Créer un widget dans WordPress
On souhaite souvent personnaliser l’utilisation de ses outils. Et WordPress est l’un des outils les plus importants pour ceux qui créent des blogs ou des sites internet. En effet, c’est le CMS le plus utilisé dans le monde avec près de 30 % de part de marché. Créer un widget dans WordPress est donc souvent un besoin.
Je m’abonne à la chaîne YouTube
Lorsqu’on utilise WordPress pour soi ou pour des clients, on a souvent des besoins qui ne sont pas résolus par l’outil. Il faut souvent ajouter des widgets (s’ils existent) pour les résoudre. Dès lors, il est intéressant de créer ses propres widgets. Vous n’êtes plus dépendant des autres et vous pouvez créer un widget qui répond exactement à votre besoin.

Vous allez voir à travers cet article que c’est très simple de créer un widget pour WordPress. Il s’agira ici d’un Widget très basique, l’objectif étant de vous montrer la logique de création. Attention, vous devez avoir des connaissances en programmation PHP pour comprendre la suite (sinon cela risque de vous piquer les yeux). Vous trouverez en fin d’article une vidéo présentant la création d’un widget dans WordPress.
Sommaire de l’article :
1. Comment créer un widget dans WordPress ?
2. Créer un dossier dans les plugins
3. Créer le fichier pour le code de mon widget
4. Informations sur le widget et le créateur
5. Chargement du widget
6. Code du widget WordPress
6.1. Etape 1 – Construction du widget
6.2. Etape 2 – Mettre en forme le résultat
6.2.1. Tester le widget
6.3. Etape 3 – Créer les paramètres du widget
6.4. Etape 4 – Récupérer les paramètres du widget
7. Code complet
1. Comment créer un widget dans WordPress ?
Je me souviens de la première question que je me suis posée pour créer un widget dans WordPress, c’était : on le créer où ? En effet, cela peut paraître bateau, mais à l’époque je trouvais que les tutos n’était pas très clairs (où alors c’est moi qui ne comprenais pas vous me direz). Du coup, c’est là que l’idée de créer un tutoriel pour créer un widget m’est venue, mais j’ai mis longtemps à le faire par manque de temps.
Au fait, je vais créer un widget dans WordPress qui fait quoi ? Je voulais un exemple très simple. C’est pour cela que j’ai choisi d’en créer un qui affiche les articles récents. Il existe déjà par défaut, mais c’est un excellent moyen de comprendre comment créer un widget dans WordPress et comment ils fonctionnent.
2. Créer un dossier dans les plugins
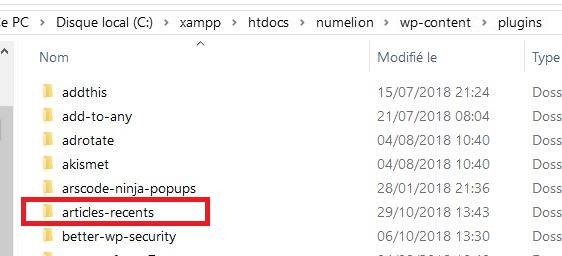
Pour commencer, c’est le même principe que la création d’une extension. Rendez-vous dans le dossier « wp-content » puis « plugins ». Vous devez créer un nouveau dossier et vous lui donnez le nom que vous souhaitez (celui de votre widget). Dans mon cas, et avec un manque d’imagination total, j’indique « articles-recents ».

3. Créer le fichier pour le code de mon widget
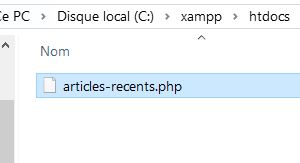
Dans mon dossier, je créer un fichier PHP auquel je donne le nom de mon widget (je n’ai toujours pas d’imagination). Ce sera donc articles-recents.php.

