Créer l’arborescence d’un site internet ou blog
Vous avez déjà entendu parler de l’arborescence d’un site internet. Lorsqu’on créer un site, il y a un élément très important à ne surtout pas négliger, car il pourrait avoir des conséquences importantes pour la suite, c’est bien la structure.
C’est une étape qui doit être réalisée idéalement avant la création du contenu et la rédaction de vos premiers articles. On peut la faire par la suite, mais la migration d’une arborescence à une autre est plus délicate. Sa création peut paraître simple au premier abord, mais il y a plusieurs paramètres à prendre en considération.
Pour vous donner un exemple, avec Numelion, j’ai changé deux fois l’arborescence depuis celle d’origine. Lorsque j’ai créé le blog, c’était initialement une « friche » où je souhaitais simplement stocker d’anciens articles sur l’informatique. La première structure a donc été faite à la va-vite, car le site n’avait pas d’importance à mes yeux. En septembre 2017, j’ai repris en main le site pour le développer sur les thématiques qui me plaisent et sur le long terme.
J’ai changé deux fois l’arborescence pour migrer vers celle que vous pouvez observer actuellement. Celle-ci devrez ce maintenir ou être légèrement modifiée. Les résultats de ces migrations sont une baisse du taux de rebond, une amélioration du nombre de pages vues et de la durée de visite. Il faut noter une amélioration de plusieurs indicateurs sur le référencement naturel dans les audits SEO.

Présentation de l’article sur la structuration d’un site ou blog
C’est un travail important qui à plusieurs répercutions sur un site. Pour que vous compreniez son utilisation, je vous propose de répondre à deux questions essentielles :
- Pourquoi créer l’arborescence d’un site internet ?
- Comment créer l’arborescence d’un site internet ?
On va donc commencer par répondre à la question pourquoi ? Vous comprendrez davantage les raisons qui rendent indispensable sa création. Ci-dessous, le sommaire de l’article :
1. Pourquoi créer l’arborescence d’un site internet ?
1.1. Guider les visiteurs
1.2. Référencement naturel
1.2.1. Maillage interne
1.2.2. Profondeur des pages
1.3. Organiser le contenu
2. Comment créer une arborescence de site internet ?
2.1. Page d’accueil
2.2. Emplacements pour créer l’arborescence d’un site internet
2.2.1. Menu de navigation principal
2.2.2. Menu secondaire
2.2.3. Barre latérale
2.2.4. Footer ou bas de page
2.2.5. Autres emplacements
2.3. Créer des personas
2.4. Étudier vos concurrents
2.5. Lister le contenu (vos catégories) ou tag (mots-clés)
2.6. Étudier le parcours des visiteurs
2.7. Utiliser un logiciel pour modéliser
3. Erreurs à éviter pour l’arborescence d’un site internet
3.1. Mettre trop d’éléments dans le menu principal
3.2. Mettre des sous–catégories de sous-catégories dans le menu
3.3. Utiliser les mots-clés et catégories quand il y a peu d’articles
3.4. Mettre un lien vers votre page accueil dans le menu
3.5. Insérer une page peu visitée dans menu
3.6. Utiliser des titres trop longs dans le menu
1. Pourquoi créer l’arborescence d’un site internet ?
Vous vous demandez peut-être à quoi sert l’arborescence d’un site internet, pourquoi la créer ? Dans cette première partie, je vous présente les raisons qui doivent vous inciter à structurer votre site. Je peux vous dire à travers ma propre expérience qu’il très embêtant de devoir reprendre une structure lorsqu’elle est déjà établie.
En effet, cela prend du temps que vous auriez pu consacrer à développer votre notoriété, créer du contenu, interagir avec vos visiteurs, monétiser votre blog… mais le temps perdu n’est pas la seule raison comme vous allez voir.
1.1. Guider les visiteurs
C’est certainement le premier point auquel vous avez pensé. Créer l’arborescence d’un site internet va permettre de guider le visiteur durant toute sa visite. Vous facilitez cette dernière pour qu’il puisse accéder au contenu facilement et rapidement. Il pourra continuer son parcours sur le site. Si la structure est pour un site e-commerce, c’est fondamental, le parcours doit-être le plus simple possible.
