Créer un compte et insérer le code de suivi Google Analytics
Dans cet article vous allez découvrir comment créer un compte et insérer le code de suivi Google Analytics sur un site internet. Que votre site soit avec un CMS (WordPress, Joomla, Drupal, Prestashop…) ou codé en HTML / CSS / PHP, vous pouvez utiliser Google Analytics pour étudier et obtenir de nombreuses données sur les visites faîtes par vos visiteurs.

Il est même possible de l’utiliser sur d’autres plateformes comme YouTube (l’outil d’analyse est inclus dedans, vous devez simplement créer un identifiant).
Je m’abonne à la chaîne YouTube
Pourquoi créer un compte et insérer le code de suivi Google Analytics ?
Si vous vous demandez pourquoi créer un compte et insérer le code de suivi Google Analytics, la principale réponse est qu’il s’agit d’une solution gratuite et extrêmement complète. Il existe d’autres logiciels pour faire d’analyse de trafic, mais Google Analytics est une référence dans le domaine.
Grâce à celui-ci vous allez pouvoir obtenir toutes les informations nécessaires pour étudier le comportement de vos visiteurs sur votre site. En effet, l’analyse et l’enregistrement des informations vous permettront de suivre étape par étape le cheminement de dernier, de l’entrée (en apprenant par la même occasion sa provenance) sur le site à sa sortie. Tout ce qu’il fera sur votre site pourra être étudié.

Vous allez ainsi découvrir le canal d’acquisition, vous saurez ainsi si votre visiteur provient d’un moteur de recherche, d’un réseau social, d’un autre site internet qui aurait un lien vers vous, une campagne publicitaire… Vous pourrez observer en temps réel votre audience. Vous obtiendrez des informations sur votre audience (données géographiques, matériel utilisé, navigateur, âge dans certains cas…). Puis, il sera possible de découvrir son comportement pendant l’ensemble de sa visite, les pages visitées ou les interactions.
Un autre immense avantage de Google Analytics, c’est la possibilité de créer des objectifs et d’observer si ceux-ci son atteint (achats, formulaire, nombre de visites…), cela vous permettra de trouver des axes d’améliorations pour améliorer votre site.
Voici les grandes lignes et quelques-unes des nombreuses possibilités offertes par le logiciel. Vous allez maintenant découvrir comment créer un compte et insérer le code de suivi Google Analytics. Dans cet article vous verrez la création du compte, ainsi que l’intégration dans votre site.
Comment intégrer Google Analytics sur votre site
Pour créer un compte et insérer le code de suivi Google Analytics, c’est extrêmement simple. On pouvait s’en douter connaissant Google. Vous devez vous rendre sur le site officiel de Google Analytics. Vous allez avoir besoin d’un compte Google (si vous avez une adresse Gmail c’est bon) pour vous connecter et obtenir votre identifiant (qui sera nécessaire par la suite).
Si vous n’avez pas de compte, il vous suffit d’en créer un. Une fois que vous l’avez fait, retournez sur le site de Google Analytics. Vous allez pouvoir vous inscrire.

1 – Créer un compte Google Analytics
Pour sa création vous devez simplement cliquer sur « Créer un compte » sur la page d’accueil du site, il vous suffit d’être connecté avec votre compte Google.
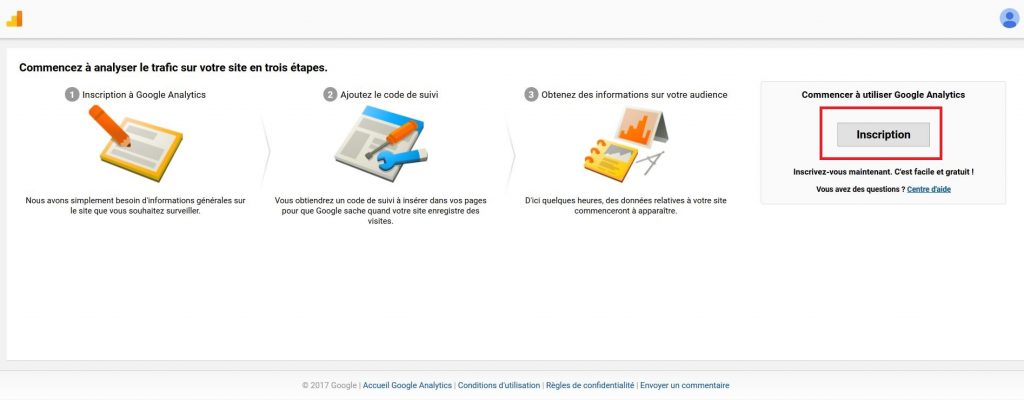
Vous accédez à une page dans laquelle on vous présente de manière succincte les étapes que vous allez suivre. Vous trouverez un bouton « Inscription », il suffit de cliquer dessus pour accéder à un formulaire qui vous permettra de vous inscrire.

