Créer la page d’accueil d’un site internet
On va s’attaquer à une des pages les plus importantes d’un site internet, on pourrait même dire que c’est la plus importante, c’est la page d’accueil. Alors cette page, elle est centrale dans un site. Voyons comment créer une page d’accueil d’un site internet ?
Avant de commencer, cet article fait partie de la formation CUSIBAW. Ma formation gratuite et libre d’accès pour créer un site internet / blog. Cet article (qui contient la vidéo explicative) est le 14 / 25.
Je m’abonne à la chaîne YouTube
Pourquoi créer une page d’accueil est important ?
Alors, pourquoi cette page est aussi importante ? En réalité, cette page est aussi importante, car c’est l’une des plus vues sur un site internet. Très souvent, ce qui va se passer, c’est qu’un visiteur va arriver sur un de vos articles. Et qu’est-ce qu’il va faire ? Il va ensuite se rendre sur la page d’accueil. Pourquoi ? Pour comprendre le sujet du site.
Il faut savoir que 70% des visiteurs vont quitter cette page s’ils ne comprennent pas le sujet du site. S’ils ne comprennent pas très rapidement le sujet de votre internet. De même, 50% partiront si jamais votre page n’a pas un aspect professionnel, donc si elle ne donne pas confiance.
C’est pourquoi créer la page d’accueil d’un site internet efficace est important, parce qu’elle permet de maintenir les visiteurs sur votre site, afin peut-être de l’envoyer vers d’autres pages et contenu de ce dernier.

Pourquoi faut-il faire attention à votre page d’accueil ?
La page d’accueil d’un site internet est comme la vitrine de votre site internet. C’est généralement l’une des pages les plus visitées et elle permet souvent aux visiteurs de pouvoir se réorienter sur ce dernier. Sur de nombreux sites, c’est même « LA » page la plus visitée.
En effet, il n’est pas rare qu’un visiteur arrivant sur article, une fois la lecture de ce dernier terminé, celui-ci décide de découvrir la page d’accueil du site en question pour en savoir plus sur celui-ci ou pour découvrir des articles en relation. La page d’accueil a donc pour objectif de maintenir le visiteur sur le site et de lui donner envie de découvrir les différents articles et informations que l’on peut trouver sur ce dernier.
Il faut savoir qu’une étude canadienne a montré qu’un internaute seulement 50 millisecondes pour ce faire une première impression de votre page. Autant, dire qu’elle doit être la meilleure possible.
En plus de son importance pour la navigation des visiteurs, celle-ci est également très importante pour les moteurs de recherche et le référencement. Il faut veiller à ce que ceux-ci comprennent sur celle qu’elle sera la thématique du site. Cette page est donc centrale dans votre stratégie. Il ne faut surtout pas la négliger.
Je m’abonne à la chaîne YouTube
Les appels à l’action
Comment procède-t-on pour envoyer un visiteur vers d’autres pages / éléments sur son site internet ? On va mettre en place des appels à l’action. Dans l’exemple, on est sur ma page d’accueil. Celle de mon site Numelion qui va changer prochainement, car j’ai prévu de faire une petite refonte, car elle est très simple, il n’y a rien d’exceptionnel dedans, j’ai prévu de faire une petite refonte dessus.
Vous voyez ici, vous avez un appel à l’action pour les personnes qui souhaitent s’inscrire sur la liste d’abonné. Vous avez ensuite une infographie, vous avez ici des boutons qui permettent d’accéder à d’autres articles. Des boutons qui permettent de télécharger des éléments. Là, vous pouvez accéder à des guides, bref vous avez des appels à l’action qui permettent de renvoyer vers le site.
Par exemple, pour une entreprise, ce qu’on peut faire également, c’est renvoyer vers ses pages des services. Si on fait du coaching, on peut renvoyer vers ses pages de coaching. Si on est un blogueur, on va renvoyer vers les derniers articles, sur ce dernier point, on va également y revenir.
Créer une page d’accueil pour la structure
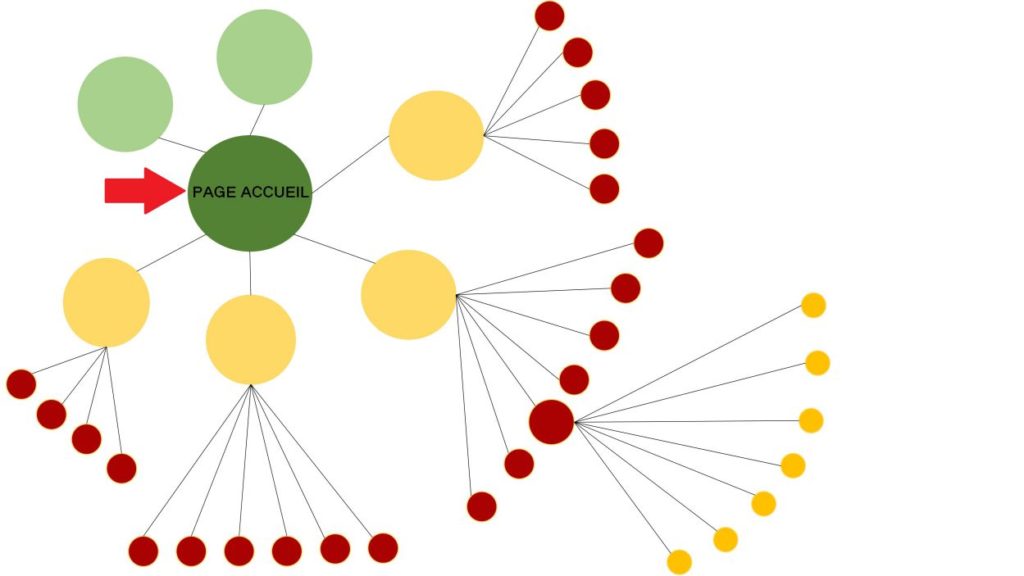
Alors, pour mieux comprendre son importance, je vais vous montrer cette image. C’est ce qu’on appelle un « cocon sémantique », ne vous embêtez pas avec cette définition, c’est un terme de référencement naturel. À partir de là, vous allez comprendre l’importance de créer une page d’accueil efficace.
