Ajouter les icônes des réseaux sociaux sur votre site internet
Il est très intéressant de pouvoir ajouter les icônes des réseaux sociaux sur votre site internet pour permettre à vos visiteurs de découvrir les différentes pages où vous êtes présents. Ainsi, si ceux-ci sont intéressés ils pourront vous suivre.Vous pouvez d’ailleurs regarder dans le menu latéral droit avec les différents réseaux sur lesquels vous pourrez me retrouver, si vous êtes intéressé, n’hésitez pas à me suivre pour voir tous les prochains articles. C’était le petit moment d’auto-promotion ;).
Je vous propose de découvrir étape par étape la manière de faire. Voici ci-dessous le sommaire de l’article:
Comment ajouter les icônes des réseaux sociaux sur votre site internet ?
1 – Télécharger Fontawesome
2 – Ajouter le fichier CSS
3 – Modifier le code
4 – Ajouter les icônes
5 – Utiliser d’autres icônes
Comment ajouter les icônes des réseaux sociaux sur votre site internet ?
Ci-dessous vous allez découvrir comment ajouter les icônes des réseaux sociaux sur votre site internet pour que les visiteurs puissent découvrir vos différentes pages. Pour cela, vous utiliserez un combiné entre les icônes de Fontawesome et un peu de CSS. Vous verrez que c’est très simple et que cela demande très peu de connaissances techniques.

Si vous utilisez un CMS comme WordPress, Joomla, Prestashop… Vous pourriez très bien être tenté d’utiliser un plug-in, mais outre le fait que ce sera gratifiant de réussir tout seul la mise en place de vos icônes, vous éviterez surtout l’ajout d’un plug-in qui peut très bien devenir obsolète (si le développeur ne le met pas à jour), créer des problèmes de compatibilité…
De plus, certain plugins font appels a des liens extérieurs chargeants des pages CSS ou JavaScript, dès lors le temps de votre page s’alourdit et pénalise votre référencement. Comme on dit, on n’est jamais mieux servi que par soi-même. Vous aurez le choix entre de nombreuses icônes comme vous pouvez le voir ci-dessous, mais également entre deux formes, rond et carré.
1 – Télécharger Fontawesome
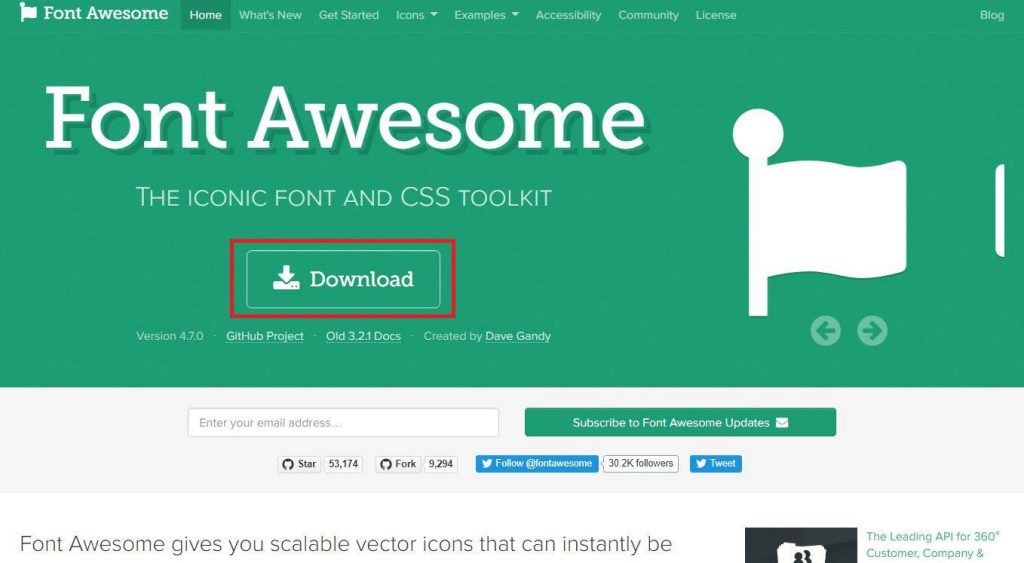
Pour commencer, vous allez devoir télécharger une librairie d’icône. La plus connue est Fontawesome que vous pouvez télécharger sur le site internet du même nom : fontawesome.com. Vous aurez ainsi près de 2 000 icônes de disponibles pour votre site internet, le tout est gratuit. Le fichier est une archive, une fois téléchargée rendez-vous dans le dossier de téléchargement pour en extraire les fichiers.

