Installer un Captcha dans WordPress pour protéger les formulaires
Dans cet article vous allez voir comment installer un Captcha dans WordPress pour se protéger des SPAMS. Pour cela, on utilisera une extension qui se nomme tout simplement « Captcha ».
Si la protection des commentaires est un sujet qui vous intéresse ? Vous pouvez compléter cette page avec un article complet pour apprendre à protéger les commentaires dans WordPress.
Pourquoi utiliser un captcha dans WordPress ?
Un captcha est un système qui permet d’améliorer la sécurité des formulaires sur un site internet. En effet, celui-ci permet d’empêcher les robots d’envoyer des commentaires, demande de contact… automatiquement.

Il vous permettra d’éviter les SPAMS. Le principe est d’afficher une image (ou d’autres éléments) et de demander à l’utilisateur de recopier ce qu’elle contient, cela permet de s’assurer que la personne qui envoie le formulaire est bien un humain et non un robot spécialisé dans le SPAM (entre autres). Mais les captchas n’utilisent pas que des images, on peut notamment retrouver des opérations mathématiques où il faudra rentrer le bon résultat pour valider l’envoi du formulaire…
Comment installer un captcha dans WordPress ?
Dans cette partie vous allez découvrir comment installer un captcha dans WordPress. Vous verrez que c’est très simple. Pour cela on va utiliser l’extension qui porte le nom tout simple de « captcha ».
1 – Installer l’extension captcha
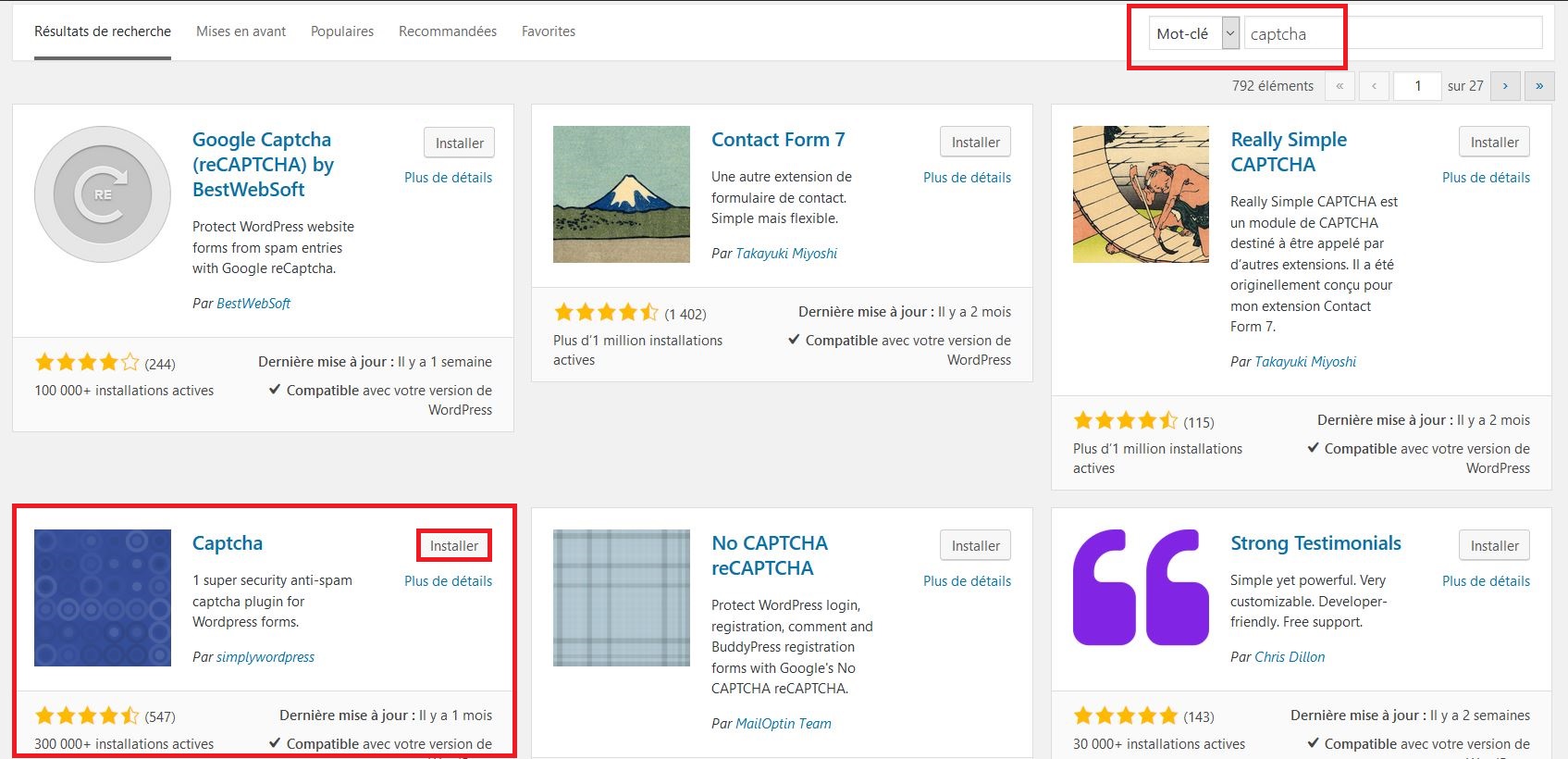
Pour installer l’extension, rendez-vous dans la partie de votre espace administrateur dédié à cet effet. Pour cela, dans le menu de gauche, vous devez survoler le menu intitulé « extensions » puis cliquez sur « Ajouter ». Dans le champ de recherche, insérer simplement le mot « Captcha ».

Vous devriez voir apparaître l’extension « Captcha ». Il vous suffit de cliquer sur « installer », puis une fois l’installation terminée, vous devez cliquer sur « activer ». Voilà, elle est installée.
2 – Utiliser le captcha
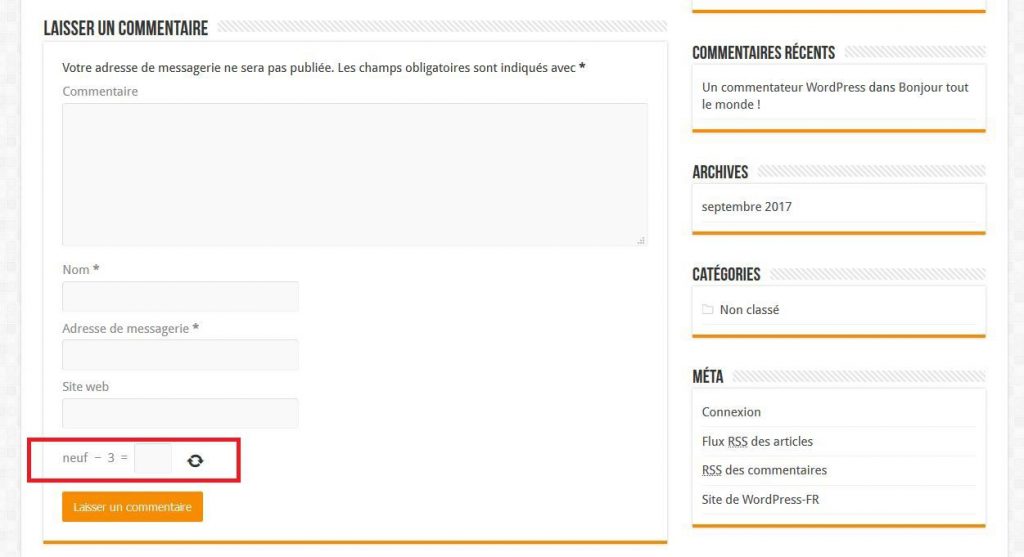
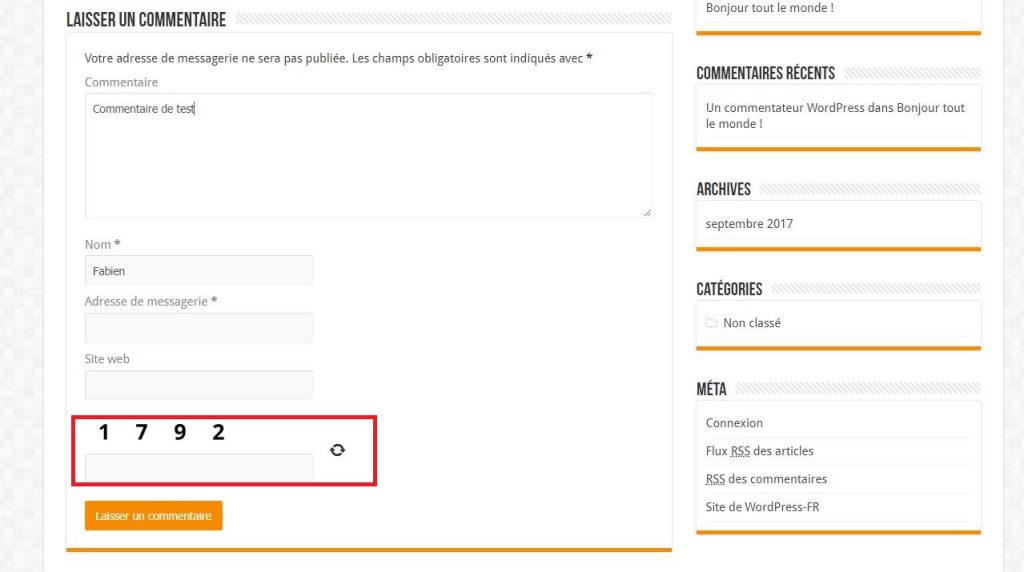
Par défaut, vous n’avez rien à faire, le captcha fonctionne. Pour le vérifier, rendez-vous sur un article sans être connecté à votre compte utilisateur pour avoir l’aperçu d’un visiteur lambda. Dans la partie permettant de laisser un commentaire vous trouvez un champ avec des chiffres. Dans l’exemple ci-dessous, il faut