Dans celui-ci, on va commencer à créer la structure du code à utiliser. Je vous laisse insérer les balises d’ouverture et de fermeture comme ci-dessous.
< ?php // Le contenu du plugin ?>
4. Informations sur le widget et le créateur
Je peux commencer la partie intéressante. Je vais ajouter du code. Mais avant cela, je vais indiquer un certain nombre d’éléments informatifs qui apparaîtront dans WordPress lorsqu’on ajoutera le plugin. Vous savez les éléments comme l’auteur, le site du créateur, la version… C’est utile si vous diffusez votre widget. Vous aurez un aperçu du résultat un peu plus loin lors de la publication du widget.
Pour faire cela, commencer le fichier PHP avec les informations suivantes en remplaçant par les vôtres. Il en existe d’autres, mais on peut dire qu’il s’agit des principales.
<?php /* Plugin Name: Articles récents Plugin URI: https://www.numelion.com/ Description: Un simple plugin pour afficher les articles récents Author: Numelion Version: 1.0.0 */ ?>
5. Chargement du widget
Fini de rigoler, on passe aux choses sérieuses. On commence le codage du widget WordPress. Pour cela, j’ajoute le code ci-dessous que je vais vous expliquer.
add_action( 'widgets_init' , 'articleRecents_init' );
function articleRecents_init() {
register_widget("widgetArticleRecents");
}
Il permet de récupérer le fichier lorsque l’action « widget » est utilisée par le CMS WordPress. Pour cela, je créer une fonction et je lui affecte le même nom que le paramètre dans « add_action ».
6. Code du widget WordPress
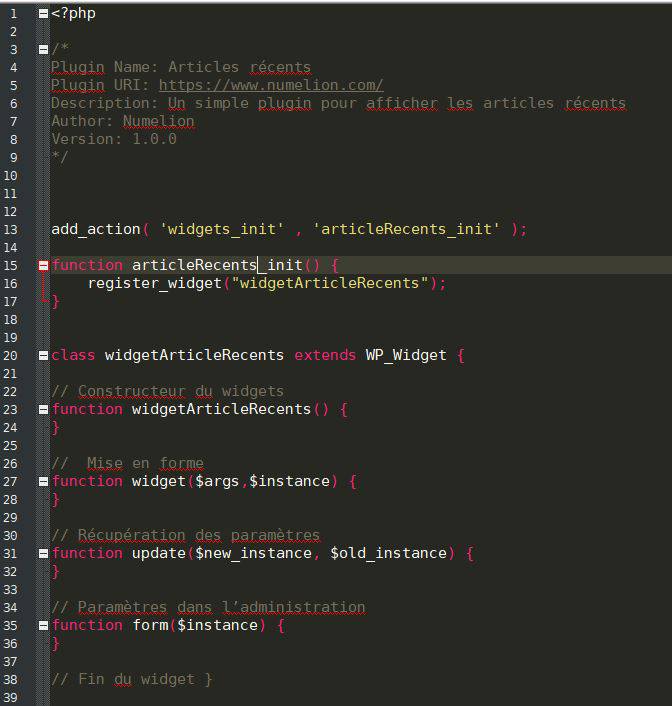
Maintenant, passons au code à proprement dit du widget. Il se compose de cinq parties. Il y a une classe qui est composée de 4 fonctions. Vous n’êtes pas obligé de remplir les quatre fonctions que vous le verrez par la suite. Voici la structure vide que vous pouvez coller sous le code de la précédente étape (celle qui permet le chargement du widget).
class widgetArticleRecents extends WP_Widget {
// Constructeur du widgets
function widgetArticleRecents()
{
}
// Mise en forme
function widget($args,$instance)
{
}
// Récupération des paramètres
function update($new_instance, $old_instance)
{
}
// Paramètres dans l’administration
function form($instance)
{
}
// Fin du widget
}