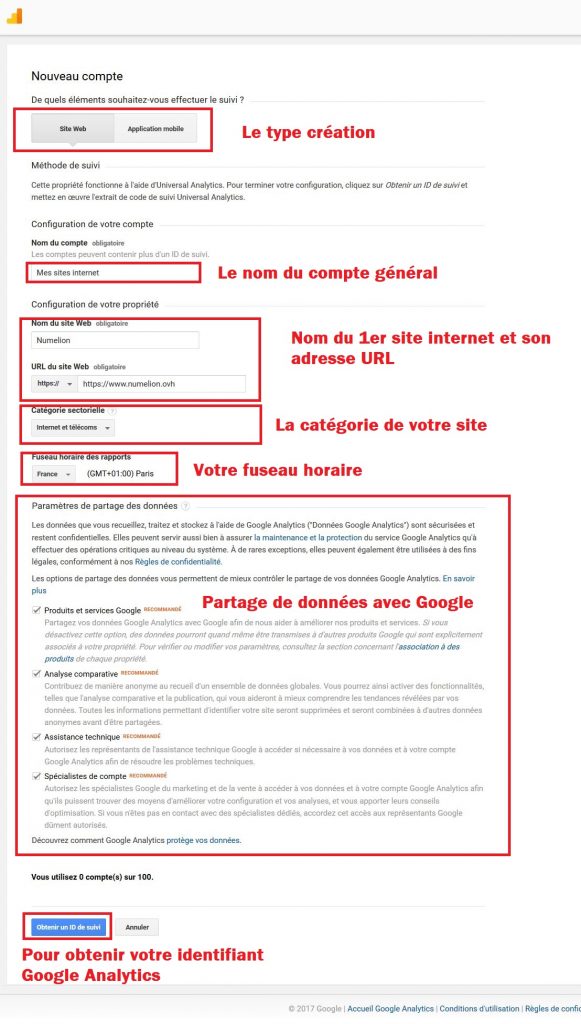
Vous devez donc remplir un formulaire pour renseigner Google Analytics sur votre site internet. Vous devrez fournir un certain nombre d’éléments. Le premier concerne le type de support sur lequel sera inséré le code, est-ce pour un site internet ou une application.
Vous allez devoir ensuite donner un nom à votre compte, il contiendra vos sites internet. Vous pouvez maintenant insérer votre premier site internet (peut-être le seul), vous lui donner un nom qui apparaîtra dans l’interface principale de Google Analytics et vous devez renseigner son URL. Maintenant, vous devez renseigner la catégorie de votre site. Dans le cas ci-dessous, il s’agit d’un site avec une thématique sur internet. Vous avez presque terminé, vous devez remplir votre fuseau horaire (pour les rapports).
Enfin, prenez le temps de lire la suite du formulaire, car vous devrez cocher ou non les cases qui concernent les partages de données. C’est vous qui choisissez celles qui vous intéressent. Vous pouvez très bien ne pas en cocher.