Le fait de guider le visiteur aura plusieurs effets, vous allez baisser le taux de rebond, augmenter la durée de visite et le nombre de pages vues. Pour une boutique en ligne, vous aurez un taux d’abandon de panier plus faible, vous pourrez obtenir des ventes additionnelles (cross selling), augmenter votre CA… C’est comme les magasins IKEA, lorsque vous entrez, vous avez un parcours à faire qui vous fera passer devant tous les éléments du magasin, à la fin du parcours vous avez généralement acheté davantage que prévu. En guidant les visiteurs, vous améliorez vos indicateurs.
1.2. Référencement naturel
Guider les visiteurs c’est bien, mais créer l’arborescence d’un site internet permet aussi de guider les principaux moteurs de recherche pour qu’il référence votre projet. Une bonne structure est donc intéressante pour votre référencement naturel. Le SEO permet d’augmenter le trafic de son site en améliorant ses positions dans les SERPs. Créer l’arborescence d’un site internet va donc agir sur deux points clés du référencement, le maillage interne et la profondeur des pages.
1.2.1. Maillage interne
Pour définir simplement le maillage interne, il s’agit d’une méthode qui permet de relier les articles et pages d’un site internet entre elles. Pour cela, on écrit du contenu, dans ce dernier on place un lien interne qui renvoie vers un article qui a un rapport avec cet article ou la page. Les liens hypertextes sont centraux dans une stratégie de référencement naturel SEO.
Par exemple, au début du paragraphe précédent, un lien redirige vers un article sur ce blog qui présente justement le maillage interne. Ce lien fait partie intégrante de cette stratégie de maillage interne.
L’intérêt est double, si un visiteur clique sur le lien, cela baisse le taux de rebond, augmente son temps de visite et le nombre de pages vues. Dans le même temps, ce lien permet au moteur de recherche d’indexer plus facilement un autre article en relation (cocon sémantique).
1.2.2. Profondeur des pages
Un autre effet très positif de l’arborescence d’un site internet concerne la profondeur de page. Si la structure est bien faite, alors il y aura un effet intéressant. La profondeur de page concerne les articles (ou pages) et le nombre de clics nécessaires pour les atteindre.
Autrement dit, combien de clics faut-il pour accéder à l’article depuis la page d’accueil. On considère qu’il n’en faut pas plus de deux. Ainsi, les moteurs de recherche passeront plus régulièrement pour indexer le contenu, le référencement se fera plus facilement.
Par exemple, avec une arborescence mal conçue, les articles seront difficilement accessibles, donc plus difficilement indexables. C’est généralement vos articles anciens qui risqueront d’en subir les conséquences. Mais si l’architecture d’un site internet est entièrement défaillante, c’est l’ensemble de ce dernier qui sera mal indexé.
1.3. Organiser le contenu
Une autre fonction très intéressante lors de la création de l’arborescence d’un site internet, c’est la possibilité d’organiser le contenu. Vous allez pouvoir créer vos catégories, cela va vous permettre de créer le contenu adapté par la suite.
Par exemple, sur Numelion, vous retrouvez toutes les grandes catégories (Office, Webmarketing…) qui contiennent les sous-catégories. Lorsque je créer du contenu, je me limite à ces catégories, cela me permet de ne pas sortir de ma ligne éditoriale (c’est un grand mot, je sais). Je ne vais pas parler de sujets qui ne sont pas en lien avec mes catégories.
En organisant simplement l’arborescence d’un site internet, on permet donc aux visiteurs de trouver facilement le contenu qui les intéressent et les moteurs de recherche d’indexer rapidement ce dernier. Pour vous, cela vous permet de cadrer le contenu à vos catégories et de ne pas en sortir.
2. Comment créer une arborescence de site internet ?
Maintenant que les bénéfices de la création de l’arborescence d’un site internet sont définis, voyons comment la créer. L’idéal est de la créer lorsqu’on démarre son site ou son blog, cela permet de partir d’une page blanche et d’anticiper le contenu que l’on va rédiger, mais aussi son référencement.
Comme je l’indiquais un peu auparavant, j’ai modifié plusieurs fois celui de Numelion après l’avoir créé. L’objectif étant de segmenter son contenu pour le mettre en phase avec les nouveaux objectifs de ce dernier. C’est toujours un casse-tête, puisqu’il faut reprendre un certain nombre de paramètres et s’assurer qu’on ne va pas casser la dynamique au niveau du référencement. Mais c’est parfois un mal nécessaire pour évoluer. Alors, voyons comment créer l’arborescence d’un site internet en quelques étapes.