Pour faire simple, on va dire que c’est la structure d’un site internet. La structure, on y reviendra plus tard, mais je vous en parle tout de suite parce que la page d’accueil est un élément très important dans cette structure.

Vous remarquerez qu’en réalité, la page d’accueil d’un site internet est centrale. C’est la page centrale du site, tout pointe vers la page d’accueil. Si vous faites attention, par exemple sur mon blog, si vous regardez en bas à gauche, vous voyez que ce logo, en fait, envoie vers la page d’accueil.
Moi je suis sur la page d’accueil, mais si je vais sur, par exemple, un article, le logo renvoie vers la page d’accueil. Toutes les pages de mon site renvoient vers cette fameuse page centrale, donc ma page d’accueil.
La page d’accueil pour le référencement et l’expérience utilisateur
C’est pour ça qu’elle est aussi importante. Et lorsqu’on va créer la page d’accueil d’un site internet, l’idéal est d’en faire quelque chose d’intéressant. Par exemple, en termes de référencement SEO. Ainsi, on va pouvoir permettre au moteur de recherche de comprendre l’objet du site internet. Également, on va permettre aux visiteurs de comprendre le site internet.
Elle est importante pour les deux, aussi bien pour les visiteurs que pour les moteurs de recherche. Elle va permettre aux deux de comprendre de quoi parle le site.
Pour le référencement, l’idéal c’est d’avoir une page qui fait plus de 1000 / 1500 / 2000 mots, afin de pouvoir positionner le plus de textes possible, le plus de mots clés possible en relation avec la thématique de votre site internet.
Et comme vous le voyez sur le cocon sémantique précédent, c’est la page centrale de votre site. Forcément, lorsque les moteurs de recherche arriveront par exemple sur un article, qu’est-ce qu’ils feront ? Ils pourront suivre le lien pour arriver sur votre page d’accueil. Et là, sur cette page d’accueil, premier renseignement clé de votre site, les mots clés, les expressions clés, comprendre de quoi ils parlent.
Et c’est la même chose pour un visiteur, il arrive sur un de vos articles, ensuite il va arriver sur votre page d’accueil. Il a besoin de comprendre immédiatement de quoi vous parler.
Cela peut lui permettre de mettre votre site en favori, de suivre ce dernier à travers, par exemple les listes d’abonnés, à travers les réseaux sociaux… Bref de se dire, voilà un site qui m’intéresse et je vais désormais le suivre.
Voilà l’impact, je dirais même le double impact, que doit avoir la page d’accueil. Un impact pour les visiteurs et un impact pour le référencement.
Les mises en forme pour créer la page d’accueil d’un site internet
Maintenant, ce qu’il va falloir faire, c’est choisir une mise forme. Alors, j’ai pris quelques exemples de formes qui existent pour la création de la page d’accueil d’un site internet.
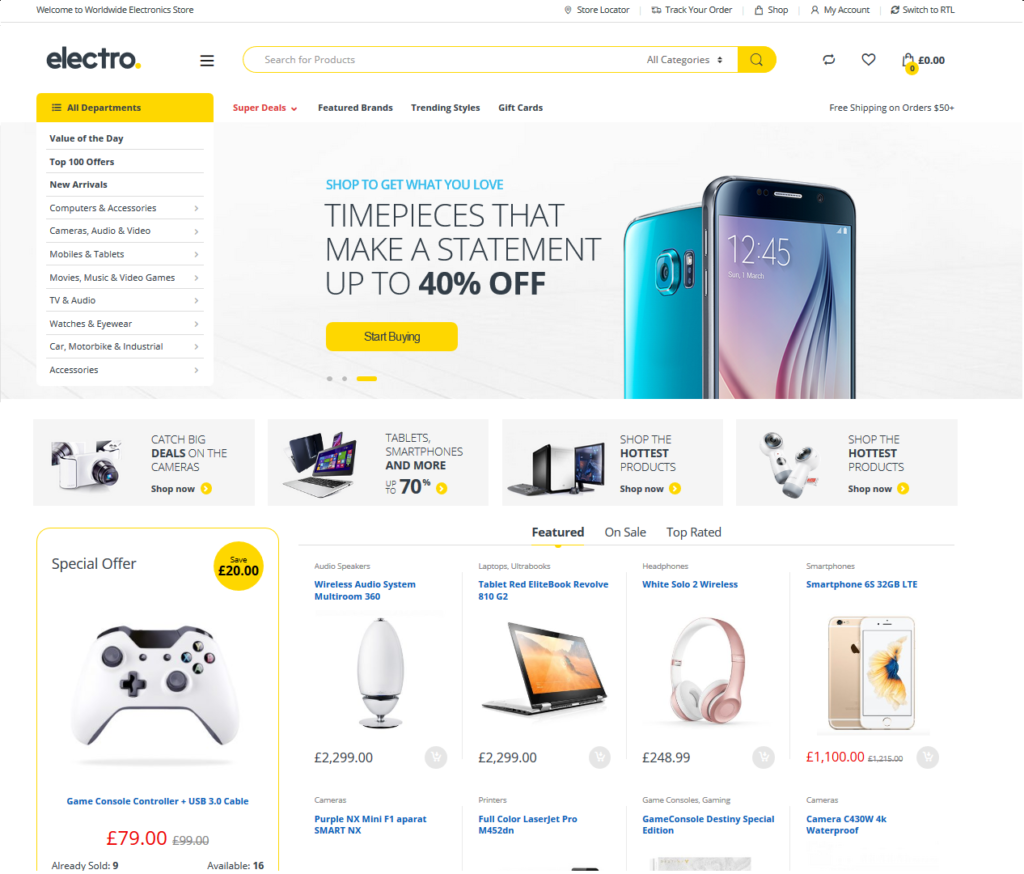
La forme ecommerce
Là, on va dire que c’est la forme traditionnelle e-commerce. Dans cet exemple, sur une forme traditionnel e-commerce, qu’est-ce qu’on a, on a les produits qui sont vendus sur ce fameux site internet e-commerce.