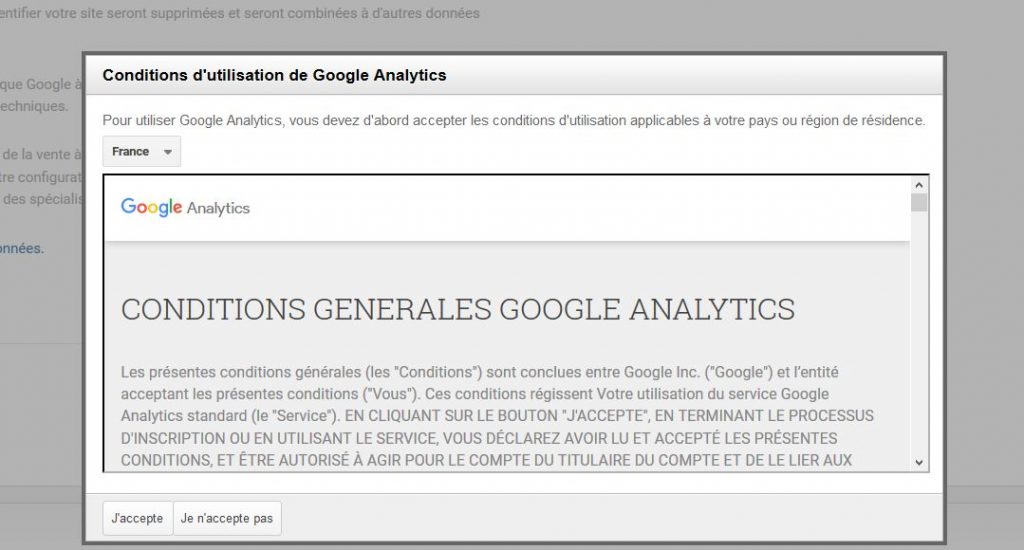
Une fois que vous avez communiqué les informations demandées, vous devez cliquer sur le bouton « Obtenir un ID de suivi ». Il ne vous reste qu’a accepter (et lire) les conditions d’utilisation pour découvrir le précieux sésame

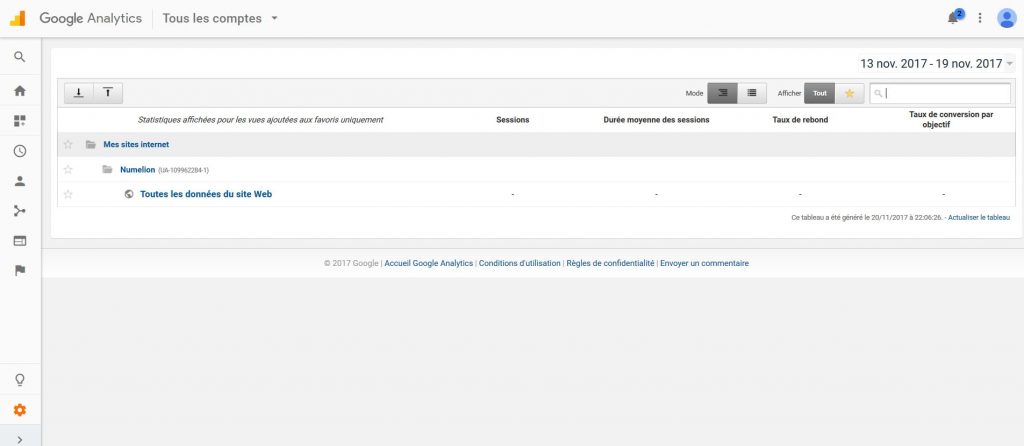
Vous avez désormais accès à votre code et votre identifiant. La création de votre compte Google Analytics est terminée, vous pouvez désormais vous promener entre les différents menus même si pour le moment il n’existe encore aucune statistique d’enregistrée.