Voyons maintenant en quatre étapes comment renseigner les fonctions pour vérifier le résultat. Seules les deux premières sont obligatoires, la 3 et la 4 ne sont pas nécessaires si vous ne souhaitez pas donner de possibilités aux utilisateurs de votre widget.
Autrement dit, si votre widget fonctionne directement lorsqu’il est inséré dans la zone dédiée. Par exemple, dans mon cas, s’il affiche les derniers articles en fonction des paramètres prédéfinis (nombre d’articles à afficher, filtre sur catégorie…), l’utilisateur ne pourra rien modifier.
Les deux dernières étapes permettent donc à l’utilisateur de faire des modifications sur les paramètres par défaut du widget et de les appliquer.
6.1. Etape 1 – Construction du widget
La première étape consiste à appeler le constructeur de la classe parente qui est « WP_WIDGET ». Logique vous me direz. Il faut renseigner trois paramètres dans le constructeur.
- L’identifiant de mon widget (qui doit être unique)
- Le nom du widget
- La description de ce dernier
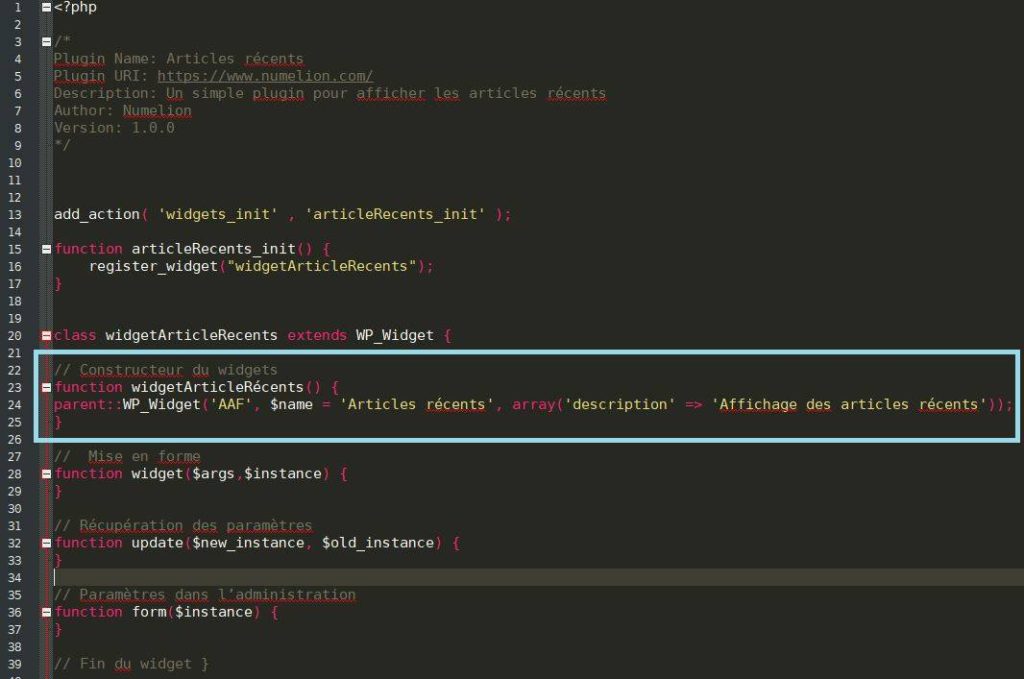
Ces éléments vont s’afficher dans la partie « widget » de votre espace d’administration WordPress lorsque vous souhaiterez ajouter ce dernier. Exemple de code de la première fonction (le nom de la fonction correspond à celle de la classe) :
function widgetArticleRecents() {
parent::WP_Widget('AAF', $name = 'Articles récents', array('description' => 'Affichage des articles récents'));
}

6.2. Etape 2 – Mettre en forme le résultat
L’étape 2 consiste à mettre en forme le résultat du widget dans la zone où celui-ci sera ajouté. Autrement dit, faire en sorte que celui-ci s’adapte à l’apparence de votre thème pour que vous n’ayez pas à tout coder à chaque fois. Pour cela, on utilise deux variables ci-dessous :
function widget($args,$instance)
{
// HTML AVNT WIDGET
echo $before_widget;
// HTML APRES WIDGET
echo $after_widget;
}
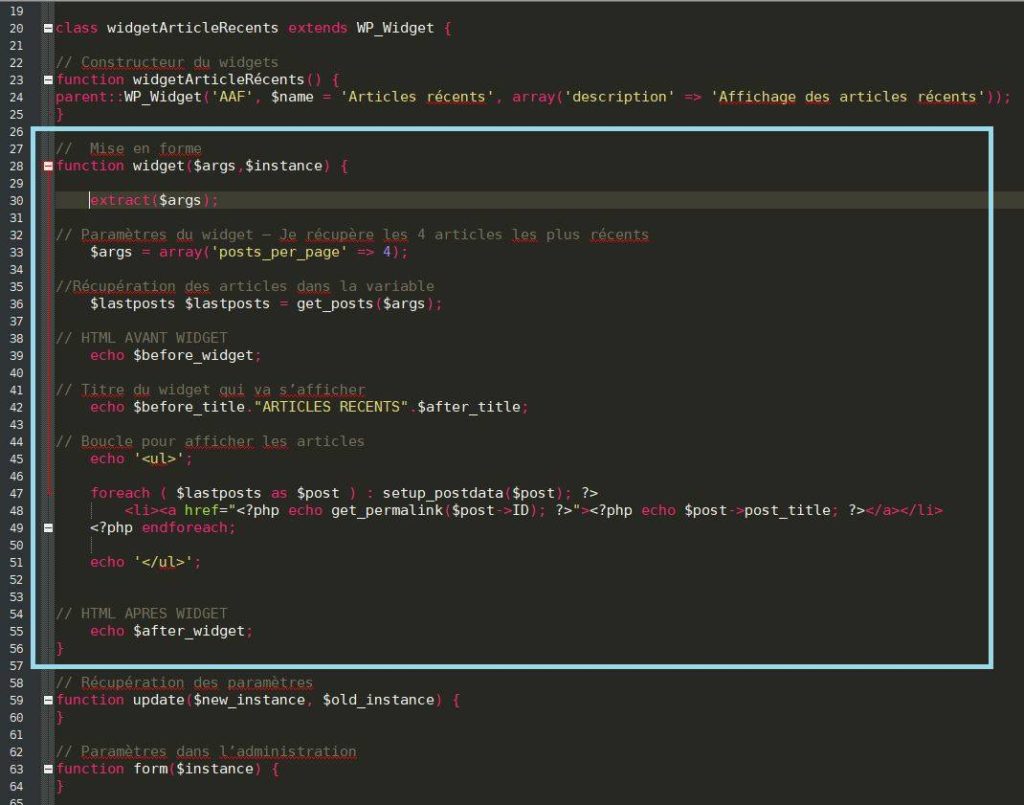
Maintenant, on va récupérer les différents articles, c’est la partie technique, je vous la commente ci-dessous dans le code complet.
function widget($args,$instance)
{
extract($args);
// Paramètres du widget – Je récupère les 4 articles les plus récents
$args = array('posts_per_page' => 4);
//Récupération des articles dans la variable $lastposts
$lastposts = get_posts($args);
// HTML AVANT WIDGET
echo $before_widget;
// Titre du widget qui va s’afficher
echo $before_title."ARTICLES RECENTS".$after_title;
// Boucle pour afficher les articles
echo '<ul>';
foreach ( $lastposts as $post ) : setup_postdata($post); ?>
<li><a href="<?php echo get_permalink($post->ID); ?>"><?php echo $post->post_title; ?></a></li>
<?php endforeach;
echo '</ul>';
// HTML APRES WIDGET
echo $after_widget;
}