2.1. Page d’accueil
C’est la racine d’un site internet, elle est donc fondamentale dans la création de l’arborescence. Vous trouverez d’ailleurs deux articles à ce sujet, un pour créer sa page d’accueil et l’autre similaire pour la créer avec le CMS WordPress. Il faudra la placer en premier dans l’arborescence d’un site internet, tout va partir de cette dernière.

2.2. Emplacements pour créer l’arborescence d’un site internet
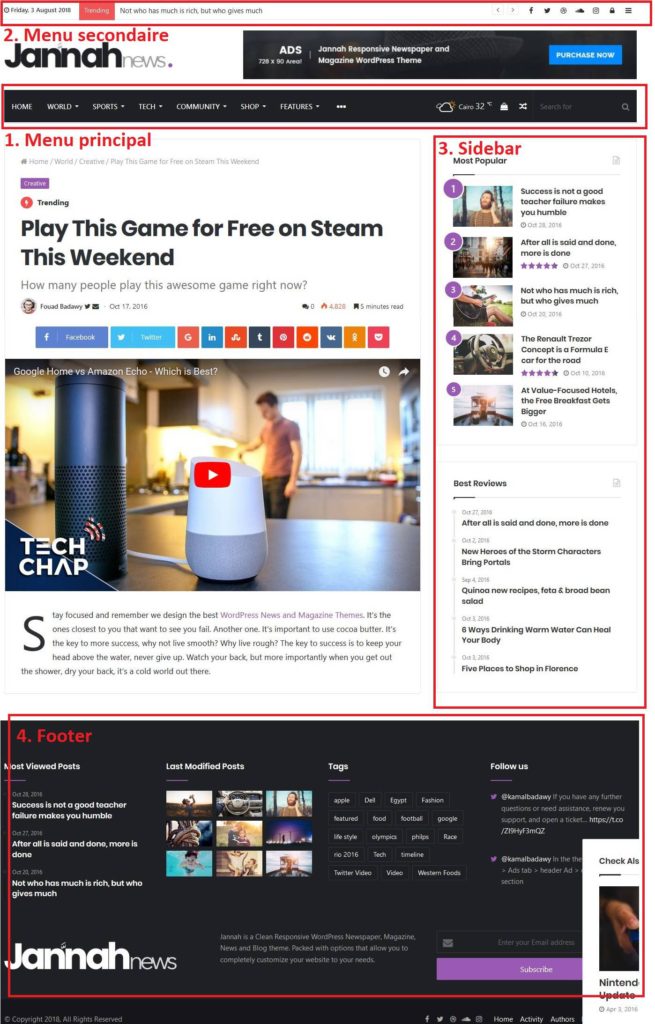
C’est comme dans l’immobilier, une des principales règles pour créer l’arborescence d’un site internet, c’est l’emplacement. Où allez-vous positionner les différents éléments pour guider les visiteurs et les moteurs de recherche. Selon le thème que vous aurez sélectionné pour votre site ou créé pour ce dernier, vous aurez plus ou moins de possibilités. Généralement, on en compte quatre :
- Menu de navigation principal
- Menu de navigation secondaire
- Sidebar (barre latérale)
- Footer (bas du site)
2.2.1. Menu de navigation principal
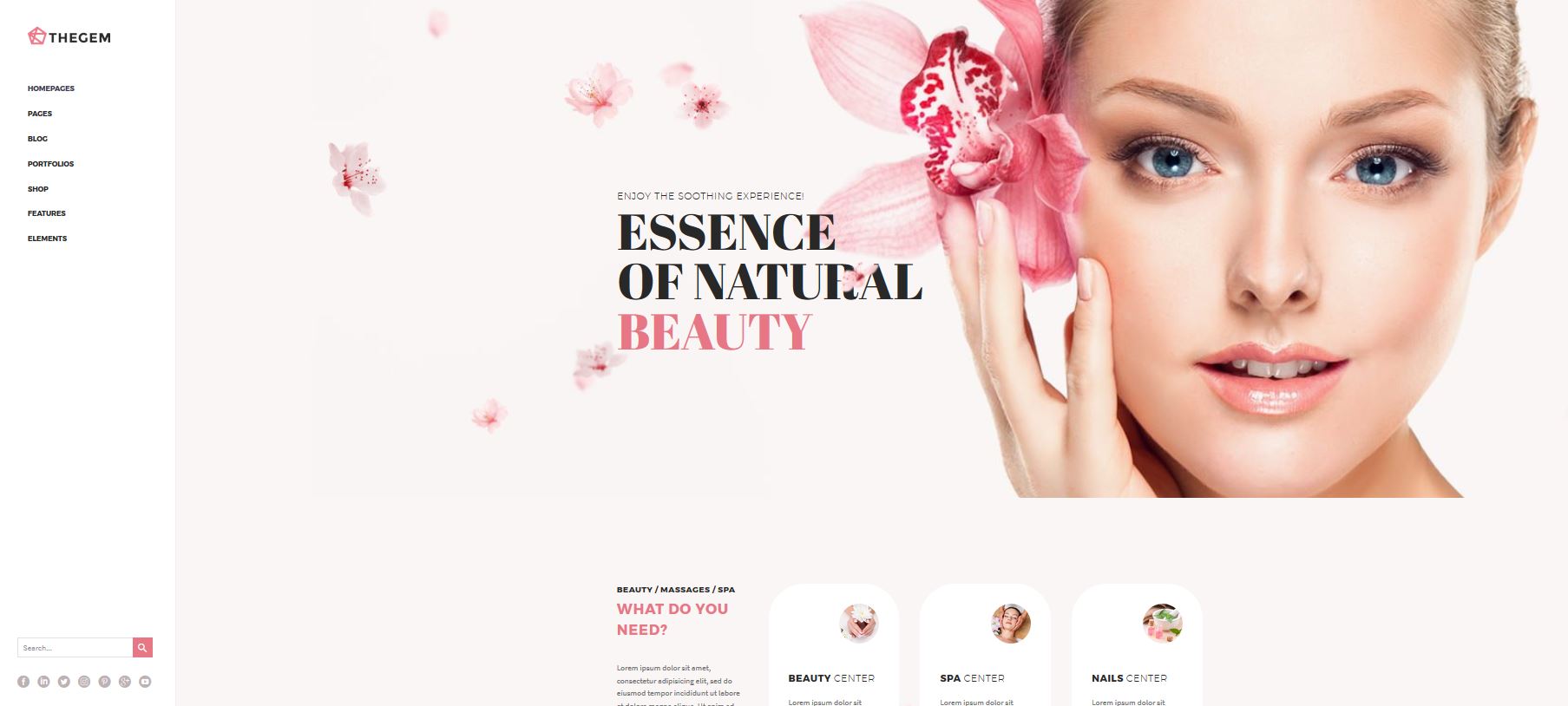
Le menu de navigation principal est comme son nom l’indique l’emplacement où vous allez insérer les principaux liens qui vont structurer votre site internet. Généralement, les liens renvoient vers des catégories ou des pages qui regroupent d’autres articles. Il est très rare (sauf cas exceptionnels) de trouver un lien vers un article précis.
2.2.2. Menu secondaire
Le menu de navigation secondaire va souvent se trouver au-dessus ou en dessous du menu principal. Il va contenir des liens vers des pages spécifiques, les réseaux sociaux, un champ de recherche pour trouver un article…