2 – Ajouter le fichier CSS
Copier le dossier complet de Fontawesome et collez-le où vous le souhaitez sur votre serveur d’hébergement, si vous ne savez pas comment faire pour le transférer vous pouvez suivre cet article sur l’utilisation de Filezilla qui vous permettra de transférer vos fichiers sur votre serveur.
Une fois votre dossier en place sur votre serveur, vous devez indiquer dans votre site internet (dans la partie « head »), ou se trouve le fichier CSS de Fontawesome. Pour cela, il faut ajouter la ligne suivante « http://www.votresiteinternet.com/dossier/fontawesome/css/font-awesome.css » dans la partie « head » de votre site internet, remplacer par la bonne localisation de votre fichier CSS.
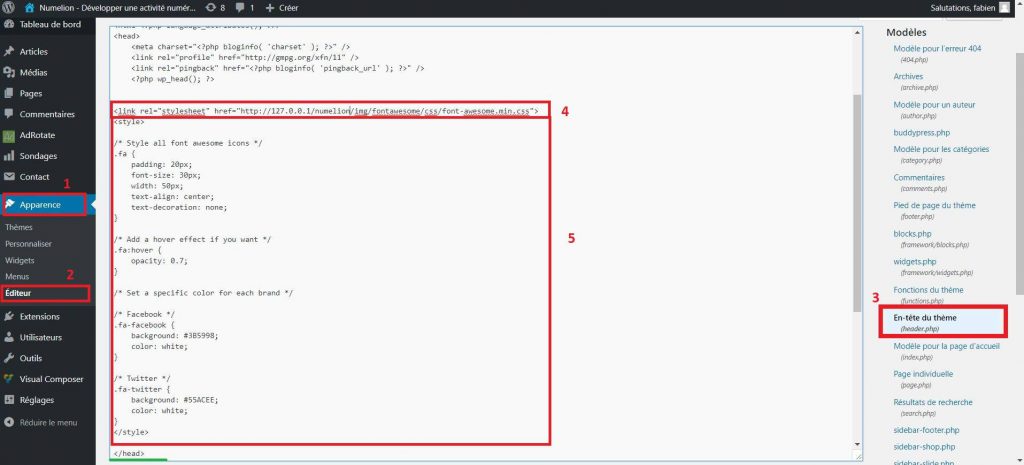
Si vous utilisez un CMS comme Wordpres, rendez-vous dans votre thème, si vous avez ajouté un thème vous devriez avoir la possibilité de rajouter des liens permettant d’insérer des fichiers CSS. Une autre solution est d’aller dans le menu gauche de WordPress, dans « Apparence » puis « Editeur ». Dedans, recherchez le fichier nommé « En-tête du thème (header.php) ». Il vous suffit maintenant d’ajouter la ligne CSS avant la balise de fermeture « head ».