6.2.1. Tester le widget
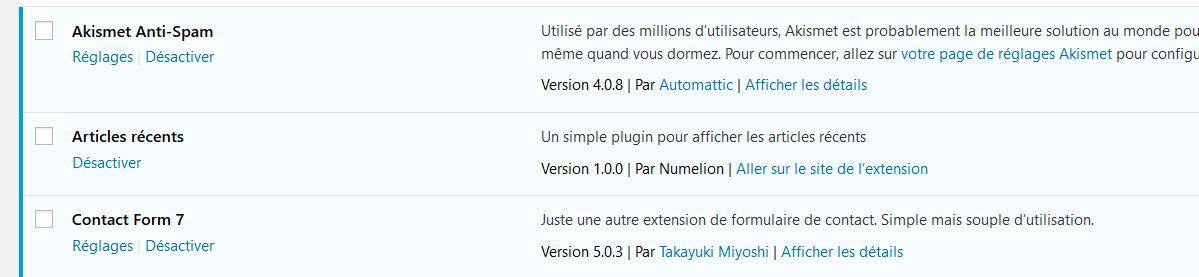
On peut tester notre widget en l’état actuel. Pour cela, je vais l’activer dans les extensions. Rendez-vous dans « extensions » puis je dois rechercher le plugin qui s’appelle « Articles récents » et l’activer. Vous remarquez que les informations sur l’auteur et le widget sont présentes.