2 – Intégrer le code Google Analytics
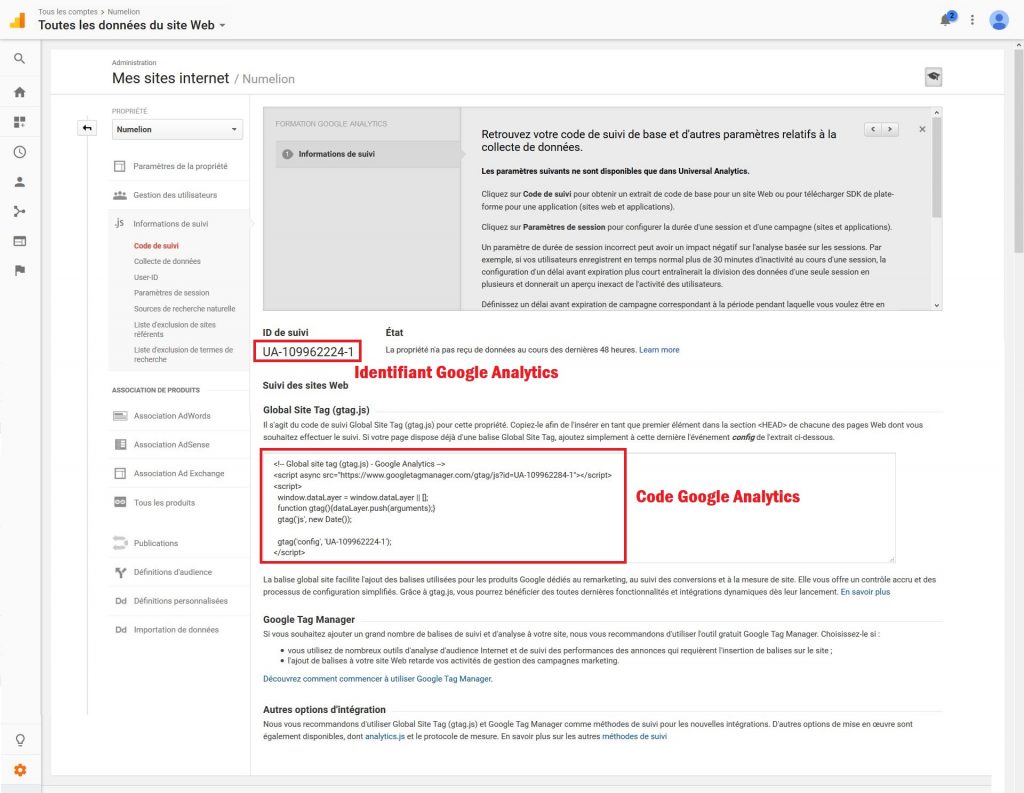
Désormais, vous êtes l’heureux détenteur d’un identifiant. Maintenant, il ne reste qu’à intégrer le code Google Analytics (qui contient votre identifiant) dans votre site internet. Lorsque vous avez rempli le formulaire et que vous l’avez validé, vous avez obtenu un code complet qu’il faut insérer dans votre site. Si vous ne l’avez pas noté, pas de panique vous allez voir comment le récupérer.

Une petite parenthèse là-dessus, si vous utilisez Blogger ou YouTube, comme indiqué en début d’article vous n’avez pas besoin de recopier le code entier qui vous a été communiqué. En effet, vous avez simplement à reprendre votre identifiant et le coller dans les paramètres de vos codes, vous trouverez des sections « Google Analytics ».
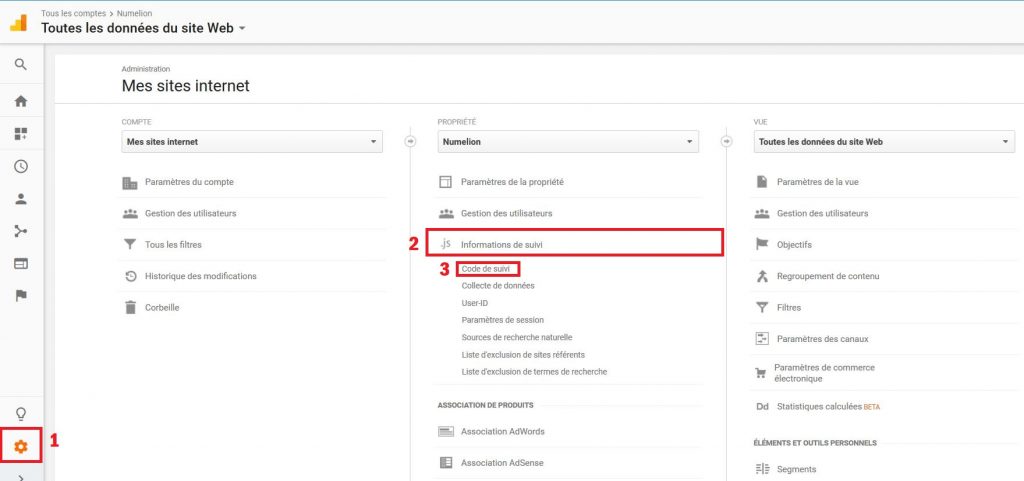
Pour trouver ces informations (code et identifiant) si vous avez oublié de les noter, vous devez vous rendre dans le panneau « administration », dans la partie « propriété » cliquez sur « Information de suivi » puis « Code de suivi » pour retrouver le code complet a insérer ou simplement votre identifiant.