3 – Ajouter le code CSS
Désormais, il va falloir ajouter un peu de code CSS pour créer l’apparence carrée de nos boutons. Il faut l’ajouter sous le lien du fichier CSS ajouté à l’étape précédente (voir la capture ci-dessus si vous utilisez WordPress). Vous pouvez copier le code ci-dessous :
<!-- Custom css form theme panel -->
<style type="text/css" media="screen">
/* custom css theme panel */
.fa {
padding: 20px;
font-size: 30px;
width: 70px;
text-align: center;
text-decoration: none;
}
/* Add a hover effect if you want */
.fa:hover {
opacity: 0.7;
}
/* Set a specific color for each brand */
/* Facebook */
.fa-facebook {
background: #3B5998;
color: white;
}
/* Twitter */
.fa-twitter {
background: #55ACEE;
color: white;
}
/* YouTube */
.fa-youtube {
background: #bb0000;
color: white;
}
/* Google Plus */
.fa-google-plus {
background: #dd4b39;
color: white;
}
</style>
Le .fa et le .fa :hover permet de rajouter un aspect aux boutons. Sous ces derniers vous remarquez qu’il s’agit des réseaux sociaux à proprement parler, la seule chose à modifier est la couleur dans background. Pour choisir la couleur de votre choix rendez-vous sur le site https://html-color-codes.info/Codes-couleur-HTML/ pour obtenir des couleurs HTML ou vous pouvez utiliser les codes CSS ci-dessous déjà prêt (prenez ceux dont vous avez besoin) :
.fa-facebook {
background: #3B5998;
color: white;
}
.fa-twitter {
background: #55ACEE;
color: white;
}
.fa-google {
background: #dd4b39;
color: white;
}
.fa-linkedin {
background: #007bb5;
color: white;
}
.fa-youtube {
background: #bb0000;
color: white;
}
.fa-instagram {
background: #125688;
color: white;
}
.fa-pinterest {
background: #cb2027;
color: white;
}
.fa-snapchat-ghost {
background: #fffc00;
color: white;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
.fa-skype {
background: #00aff0;
color: white;
}
.fa-android {
background: #a4c639;
color: white;
}
.fa-dribbble {
background: #ea4c89;
color: white;
}
.fa-vimeo {
background: #45bbff;
color: white;
}
.fa-tumblr {
background: #2c4762;
color: white;
}
.fa-vine {
background: #00b489;
color: white;
}
.fa-foursquare {
background: #45bbff;
color: white;