2.2.3. Barre latérale
La barre latérale (ou sidebar) peut se positionner à gauche ou à droite de votre contenu principal. Elle permet également d’insérer des éléments. On pense par exemple, aux modules pour découvrir les articles les plus lus, les plus consultés, les derniers publiés… On peut également insérer des liens vers des pages spécifiques (téléchargement ebook, landing page…) ou des éléments d’interactions comme des sondages, formulaires…
2.2.4. Footer ou bas de page
Le Footer (ou bas du site) peut être découpé en plusieurs parties. On va souvent y trouver des éléments qui peuvent se trouver dans la barre latérale, mais aussi les liens pour accéder aux mentions légales, CGV, page de contact…

2.2.5. Autres emplacements
On peut également ajouter d’autres éléments qui peuvent servir la structure
- Avant ou après l’article
- Créer un espace dans l’article
- Moteur de recherche (pour les visiteurs)
2.3. Créer des personas
Un bon moyen de déterminer l’arborescence d’un site internet est de faire des personas. Il s’agit de créer entre un et trois profils types de visiteurs sur votre site internet. Le type de persona correspondra aux visiteurs que vous souhaitez attirer sur ce dernier (surtout dans le cadre de trafic qualifié). En fonction, vous allez pouvoir créer l’arborescence pour répondre aux besoins de ces derniers.
Une fois que vous les avez déterminés, vous pouvez mettre en place des outils de suivi. Par exemple, dans Google Analytics, vous pouvez utiliser les « utm » pour suivre les utilisateurs provenant d’un canal précis.