Voici le code complet actuellement (vous constatez que les deux dernières parties sont vides) :
<?php
/*
Plugin Name: Articles récents
Plugin URI: https://www.numelion.com/
Description: Un simple plugin pour afficher les articles récents
Author: Numelion
Version: 1.0.0
*/
add_action( 'widgets_init' , 'articleRecents_init' );
function articleRecents_init() {
register_widget("widgetArticleRecents");
}
// Création du Widget
class widgetArticleRecents extends WP_Widget {
// Constructeur du widgets
function widgetArticleRecents()
{
parent::WP_Widget('AAF', $name = 'Articles récents', array('description' => 'Affichage des articles récents'));
}
//Contenu du widget - Mise en forme
function widget($args,$instance)
{
extract($args);
$args = array('posts_per_page' => 4, 'orderby' => 'rand');
//Récupération des articles
$lastposts = get_posts($args);
// HTML avant article
echo $before_widget;
// Titre
echo $before_title."ARTICLES RECENTS".$after_title;
// Afficher les articles
echo '<ul>';
foreach ( $lastposts as $post ) : setup_postdata($post); ?>
<li><a href="<?php echo get_permalink($post->ID); ?>"><?php echo $post->post_title; ?></a></li>
<?php endforeach;
echo '</ul>';
// HTML APRES ARTICLES
echo $after_widget;
}
// Modification paramètres widget
function update($new_instance, $old_instance)
{
}
// Définition des paramètres du Widget
function form($instance)
{
}
// Fin du widget
}
?>
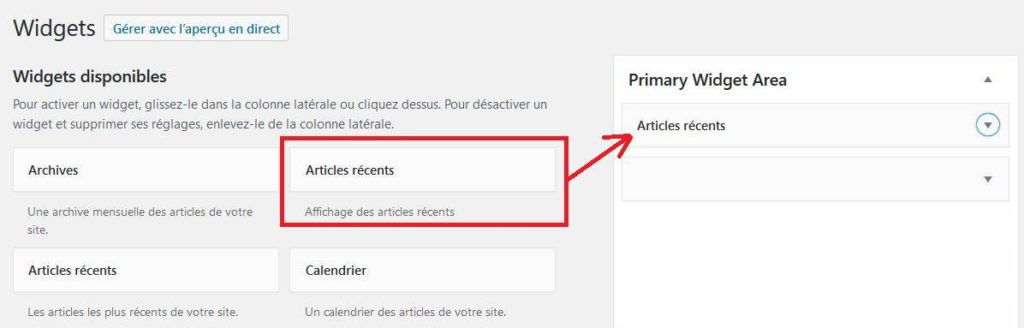
Après l’avoir activé, il suffit de se connecter à l’espace administration de WordPress puis dans le menu accéder « Apparence » => « Widget ». Vous devez apercevoir ce dernier, il suffit de le glisser dans une zone qui accueille les widgets. Par exemple, ma « sidebar ». Maintenant, je peux lancer un aperçu du site internet.

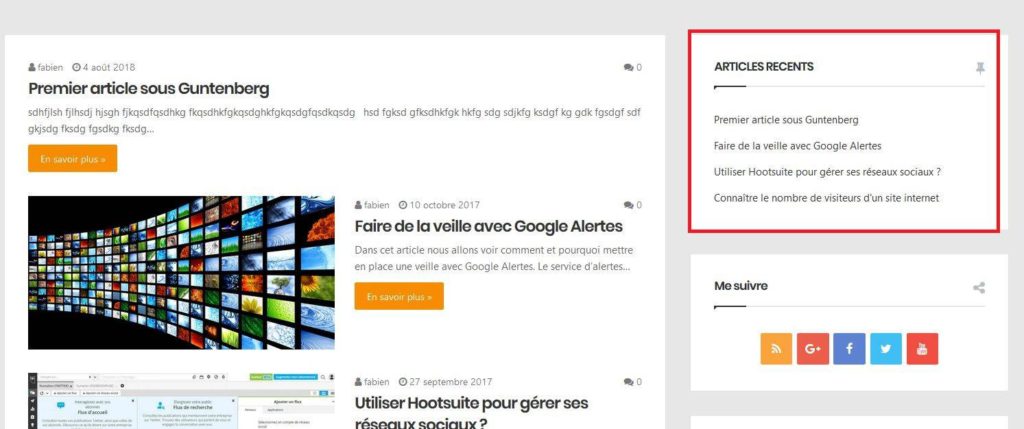
Je constate que le widget fonctionne et affiche les derniers articles publiés.

6.3. Etape 3 – Créer les paramètres du widget
J’ai donc créé un widget parfaitement fonctionnel, seulement, celui-ci ne permet pas de modifier les paramètres à la volée. Autrement dit, si je souhaite modifier deux paramètres « classiques » que sont le titre et le nombre d’articles affichés, il faudra que j’aille directement dans le fichier source.
Une possibilité des widgets, c’est de permettre l’administration par l’intermédiaire de champ. Ci-dessous, je vais donc ajouter deux champs qui apparaîtront dans la partie administration donc dans « Apparence » => « Widget » lorsque vous positionnerez un widget.