compléter l’opération mathématique (neuf – 3) en inscrivant le résultat (donc 6). C’est notre captcha. Pour envoyer le formulaire, l’utilisateur devra compléter ce calcul avant de le valider.

Si notre visiteur ne fait pas le nécessaire, il verra apparaître le message ci-dessous lui indiquant de remplir le captcha avant d’envoyer le formulaire.

3 – Options de l’extension
Vous avez utilisé les options par défaut de l’extension. Mais celle-ci en possède de nombreuses autres. Pour cela, il suffit de vous rendre dans le menu « extensions » et cliquer sur « Réglages » sous l’extension captcha ou directement dans le menu de gauche sur « Captcha ». Vous accédez à la page d’administration de cette dernière.

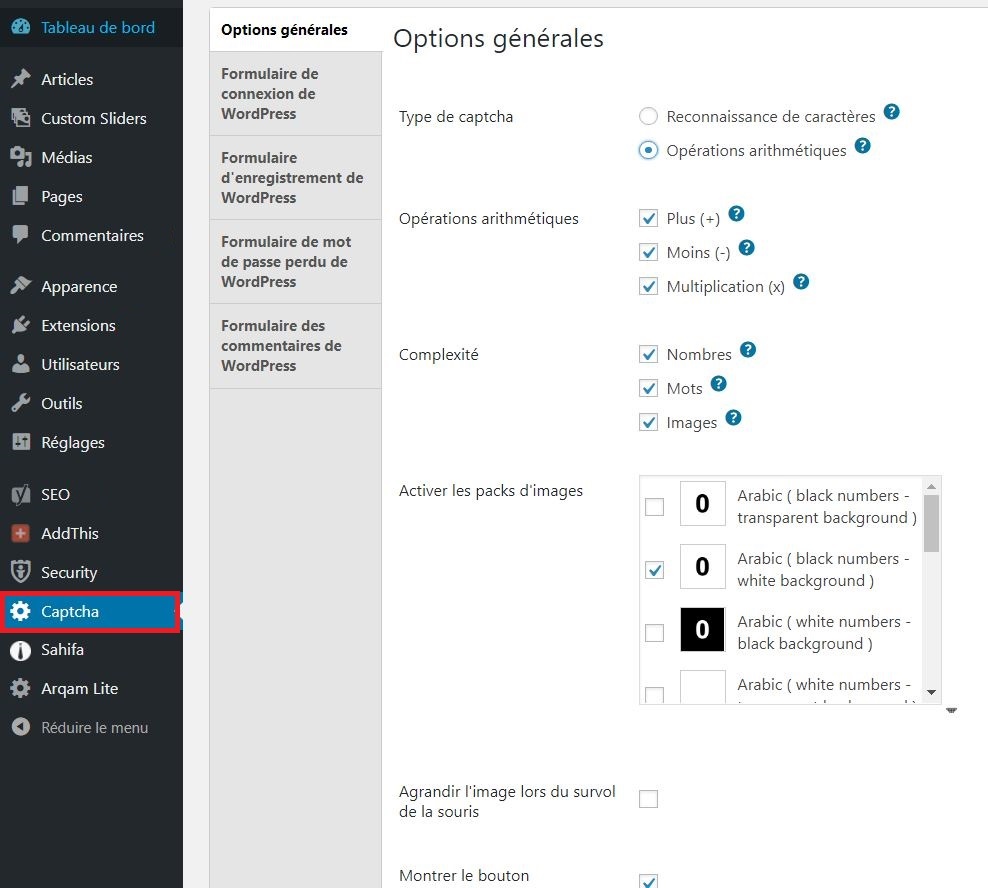
Vous constatez que de nombreuses possibilités de réglages sont présentes. Vous allez pouvoir choisir pour quel formulaire le captcha doit être appliqué, les commentaires, les connexions utilisateurs…Dans les options générales, vous allez pouvoir affiner l’affichage de ce dernier, si vous souhaitez notamment garder les calculs. En effet, vous pouvez par exemple choisir le type d’opérations (addition, soustraction, multiplication ou une alternance des trois).