Alors en termes de référencement, on pourrait dire que ce n’est pas top, pourquoi, parce qu’en termes de référencement, on a besoin de texte, de faire passer des mots clés. Ici, on ne fait pas passer des mots clés, ici, on est dans le cadre de la vente des produits. En termes de référencement, je dirais personnellement que je ne trouve pas ça optimal.
Mais après, c’est du e-commerce, il y a quand même un certain style à respecter, on va dire dans le e-commerce, on met forcément en avant ses produits. Donc ça, on va dire que c’est un style un peu e-commerce.

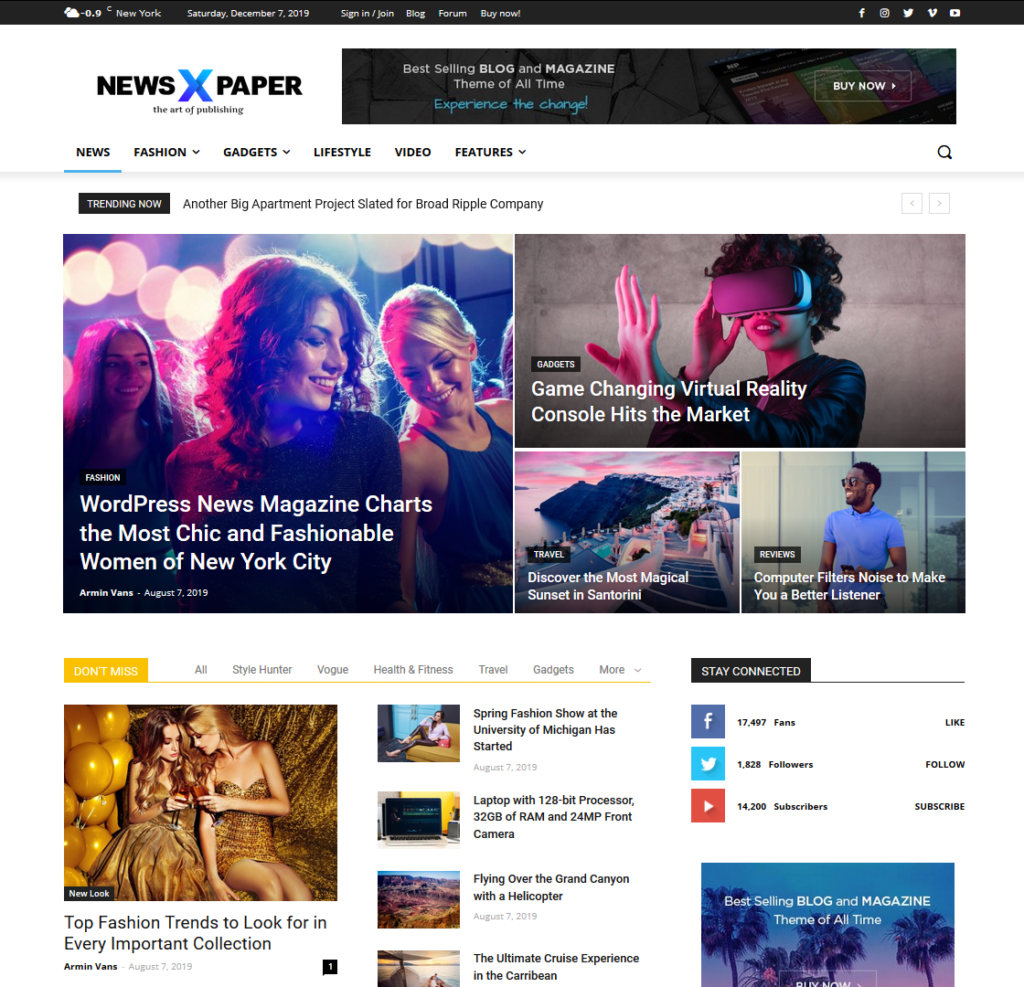
Le style page d’accueil de blog
Un style qui va plus correspondre à cette formation, c’est le style blog. Le style blog c’est quoi ? Ce sont les derniers articles publiés. Ici, on voit qu’on est sur un style blog. On a les derniers articles publiés avec une forme un peu sympa, forme magazine quoi.
On a tous les articles qui ont été publiés, les derniers articles qui ont été publiés. Et ici, on a la pagination, qui permet d’accéder à une seconde page où il y a encore une suite d’article. Alors, c’est bien pour les visiteurs, moi personnellement, je trouve que c’est une structure qui n’est pas forcément très intéressante pour les moteurs de recherche.
Encore une fois, c’est un avis personnel. Pourquoi ? Parce qu’en termes de référencement, en termes de mot clé, on ne fait pas passer des expressions, on n’explique pas aux moteurs de recherche de quoi on parle vraiment. On lui balance nos derniers articles et après on lui dit en gros, débrouille-toi pour comprendre de quoi on parle.
Personnellement, je ne trouve pas que ça soit une forme optimisée, pour moi je trouve que la forme e-commerce et blog, c’est un peu la même chose. C’est-à-dire que dans le e-commerce, on présente un tas de produits, donc ils vont renvoyer vers des fiches produites, c’est bien pour les visiteurs, pour qu’ils trouvent facilement les produits et qu’ils achètent, là je peux comprendre, tout à fait.
Dans le cadre d’un blog, c’est bien pour un visiteur pour qu’ils puissent découvrir les derniers articles. Encore une fois, ça facilite leur parcours à eux, mais pour le référencement naturel, donc pour les moteurs de recherche, pour bien se positionner dans les moteurs de recherche, je trouve ça moins intéressant.