Voici le type de code à ajouter :
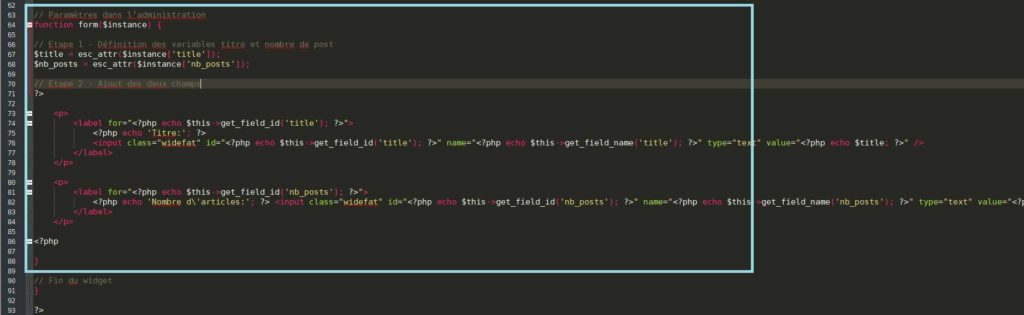
// Définition des paramètres du Widget
function form($instance)
{
// Etape 1 - Définition des variables titre et nombre de post
$title = esc_attr($instance['title']);
$nb_posts = esc_attr($instance['nb_posts']);
// Etape 2 - Ajout des deux champs
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>">
<?php echo 'Titre:'; ?>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" />
</label>
</p>
<p>
<label for="<?php echo $this->get_field_id('nb_posts'); ?>">
<?php echo 'Nombre d\'articles:'; ?>
<input class="widefat" id="<?php echo $this->get_field_id('nb_posts'); ?>" name="<?php echo $this->get_field_name('nb_posts'); ?>" type="text" value="<?php echo $nb_posts; ?>" />
</label>
</p>
<?php
}
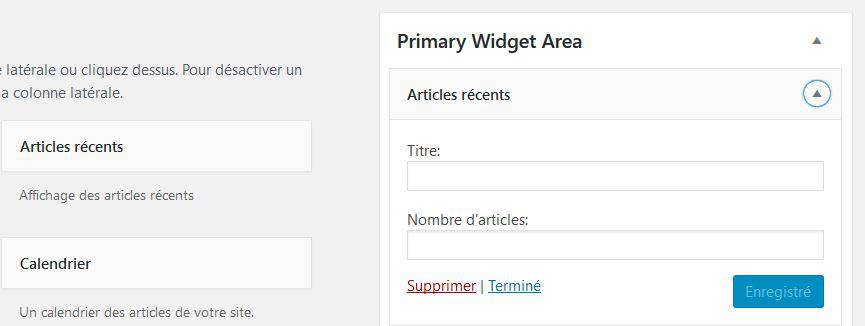
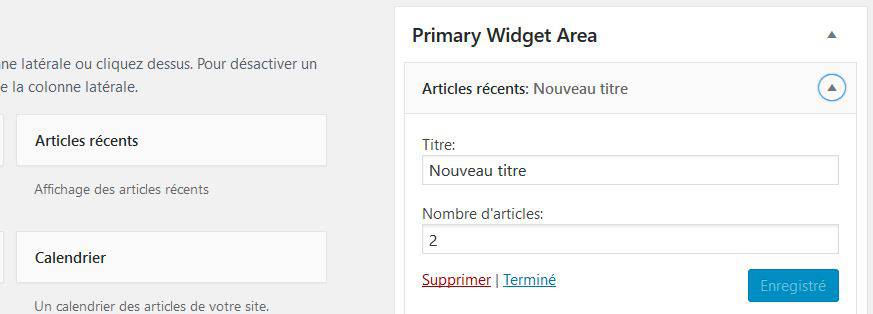
Désormais, voici le résultat qui s’affiche dans l’espace administration lorsque j’ajoute mon widget :

6.4. Etape 4 – Récupérer les paramètres du widget
Très bien, j’ai des champs, mais si j’insère des informations dans ceux-ci et que j’enregistre les paramètres ne seront pas pris en compte par le widget. Il conserve les paramètres insérés en dur lors de l’étape 2. Donc le titre « Articles récents » et le nombre de quatre articles a afficher.

