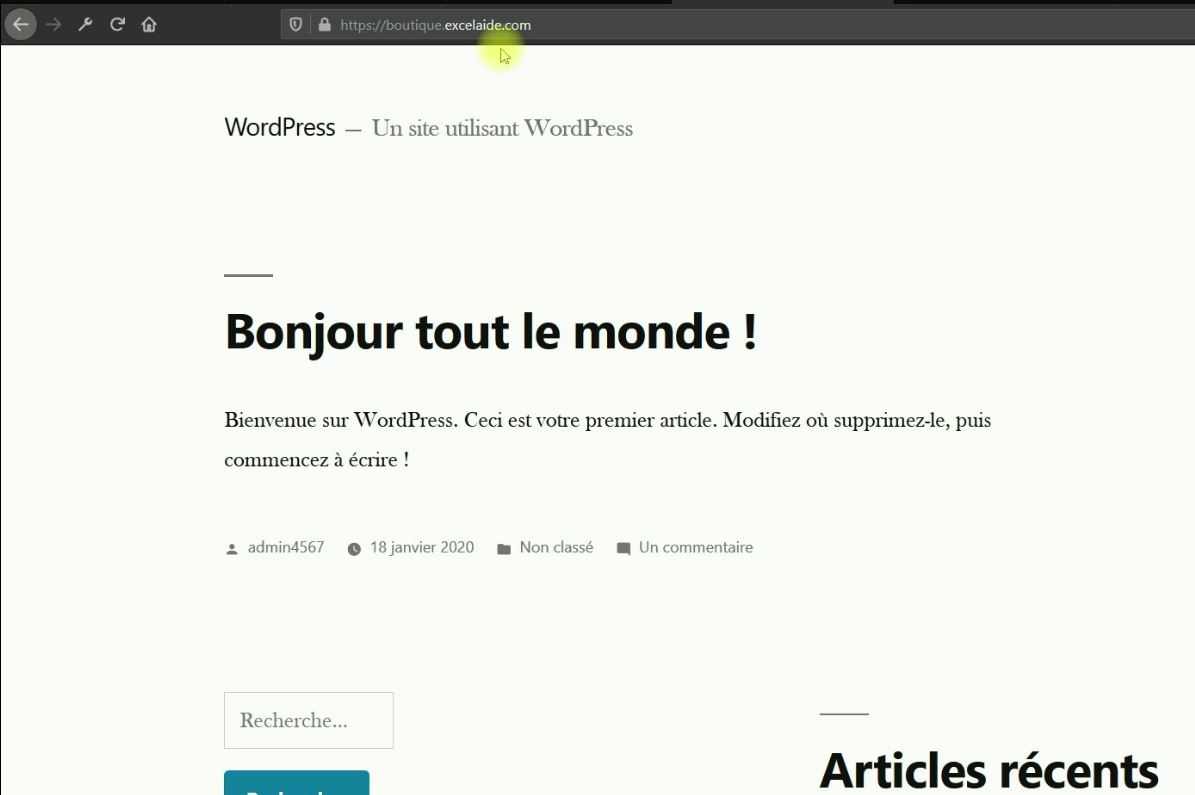
Alors, j’ai reçu un email qui m’indique que l’installation de WordPress est maintenant terminée. Si je vais sur mon sous-domaine et que j’actualise, je vais pouvoir accéder à WordPress.
À noter, j’ai eu un message d’erreur, enfin un e-mail d’erreur, tout simplement parce que j’avais un fichier qui était dans le dossier. Et pour que l’installation de WordPress puisse se faire, il faut que le dossier soit vide. Souvenez-vous, c’est le petit fichier test que j’avais mis lorsque j’ai créé le sous-domaine.
6.1 – Vérifier que le sous-domaine est accessible
Ce que j’ai fait, c’est que je l’ai tout simplement supprimé et je refais exactement la même procédure pour installer WordPress. Désormais, si j’actualise mon nom de domaine, j’ai accès à WordPress. Maintenant, il me suffit de mettre en place les différents éléments sur mon sous-domaine.

Voilà les différentes étapes qui permettent de créer un sous-domaine chez OVh avec WordPress. Ici, c’est avec OVH, mais le principe reste le même avec les autres hébergeurs, les options étant probablement légèrement différentes. Vous n’avez plus qu’à créer votre propre sous-domaine.