Créer la page d’accueil d’un site internet de manière statique
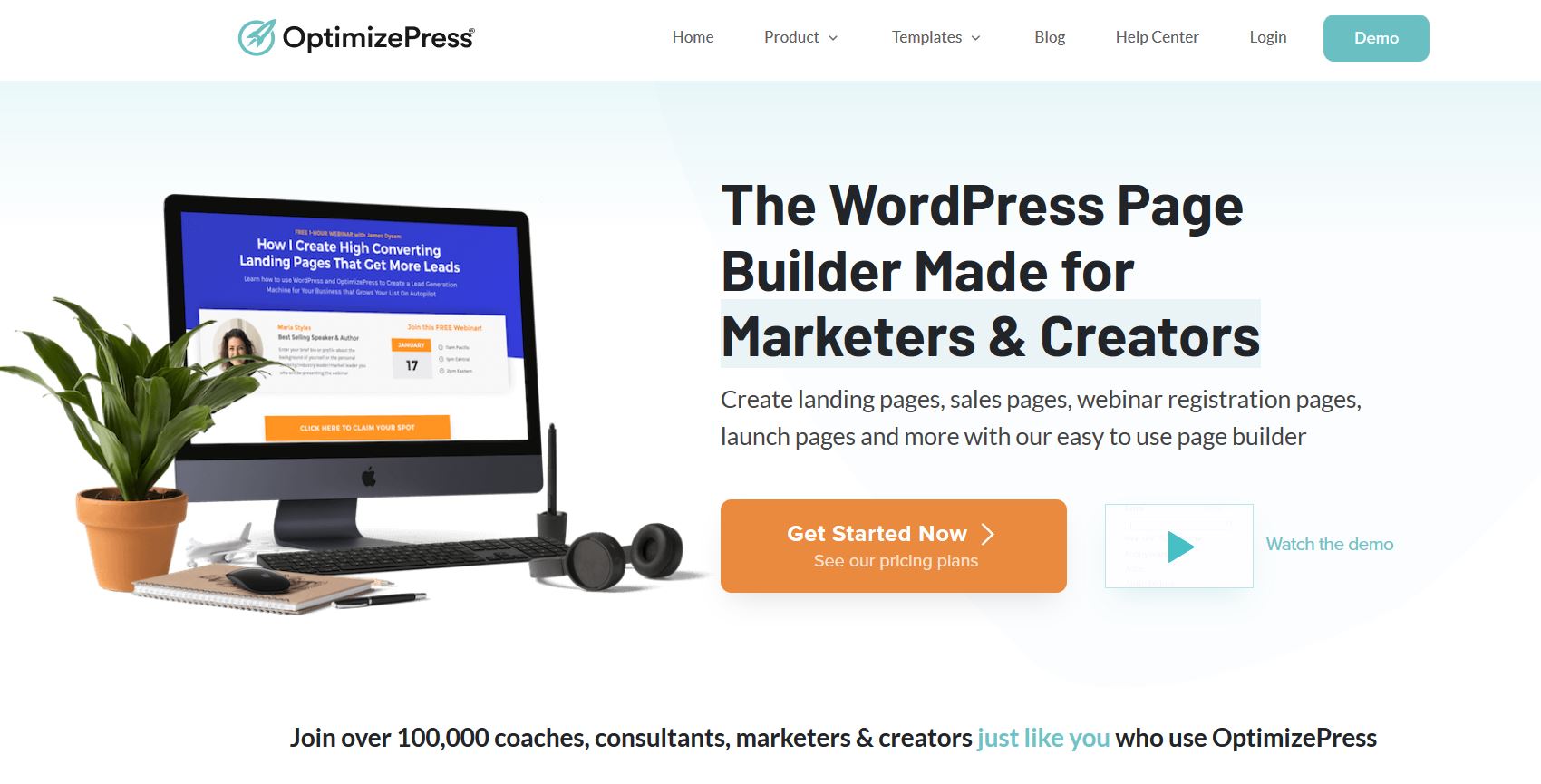
L’autre solution, c’est quoi, c’est de créer la page d’accueil d’un site internet de manière statique. Alors ici, on se trouve sur le site OptimizePress. C’est un thème assez connu pour WordPress. Sur OptimizePress, on peut voir que cette page contient énormément de choses, énormément d’appels à l’action et pas mal de textes dans lesquels ils vont présenter ce qu’ils font.
Les visiteurs vont découvrir leurs produits et pourquoi c’est intéressant de l’acheter. Ce qu’il va apporter. Ainsi, on a des appels à l’action, on va également avoir à la fin un tableau récapitulant les prix et c’est vraiment une page intéressante, parce que vous avez beaucoup de contenus. On trouve beaucoup de textes avec les mots clés qui représentent le site en lui-même et ça permet aux moteurs de recherche de comprendre de quoi on parle.
Pour Numelion, c’est à peu près la même chose, sur mon site, si vous faites attention, vous pouvez remarquer qu’il y a beaucoup de textes. Je me suis plus focalisé plus sur le texte qu’autre chose.

Il faut choisir sa forme de page d’accueil d’un site internet
Ça, ce sont les deux grandes possibilités, on va dire, celles qui sont classiquement utilisées, soit on fait une page statique, autrement dit, on va présenter le site, son objectif, on met des appels à l’action, on a des vidéos, des images… Afin vraiment de donner tout de suite une interaction, d’expliquer aux visiteurs et au moteur de recherche de quoi parle le site.
Soit on va utiliser un format un petit peu plus « classique », type e-commerce avec fiches produits ou alors on va utiliser le type blog. Par exemple, les dix derniers articles ou les trente, avec une pagination en bas ou on ne met pas de pagination.
La pagination, c’est le fait d’avoir des pages qui vont ensuite renvoyer vers d’autres articles, les articles qui sont généralement classés du plus récent au plus ancien. Donc ce sont les deux grandes formes. Soit on utilise les derniers articles / les fiches produits, ou alors on va utiliser une page statique pour présenter son site, donc une page qui va avoir un vrai impact.
Personnellement, je pense que vous l’avez compris, pour créer la page d’accueil d’un site internet, je préfère clairement utiliser la deuxième solution. Donc, une page qui a un impact aussi bien pour le visiteur que pour le référencement naturel.
Faites un mixte entre les deux solutions
Une dernière solution, c’est de faire un mixte des deux, vous n’êtes pas dans l’impossibilité de faire un mixte. Prenons un exemple tout simple, ici on a notre page statique qui présente l’ensemble du site. Si je remonte, on voit qu’on a ici un blog, où dans ce blog, je suppose qu’on a des articles, ce qui parait logique.