L’objectif est donc de transmettre les informations insérées dans les champs pour qu’elles soient prises en compte par le widget. Pour cela j’utilise le code suivant :
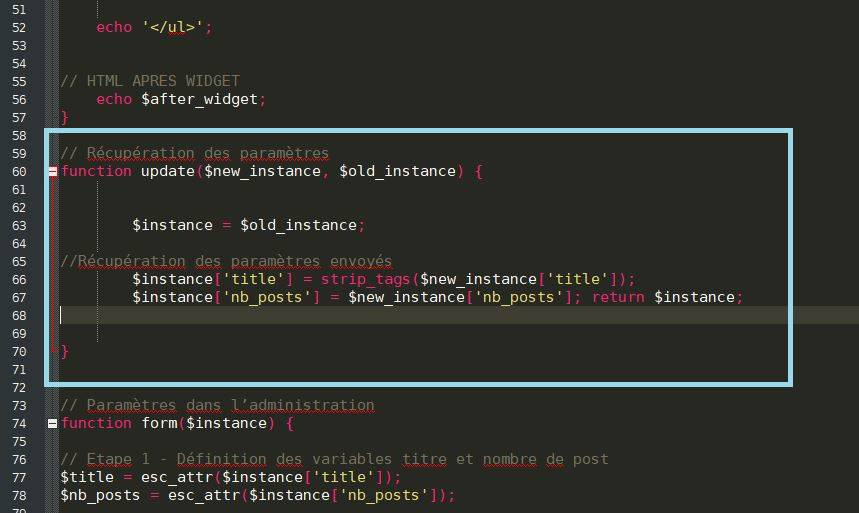
// Modification paramètres widget
function update($new_instance, $old_instance)
{
$instance = $old_instance;
//Récupération des paramètres envoyés
$instance['title'] = strip_tags($new_instance['title']);
$instance['nb_posts'] = $new_instance['nb_posts'];
return $instance;
}
Maintenant, si je renseigne un nouveau titre et un nouveau nombre d’articles dans mon widget, que se passe-t-il ? Rien, strictement rien.
C’est normal, je dois modifier la partie qui affiche les articles et le titre. En effet, dans l’étape 2, je l’ai renseigné en dur pour vous montrer que je n’avais pas besoin des étape 6.3 et 6.4. Donc les utilisateurs ne pouvez pas changer les paramètres du widget. Maintenant il faut que l’affichage corresponde aux variables qui récupèrent les informations dans les champs de l’espace d’administration. Les utilisateurs pourront faire des modifications.

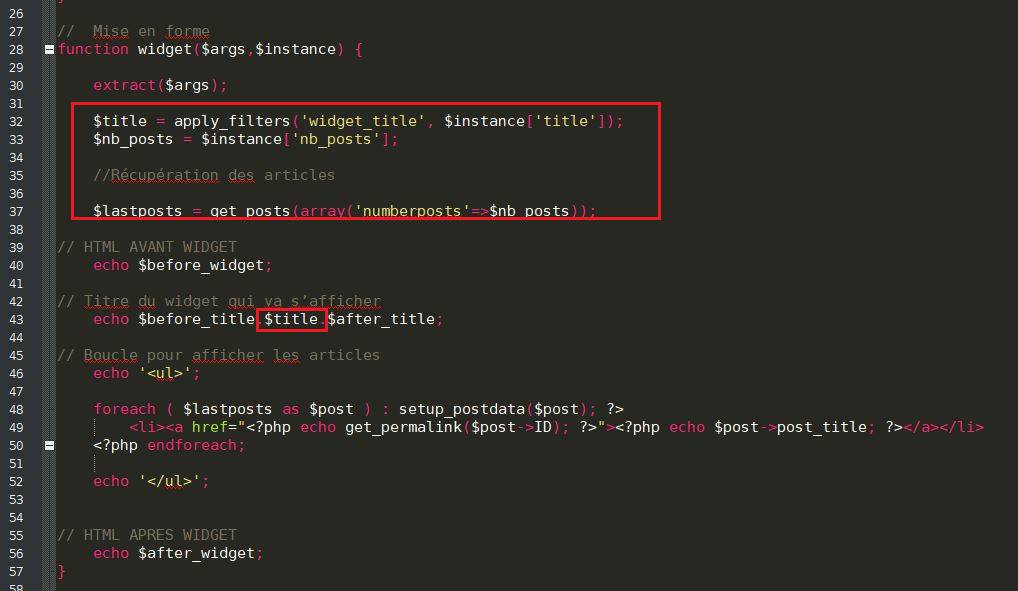
Voici le code modifié en rouge :
//Contenu du widget - Mise en forme
function widget($args,$instance)
{
extract($args);
//Récupération des paramètres
extract($args);
$title = apply_filters('widget_title', $instance['title']);
$nb_posts = $instance['nb_posts'];
//Récupération des articles
$lastposts = get_posts(array('numberposts'=>$nb_posts));
// HTML avant article
echo $before_widget;
// Titre
echo $before_title.$title.$after_title;
// Afficher les articles
echo '<ul>';
foreach ( $lastposts as $post ) : setup_postdata($post); ?>
<li><a href="<?php echo get_permalink($post->ID); ?>"><?php echo $post->post_title; ?></a></li>
<?php endforeach;
echo '</ul>';
// HTML APRES ARTICLES
echo $after_widget;
}
Faisons un test, je me rends dans mon espace d’administration des widgets et j’ajoute le titre « Nouveau titre » et je renseigne deux dans le nombre d’articles à afficher.