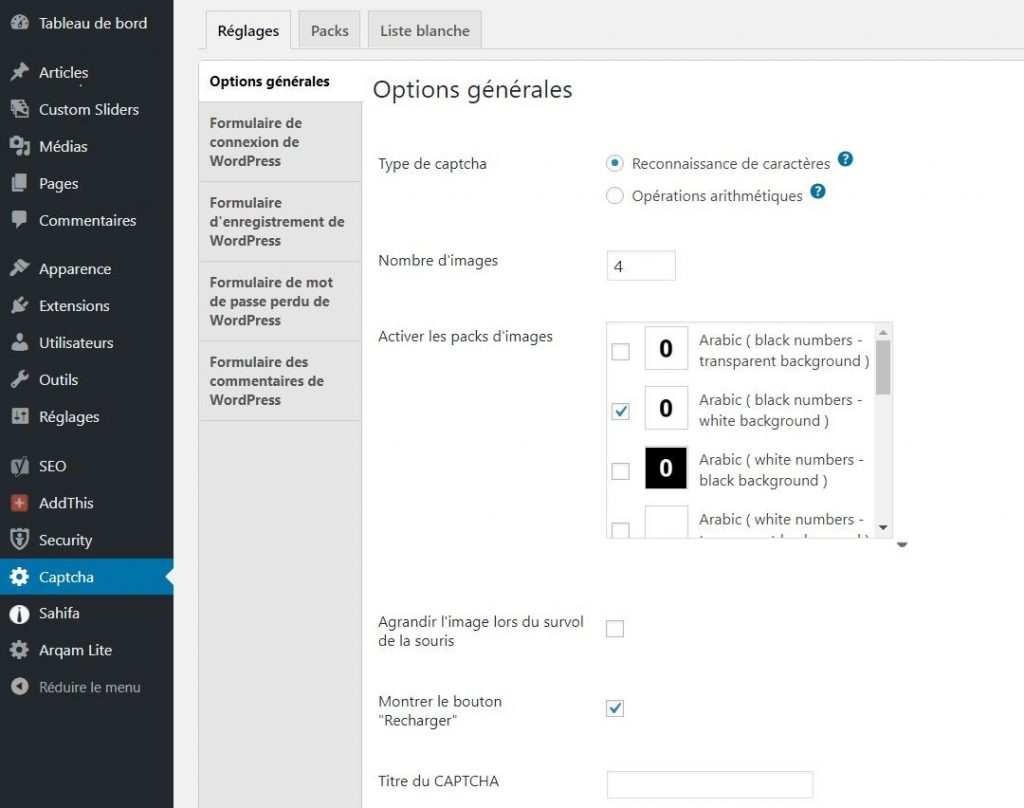
Par défaut, le captcha correspond à une opération mathématique, mais il est possible de choisir l’affichage d’une image à la place. Rendez-vous dans les options générales et cocher « Reconnaissance de caractères ». L’image est composée de plusieurs cases (le nombre que vous déterminez, 5 par défaut).