On peut voir que ces articles se trouvent ici. Si je reviens sur la page d’accueil, on pourrait très bien créer un petit espace ici, à la fin de cette page, où on va mettre par exemple les dix derniers articles afin de faciliter la circulation pour les visiteurs. Notamment s’ils souhaitent découvrir les dix derniers articles. En plus, ils sont arrivés tout en bas de la page, ils sont vraiment intéressés par le sujet et probablement par notre site ou la thématique.
Ensuite, pour les moteurs de recherche, ça va également faciliter l’indexation puisque dans cette page qui est centrale, vous l’avez vu à travers l’image du cocon sémantique, il va pouvoir repartir sur les dix derniers articles. On pourrait dire qu’on peut faire un mixte entre les deux. Ce sont les trois grandes formes qui existent, les derniers articles, un page statique de présentation, ou alors un mixte des deux.
Page d’accueil d’un site internet avec WordPress
Si on regarde actuellement, par défaut, sur mon site, qu’est-ce que j’ai ? J’ai les derniers articles qui ont été publiés. Comment ça se passe dans WordPress ? Après peu importe le système que vous utilisez, c’est généralement à peu près la même chose, je suppose qu’il y a des options dans les autres systèmes qui permettent de faire la même chose.
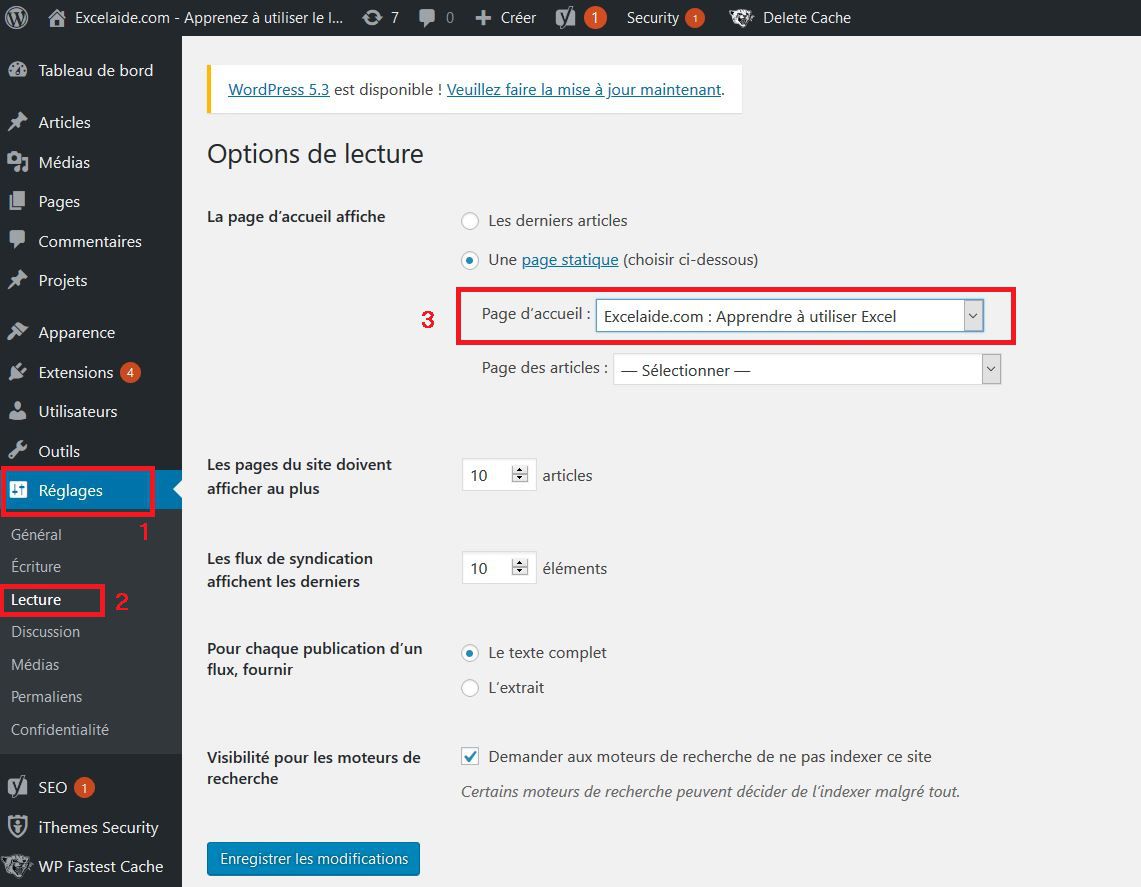
Dans WordPress, on va aller choisir la page qui va vous servir de page d’accueil. Pour ça, on va dans « réglages » et on va dans l’onglet « lecture ». On constate que dans les options de « lecture », on a la page d’accueil qu’on va afficher.
Là, on choisit, soit les derniers articles, comme actuellement c’est le cas, soit une page statique Donc une page que l’on a créée nous-mêmes. Et on peut la sélectionner, c’est là qu’on va créer une page et on va la sélectionner ici.
Si on choisit les derniers articles, on peut choisir par exemple, « combien d’articles on doit afficher sur cette fameuse page d’accueil » ? Également « est-ce qu’on met le texte complet, est-ce qu’on met tout simplement un extrait » ?
On a, vous voyez différentes solutions par rapport à la page d’accueil. Alors là, par défaut, on est avec les derniers articles. On va dire que c’est le format classique « blog », qu’on peut rencontrer très régulièrement.
Personnellement, comme je vous l’ai déjà expliqué, je préfère avoir une page qui va être plus statique. Une page d’accueil d’un site internet où on va pouvoir justement présenter son site et ses fonctions en renvoyant avec des appels à l’action vers d’autres éléments.
Peut-être même renvoyer les derniers articles, à la fin de cette page et la circulation des moteurs de recherche pour faciliter justement le travail de référencement qui nous positionne mieux dans les résultats des moteurs de recherche, mais également pour faciliter la circulation des visiteurs, donc l’expérience de ces derniers sur le site.
Créer la page d’accueil d’un site internet avec un thème WordPress
Alors, je vous propose de faire tout simplement une page. Il faut créer une page avec WordPress. Pour ça, on fait une « page », « ajouter ». Je vais faire très simple, parce que l’idée n’est pas de vous présenter l’utilisation de Divi. Il existe énormément de tutos sur internet qui permettent de comprendre le fonctionnement de Divi, mais ce n’est pas l’objectif.