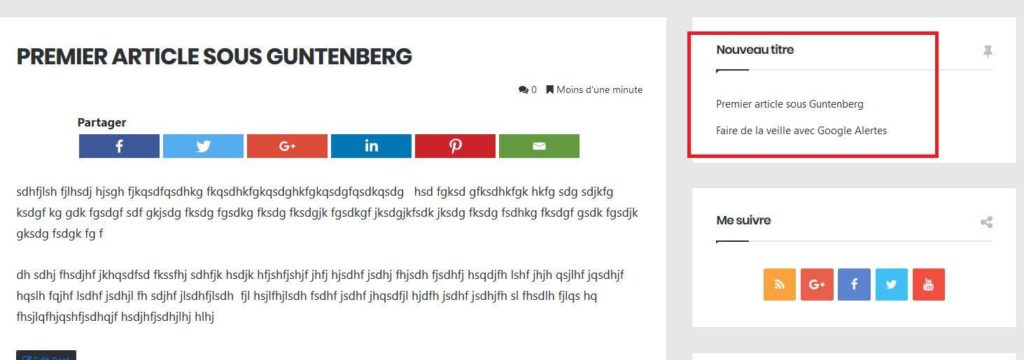
On constate que les modifications apparaissent bien dans ma barre latérale, mon widget utilise les paramètres insérés dans l’espace d’administration, le titre et le nombre d’articles à afficher.

7. Code complet
Désormais, vous savez comment créer un widget dans WordPress et l’utiliser dans le CMS. Pour finir cette création, voici le code complet qui permet d’afficher des articles récents.
<?php
/*
Plugin Name: Articles récents
Plugin URI: https://www.numelion.com/
Description: Un simple plugin pour afficher les articles récents
Author: Numelion
Version: 1.0.0
*/
add_action( 'widgets_init' , 'articleRecents_init' );
function articleRecents_init() {
register_widget("widgetArticleRecents");
}
class widgetArticleRecents extends WP_Widget {
// Constructeur du widgets
function widgetArticleRecents() {
parent::WP_Widget('AAF', $name = 'Articles récents', array('description' => 'Affichage des articles récents'));
}
// Mise en forme
function widget($args,$instance) {
extract($args);
$title = apply_filters('widget_title', $instance['title']);
$nb_posts = $instance['nb_posts'];
//Récupération des articles
$lastposts = get_posts(array('numberposts'=>$nb_posts));
// HTML AVANT WIDGET
echo $before_widget;
// Titre du widget qui va s’afficher
echo $before_title.$title.$after_title;
// Boucle pour afficher les articles
echo '<ul>';
foreach ( $lastposts as $post ) : setup_postdata($post); ?>
<li><a href="<?php echo get_permalink($post->ID); ?>"><?php echo $post->post_title; ?></a></li>
<?php endforeach;
echo '</ul>';
// HTML APRES WIDGET
echo $after_widget;
}
// Récupération des paramètres
function update($new_instance, $old_instance) {
$instance = $old_instance;
//Récupération des paramètres envoyés
$instance['title'] = strip_tags($new_instance['title']);
$instance['nb_posts'] = $new_instance['nb_posts']; return $instance;
}
// Paramètres dans l’administration
function form($instance) {
// Etape 1 - Définition des variables titre et nombre de post
$title = esc_attr($instance['title']);
$nb_posts = esc_attr($instance['nb_posts']);
// Etape 2 - Ajout des deux champs
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>">
<?php echo 'Titre:'; ?>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" />
</label>
</p>
<p>
<label for="<?php echo $this->get_field_id('nb_posts'); ?>">
<?php echo 'Nombre d\'articles:'; ?> <input class="widefat" id="<?php echo $this->get_field_id('nb_posts'); ?>" name="<?php echo $this->get_field_name('nb_posts'); ?>" type="text" value="<?php echo $nb_posts; ?>" />
</label>
</p>
<?php
}
// Fin du widget
}
?>
Article réalisé à partir d’un article du blog Diije

1 Commentaire