Dans la partie « Activer les packs d’image », je vous conseille de cocher uniquement un des trois premiers Arabic et de décocher le reste. En effet, je trouve que la lecture de l’image est compliquée pour le reste. Par exemple, « Dot » affiche des chiffres sous la forme d’un dé. Du coup, c’est assez peu lisible et il faut que l’utilisateur comprenne qu’il s’agit de chiffres à recopier. Ci-dessous une forme de captcha assez simple en utilisant les images avec un style Arabic à fond blanc.

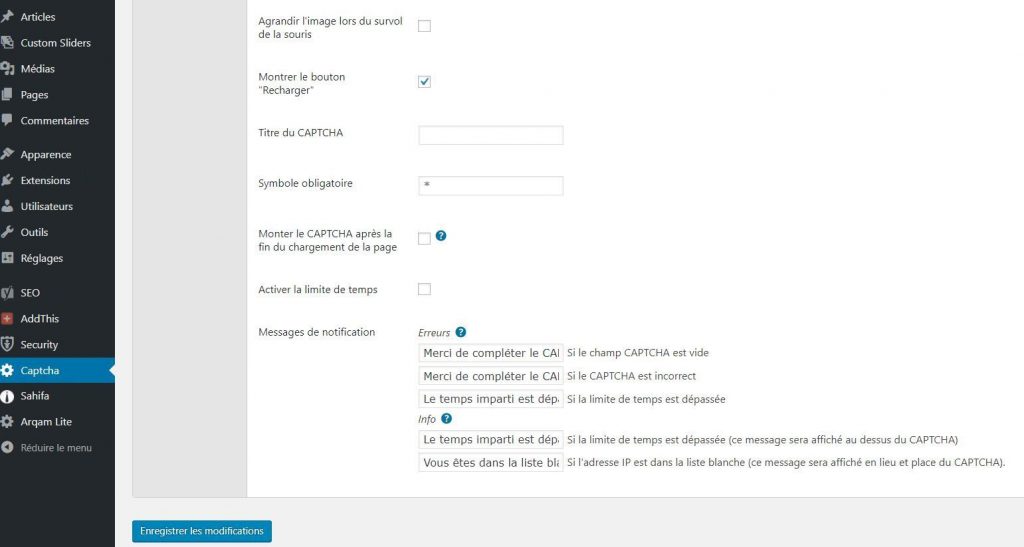
Vous pouvez personnaliser les messages au cas où les utilisateurs ne rempliraient pas comme il faut le captcha ou pour leurs transmettre des informations.
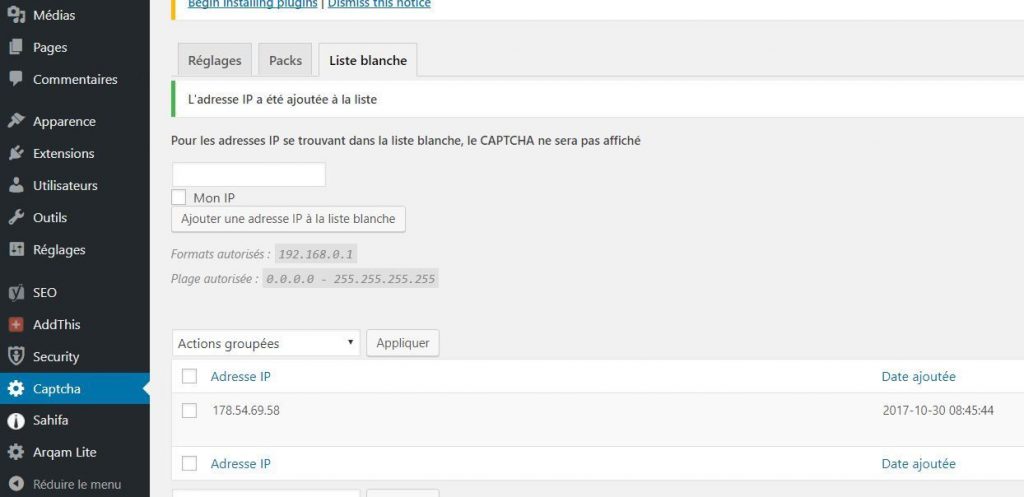
Une fonction intéressante est la liste blanche, en effet, si vous connaissez des adresses IP où vous êtes certain qu’il ne s’agit de robot, vous pouvez les inclure ici, celles-ci n’auront pas à remplir de captcha.