L’idée, c’est plutôt de vous montrer dans les grandes lignes la création de la page d’accueil d’un site internet. Comment ça fonctionne ? Comment on créer la page d’accueil d’un site internet. Sur l’utilisation de Divi, je vais passer assez rapidement.

La mise en forme de la page
On peut mettre un titre, on va mettre par exemple « Excelaide.com apprendre à utiliser Excel », on pourra mettre un titre assez simple. Ici, si je fais enregistrer cela devrait me mettre une adresse URL. Alors, pour faire simple et la repérer par la suite, je pourrais très bien dire, par exemple « page accueil ».
Lorsqu’on va faire les réglages par la suite, pour la sélectionner, cela sera assez simple de la repérer. Après, il y a deux solutions, soit on utilise Divi, c’est la première possibilité, soit on utilise l’éditeur classique de WordPress. On peut aussi utiliser un autre éditeur.
Encore une fois, il faut bien comprendre que créer un site internet, c’est également apprendre par soi-même. Malheureusement, on ne peut pas donner tous les cas particuliers, tant il en existe des milliers.
Après, c’est également à chacun d’apprendre par soi-même à utiliser les différents outils qu’il va vouloir utiliser pour développer son site internet. Il y a une espèce de trame, une sorte de processus commun, mais ensuite c’est à chacun de développer ses propres connaissances.
Pour ça, vous pouvez aller sur différents sites, différents forums, différents tutoriels qui existent sur internet, qui vous permettront également d’approfondir vos connaissances sur chaque outil que vous allez utiliser.
Mais je pense que c’est important de comprendre ça, la création d’un site internet, c’est apprendre en continu, apprendre des nouvelles choses. Et par exemple, si vous utilisez Divi, vous trouverez de nombreux tutoriels pour apprendre à l’utiliser.
Préparer la page d’accueil
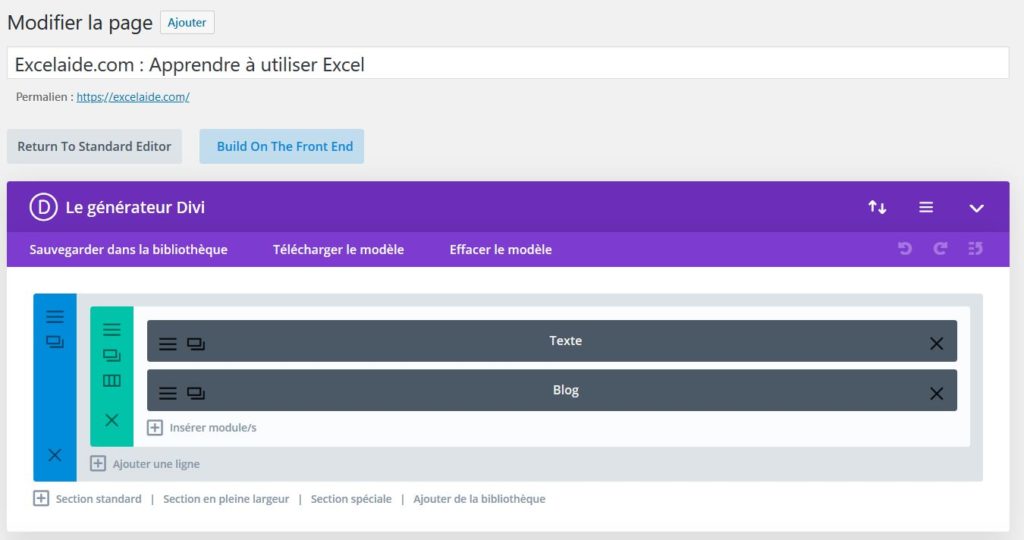
Donc là, je vais faire vraiment très simple, j’ai fait des faux textes, un certain nombre de paragraphes pour représenter du texte et je vais ajouter un module. Ce module, ça va être un module de texte. Vous voyez que l’utilisation de Divi est relativement simple, il y a beaucoup d’options, il faut juste apprendre un petit peu à manier l’outil. Mais, cela se fait assez simplement, on passe un peu de temps dessus.
On va dire, passez une matinée dessus à faire des tests, faire différents tests pour justement créer des pages et vous allez voir que ça va être assez intuitif. Vous allez assez vite apprendre à manipuler cet outil. Ensuite, on peut créer un second module avec le format blog, on va mettre les 10 derniers « posts » du format blog et on va utiliser cette catégorie.
Je vais faire « sauvegarder ». Ensuite, il est important de vérifier les métadonnées de la page. C’est-à-dire que l’objectif, c’est de positionner forcément un titre pour le référencement naturel.
Le titre et la méta description de la page d’accueil
Alors généralement ce qu’on fait, c’est qu’on utilise dedans, tout de suite à gauche, soit le nom du site internet, soit on utilise le nom de l’entreprise. Je parle ici, bien entendu de cette fameuse page d’accueil.