Comment intégrer le code ?
Pour créer un compte et insérer le code de suivi Google Analytics vous avez juste à copier ce dernier qui a été fourni et le coller dans la partie « <head> », elle se trouve en haut de votre site au-dessus de la partie « <body> ». Si je viens de vous parler chinois, vous pouvez demander à quelqu’un qui connaît de faire l’insertion.
Si vous utilisez un CMS comme WordPress, vous allez voir que c’est très simple. Deux possibilités, soit le thème que vous utilisez a une partie dans laquelle vous pouvez l’insérer. Vous la trouver souvent dans les options générales du thème avec un champ vous proposant de copier du code CSS ou Javascript qui sera inclus dans la partie. Vérifier dans votre thème si vous avez cette option ou quelque chose de similaire.
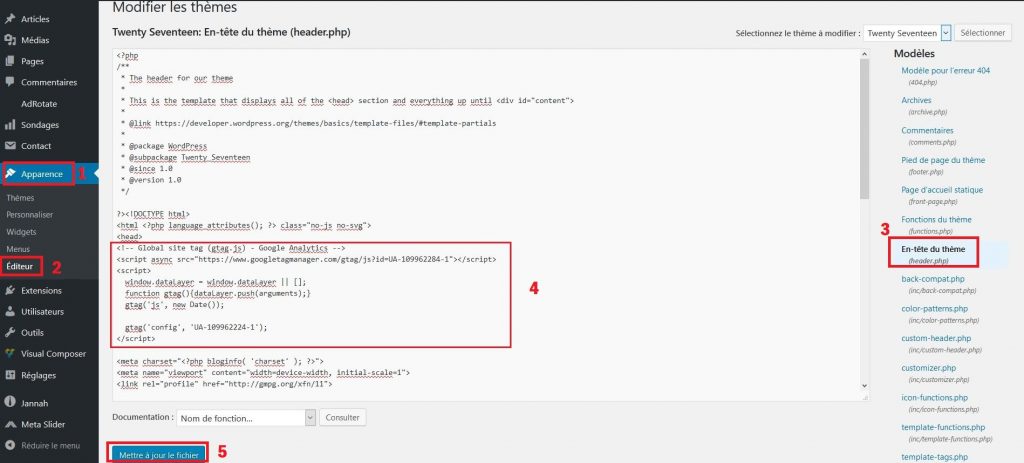
Une autre possibilité (pour WordPress), vous pouvez vous rendre dans votre espace administrateur, dans le menu « Apparence » => « Editeur », vous pourrez trouver le fichier « header.php » et l’éditer. Dans celui-ci, il suffit de placer le code sous la balise puis d’enregistrer.

Vous avez désormais un site internet avec le code Google Analytics d’enregistré. Lorsqu’un visiteur accédera à ce dernier, tout son parcours sera enregistré. Vous pourrez ainsi découvrir les forces et les faiblesses. Pour vérifier que le bout de code est bien en place sur vos pages, vous pouvez vous rendre sur votre site internet.
Dans Mozilla Firefox faites un clic droit avec votre souris puis « Code source de la page » pour voir apparaître cette dernière sous le langage HTML (le langage que comprend votre navigateur). Vous devriez trouver votre code entre les balises « <head> ». Sous Google Chrome, il faudra faire un clic droit puis « Afficher le code source de la page ».
Vidéo d’installation
Vous savez désormais comment installer Google Analytics. Je vous propose de récapituler l’ensemble de la procédure dans la vidéo ci-dessous. Dans celle-ci, je vais créer un compte, récupérer le code de suivi et vous montrer trois procédures pour installer le code sur un site WordPress.