}
.fa-stumbleupon {
background: #eb4924;
color: white;
}
.fa-flickr {
background: #f40083;
color: white;
}
.fa-yahoo {
background: #430297;
color: white;
}
.fa-soundcloud {
background: #ff5500;
color: white;
}
.fa-reddit {
background: #ff5700;
color: white;
}
.fa-rss {
background: #ff6600;
color: white;
}
4 – Ajouter les icônes
Le plus dur est fait, il ne reste plus qu’à ajouter le code HTML permettant de sélectionner les réseaux sociaux que vous allez faire apparaître. Pour cela, vous devez utiliser le code ci-dessous, celui-ci inclut ce que l’on peut considérer comme les principaux réseaux sociaux. :
<a href="https://www.votre_url.com" class="fa fa-facebook"></a> <a href="https://www.votre_url.com" class="fa fa-twitter"></a> <a href="https://www.votre_url.com" class="fa fa-google"></a> <a href="https://www.votre_url.com" class="fa fa-linkedin"></a> <a href="https://www.votre_url.com" class="fa fa-youtube"></a> <a href="https://www.votre_url.com" class="fa fa-instagram"></a> <a href="https://www.votre_url.com" class="fa fa-pinterest"></a> <a href="https://www.votre_url.com" class="fa fa-snapchat-ghost"></a> <a href="https://www.votre_url.com" class="fa fa-skype"></a> <a href="https://www.votre_url.com" class="fa fa-android"></a> <a href="https://www.votre_url.com" class="fa fa-dribbble"></a> <a href="https://www.votre_url.com" class="fa fa-vimeo"></a> <a href="https://www.votre_url.com" class="fa fa-tumblr"></a> <a href="https://www.votre_url.com" class="fa fa-vine"></a> <a href="https://www.votre_url.com" class="fa fa-foursquare"></a> <a href="https://www.votre_url.com" class="fa fa-stumbleupon"></a> <a href="https://www.votre_url.com" class="fa fa-flickr"></a> <a href="https://www.votre_url.com" class="fa fa-yahoo"></a> <a href="https://www.votre_url.com" class="fa fa-reddit"></a> <a href="https://www.votre_url.com" class="fa fa-rss"></a>
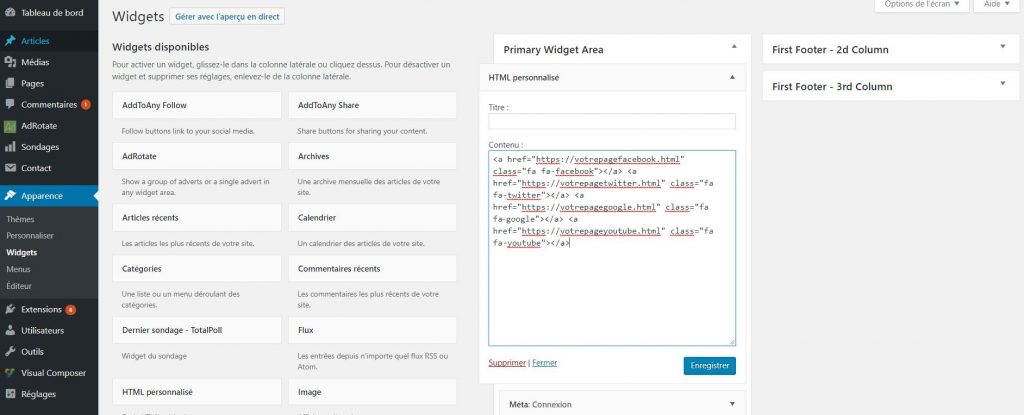
Vous devez les ajouter à l’endroit où vous souhaitez les faire apparaître, par exemple pour WordPress, on peut utiliser un widget de code HTML et insérer les réseaux sociaux que l’on souhaite par le biais du code ci-dessous. La partie « href » vous permet d’insérer le lien de votre réseau social, et la partie class l’icône de ce dernier.