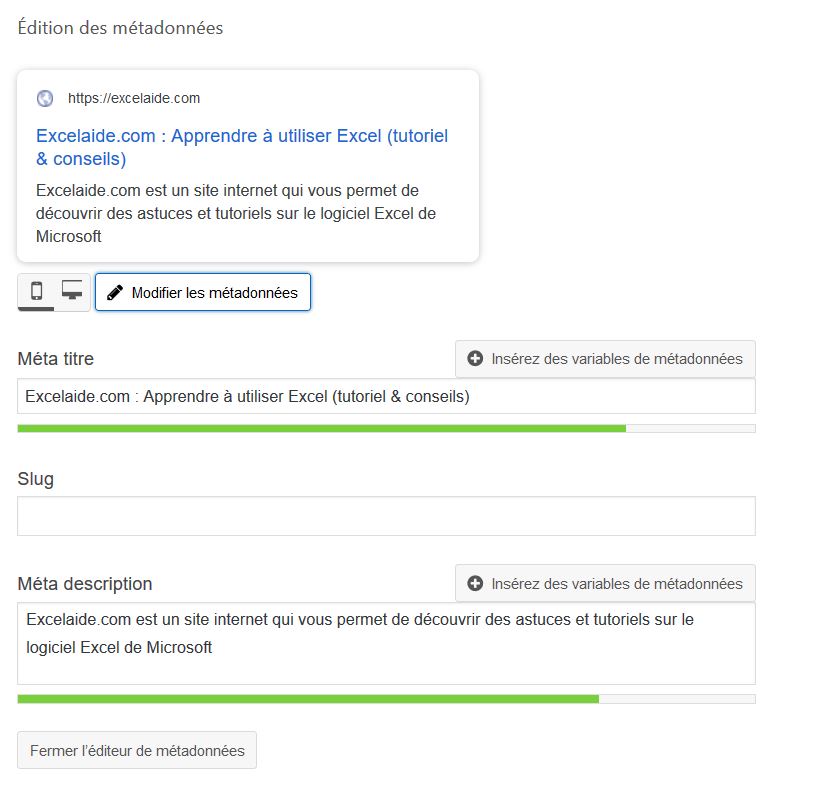
Alors si vous utilisez Yoast SEO, vous avez à peu près la même interface que moi, si utilisez un autre outil qui permet justement de créer le titre et la méta description, l’objectif c’est ça. C’est dans le titre de mettre le nom du site ou le nom de l’entreprise directement à gauche puis une petite phrase d’accroche après à droite pour représenter justement ce dernier.

Une petite méta description, je vais faire assez simple, car je suis un peu en manque d’imagination. L’objectif c’est d’atteindre la couleur verte. On voit que je n’atteins pas la taille optimale pour le titre en termes de référencement naturel. Après, c’est la page d’accueil, c’est un petit peu différent je trouve, je préfère vraiment utiliser le titre que je souhaite sur la page d’accueil, plutôt qu’un titre spécifique au référencement naturel.
Donc, à vous de voir comment vous voulez procéder, si je souhaite l’allonger, on pourra mettre par exemple « tutoriel et conseil ». Cela n’a pas vraiment de sens dans mon cas, mais tant pis.
Voilà, on pourra mettre des choses qui permettent d’allonger avec des mots clés, l’idéal c’est de créer un titre et de créer une méta description. Mais aussi de créer l’agencement de sa page et d’avoir un titre pour cette page.
Vérifier le résultat et la mise en forme de la page d’accueil
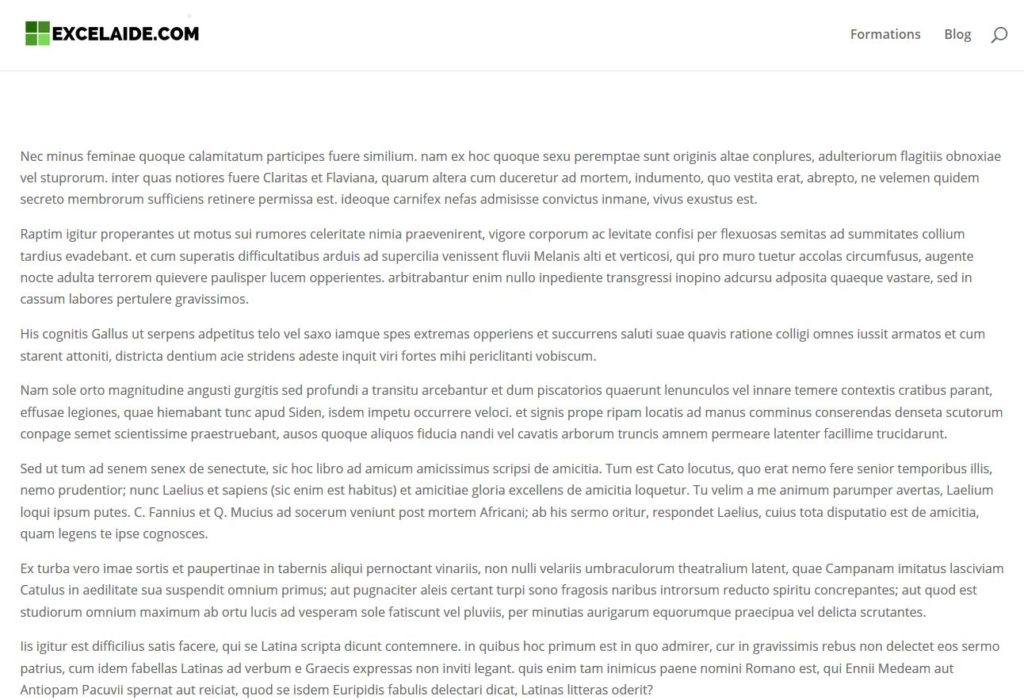
Alors, ça ne va pas ressembler à grand-chose. Peu importe, c’est vraiment de la démonstration. On voit qu’on a ici une page statique, avec du texte, beaucoup de textes et il faudrait, bien entendu, le mettre en forme grâce à l’éditeur Divi.
Comment le mettre en forme ? On va rajouter les appels à l’action, un petit peu comme le site OptimizePress. On peut faire de la mise en forme dans le style, avec des boutons, avec des appels à l’action, mettre des images, mettre une jolie mise en forme.
A la suite de cette mise en forme, qui serait la partie statique, on pourrait mettre en place les 10 derniers articles, si on le souhaite afin d’optimiser cette fameuse page d’accueil.

La pagination
Et vous voyez, j’ai la pagination, j’ai la possibilité de l’enlever. Personnellement, je préfère l’enlever, je préfère mettre les 10 derniers articles et ne pas avoir cette fameuse pagination qui emmène vers une page 2, une page 3, une page 4, car ce n’est vraiment pas optimisé, enfin moi je trouve pour le référencement naturel.
Si je souhaite l’enlever, il me suffit de faire « paramètres » et j’ai « afficher la pagination », je fais « non » puis « sauvegarder ». Si je fais maintenant « aperçu », je n’ai plus cette pagination, j’ai les 10 articles. Donc ça, c’est les possibilités qu’on a.
Pour résumer la page d’accueil d’un site interner, vraiment il faut comprendre qu’elle centrale dans un site. Faites-en sortes d’avoir une page d’accueil qui soit pro, qui attire l’œil. Pour moi, ce n’est absolument pas le cas, mais c’était vraiment pour l’exemple, je vous ai montré différents exemples, je vous ai montré un petit peu comment la créer dans l’outil et ce qu’on n’a pas vu, c’est comment l’utiliser en page d’accueil.