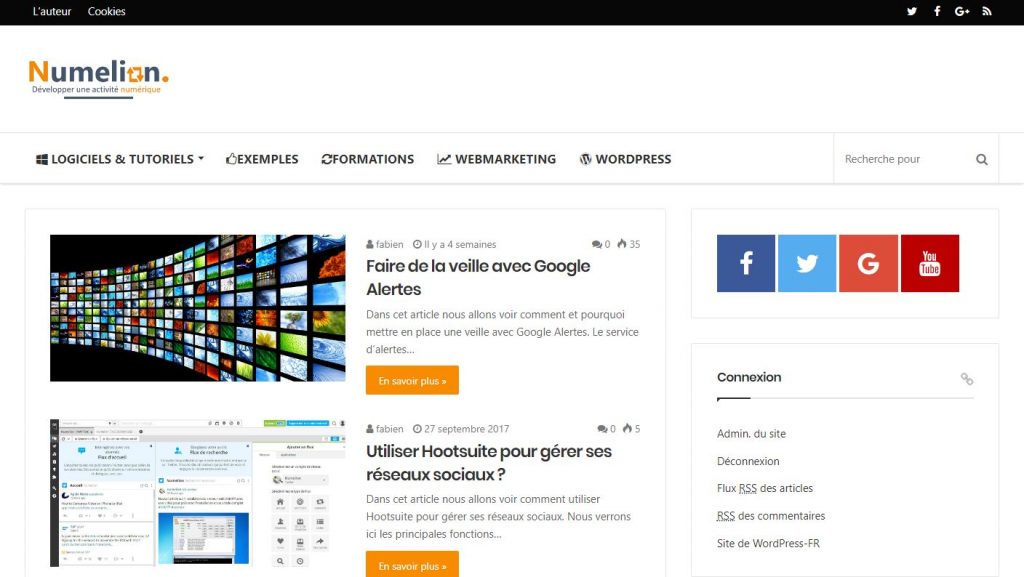
Une fois que vous avez validé, les icônes sont donc en place pour le vérifier, retourné sur votre site internet, voici le résultat que vous devriez trouver :

Si vous souhaitez avoir des icônes rondes à la place de carré, vous devrez ajouter une ligne de code CSS dans celui que nous avons ajouté au début de l’étape 3. Le code sera désormais :
/* custom css theme panel */
.fa {padding: 20px;
font-size: 30px;
width: 70px;
text-align: center;
text-decoration: none;
border-radius: 50%; }
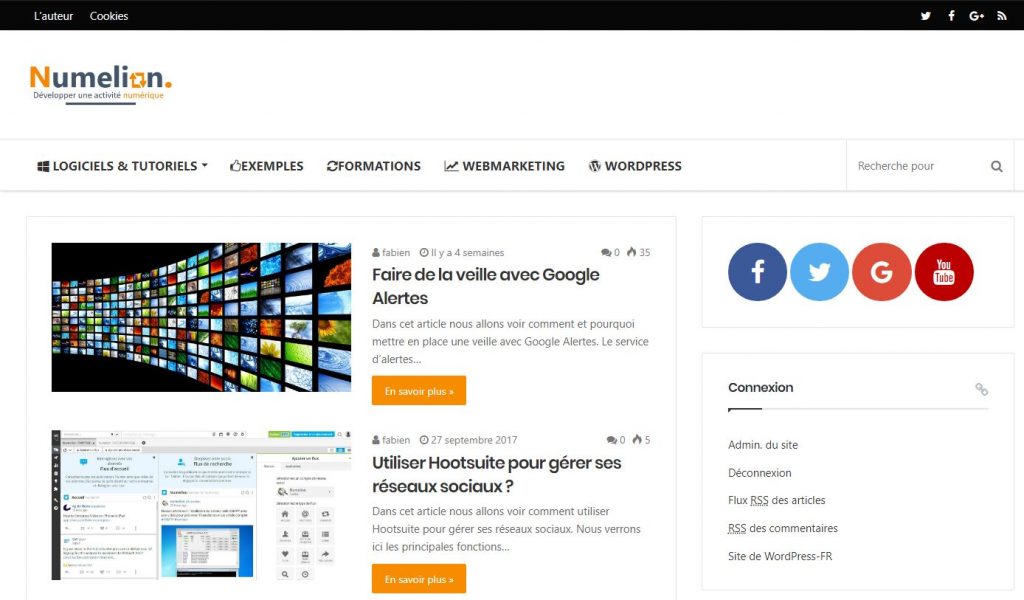
Le résultat pour les icônes rondes sera le suivant :

5 – Utiliser d’autres icônes
Vous pouvez voir l’ensemble des icônes disponibles sur le site de Fontawesome dans l’onglet « Icons ». Pour utiliser celui de votre choix, il vous suffit de copier son nom (par exemple « etsy ») et l’ajouter dans la partie « class » de la manière suivante :
<a href="https://www.votre_url.com" class="fa fa-etsy"></a>
Petite particularité qui reste facultative : avant de commencer, posez-vous la question suivante, allez-vous utiliser Fontawesome uniquement pour ajouter les icônes des réseaux sociaux sur votre site internet ou allez-vous utiliser d’autres icônes de Fontawesome sur votre site internet. En effet, nous allons apporter des modifications au fichier CSS par la suite, cela se répercutera sur toutes les autres icônes.
Un conseil, créez une copie du fichier font-awesome.css et renommez le par exemple font-awesomev2.css, dans ce dernier modifier tous les .fa par une autre appellation de votre choix, par exemple .fareseau. Ajouter le nouveau fichier CSS et dans le code à ajouter, il vous suffit de remplacer .fa par .fareseau comme ci-dessous
.fareseau-facebook {
background: #3B5998;
color: white;
}
Et pour ajouter l’icône dans votre site le code doit également être changer par :
<a href="https://www.votre_url.com" class="fareseau fa-facebook"></a>
Vous savez désormais comment ajouter les icônes des réseaux sociaux sur votre site internet.

6 Commentaires
cool