Changer la page d’accueil d’un site internet dans WordPress
Pour commencer, ce que je fais faire, c’est que je vais la publier. Maintenant, elle est publiée cette fameuse page. Actuellement, elle n’est pas accessible. Si je vais par exemple sur la page d’accueil, c’est toujours ma page.
Comment je fais pour la passer en page d’accueil d’un site internet ? Il faut aller « réglages », « lecture », et je choisis une « page statique ». C’est pour ça, il fallait la publier, c’est pour ça que j’ai cliqué sur publier.
Et donc, dans la liste déroulante, je crois que c’est la deuxième, c’est celle-là et là j’enregistre les modifications. J’ai choisi une « page statique » plutôt que « les derniers articles » et cette page, c’est la page que je viens de créer.

J’enregistre les modifications et si je retourne sur « Excelaide.com », je clique sur mon logo, on peut voir que ma page d’accueil est bien celle que je viens de créer. Ensuite, il suffit de créer mon style, mon agencement, mettre en forme avec des images, des appels à l’action, des témoignages clients, mettre du texte afin de faire passer justement au moteur de recherche les expressions clés.
Mais aussi mettre du texte afin d’expliquer aux visiteurs, faciliter l’expérience utilisateur, de quoi on va parler, qu’est-ce qu’ils pourront trouver sur le site, quel est l’objectif de ce site.
Ainsi, vous allez pouvoir créer la page d’accueil d’un site internet qui va avoir un vrai impact positif, aussi bien sur vos visiteurs, que pour le référencement naturel. Vous allez pouvoir créer la page d’accueil d’un site internet qui va être efficace.
Comment organiser une page d’accueil d’un site internet ?
Nous venons de voir pourquoi il est si important d’être vigilant sur cette page, mais maintenant voici quelques idées pour vous guider dans la création de cette dernière. Nous allons donc voir comment organiser une page d’accueil sur un site internet.
Le premier conseil est d’éviter de faire une page d’accueil trop fouillis, avec un contenu trop important et qui n’apporterait pas d’information essentielle. Vous pouvez donc mettre en place un contenu permettant un accès rapide aux derniers articles de votre site, aux plus populaires, aux plus commentés…
Si vous êtes une entreprise, vous pouvez présenter uniquement l’essentiel, avec les atouts de votre société et créez une autre page qui fera une description beaucoup plus fine de cette dernière. Pour une entreprise, c’est le moment de mettre en avant vos services de manière succincte avec un lien visuel vers une page qui décrira de manière précise vos services (une page pour chaque).
L’objectif de la page d’accueil d’un site internet est complexe, c’est un subtil équilibre, il doit satisfaire les nouveaux visiteurs en apportant les premières réponses à leurs questions sur le site par le biais d’une présentation, mais il doit aussi satisfaire les lecteurs fidèles qui souhaitent découvrir les derniers articles publiés.
Il faut que l’architecture de votre page d’accueil permette donc de comprendre les principaux objectifs de ce dernier en permettant l’accès aux dernières informations (articles) parues sur celui-ci.
On comprend que cette page est un objectif majeur, il faut veiller à avoir un taux de rebond le plus faible possible sur cette dernière. Vous pouvez très bien fixer un objectif dans votre outil d’analyse web pour surveiller ce taux.
Votre site internet doit permettre aux visiteurs de répondre aux questions suivantes en un minimum de temps :
– Sur quel site internet suis-je ? (Qui ?)
– Quels sont les avantages du site ou de l’entreprise ? (Quoi)
– Quels sont les derniers articles, produits ou services ?
– Quels sont les choix disponibles pour découvrir le site ?
Les astuces pour enrichir votre page d’accueil
Ci-dessous une liste de petites astuces qui permettront à la page d’accueil d’un site internet de gagner en attractivité. Vous n’êtes pas obligé de tous les mettre en applications, sélectionner ceux qui peuvent s’adapter à votre attractivité.
1 – Le Titre de la page doit comporter le nom du site internet ou de l’entreprise
2 – Placer des boutons pour créer une interaction avec les visiteurs. Ceux-ci peuvent très bien rediriger les visiteurs vers une page de vente. C’est ce que l’on appelle des call-to-action. Pas plus de deux ou trois.
2 – Inclure un slogan d’une phrase
3 –Créer une petite présentation du site internet (de l’entreprise) dans un encadré d’Information redirigeant vers une page (petit a propos)
4 – Sélectionnez soigneusement les couleurs, celles-ci ont un impact sur l’émotionnelle. Choisissez celle qui convient selon le design et l’activité du site.
5 – Inclure une zone de recherche
6 – Montrer les avantages du site internet (ou l’entreprise) par le biais de phrases courte, mais percutante. Une petite illustration en adéquation est un plus.
7 – Les différents liens de la page doivent être composés du mot-clé le plus important en début de phrase (si possible)
8 – Donner un accès aux dernières fonctions de la page d’accueil
9 – Ne pas mettre d’effet visuel ne correspondant pas à la charte graphique, par contre vos images doivent être de qualité supérieure. C’est pour cela qu’il faut être vigilant avec l’image mise à la une lors de la création d’un article.
10 – Utiliser des images significatives
11 – La mise en page doit faire professionnelle, il faut que cette dernière soit structurée. Il faut qu’on puisse comprendre son cheminement.
12 – Vous devez équilibrer le texte et les images, pas trop de l’un ni de l’autre. Les images sont indispensables pour créer un effet visuel et le texte est indispensable pour le référencement. Il faut trouver le bon équilibre
13 – Donnez un accès direct aux réseaux sociaux sur lesquels on peut vous retrouver.
14 – Si vous êtes une entreprise ou si vous faites de la vente, vous pouvez insérer des témoignages de client pour rassurer les visiteurs.
15 – Dans la continuité de l’astuce précédente, ajoutez les produits phares de l’entreprise. Ne mettez pas tout le catalogue, trois ou quatre suffisent.

1 Commentaire