On peut imaginer qu’après avoir identifié un persona, vous mettiez en place une campagne publicitaire (par exemple avec Adwords) spécifique qui les concernent. En utilisant le tracking « utm », il sera possible d’étudier leur comportement lorsqu’ils arriveront sur votre site. En fonction, vous pourrez adapter l’arborescence pour quelle colle à votre persona et augmenter vos taux de conversion.
2.4. Etudier vos concurrents
Une solution très intéressante est d’étudier la structure de vos concurrents. Il suffit pour cela de reprendre les principaux éléments indiqués précédemment (menu de navigation et secondaire, sidebar, footer). Vous regardez comment ces derniers les ont mis en œuvre et vous pouvez vous en inspirer. L’idéal est de ne pas copier, mais bien de s’inspirer pour créer sa propre arborescence.
Si vous souhaitez avoir une liste des principaux sites dans votre thématique, vous pouvez utiliser l’outil Yooda Insight. Dans sa barre de recherche de la partie « Leader », vous indiquez la thématique sur laquelle vous souhaitez obtenir les résultats. Vous obtenez ensuite une liste de site que vous pouvez étudier.
2.5. Liste le contenu (vos catégories) ou tag (mots-clés)
Pour créer l’arborescence d’un site internet, vous allez devoir lister l’ensemble du contenu de ce dernier. Une des premières choses à faire est de lister les catégories et les mots-clés (tags) qui seront utilisés par votre site ou blog.
Oui, mais je commence, je n’ai pas de contenu. Vous allez devoir lister le contenu que vous allez créer. Qu’il s’agisse d’articles, pages, contenu téléchargeable, produits à vendre… Il faut noter une liste d’article que vous prévoyez (minimum trente), dans quelle catégorie de votre site vont-ils se positionner, quels sont les autres contenus et leurs importances ?
Ainsi, vous pouvez préparer la structure en conséquence. Essayez de créer un peu de contenu assez rapidement pour chaque partie. Vous pouvez également faire appel à des rédacteurs web pour gagner du temps et constituer cette base d’articles. Si votre contenu est déjà créé, vous devez le lister entièrement et le positionner dans les différentes catégories. Personnellement, j’utilise un simple tableur Excel pour faire l’inventaire de mon contenu. Une requête MySQL peut être utilisée pour exporter la liste du contenu (articles et pages par exemple). C’est relativement rapide pour l’exporter.
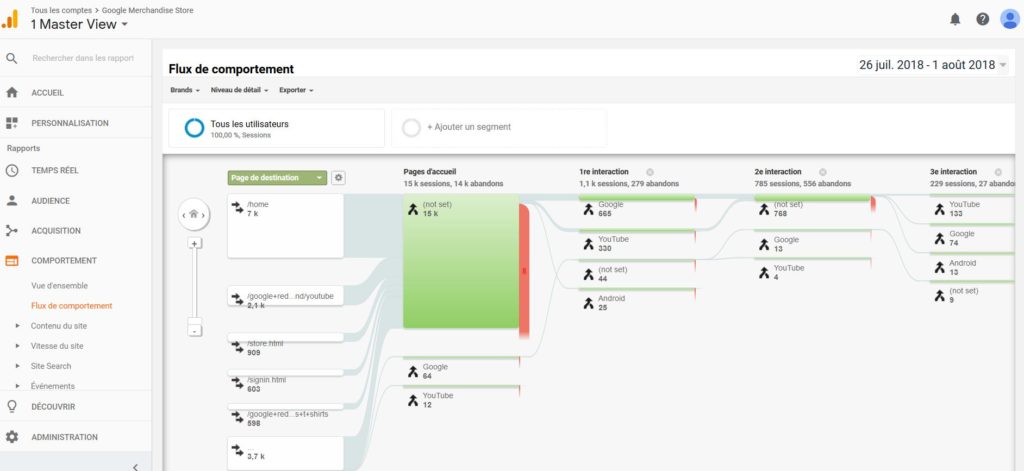
2.6. Étudier le parcours des visiteurs
Si vous avez un peu de recul et des visiteurs sur votre site internet, vous allez pouvoir étudier les données collectées par votre outil d’analyse. J’utilise Google Analytics, qui est mon favori. Ce dernier comporte un onglet qui s’intitule « flux de comportement » dans la partie « comportement ». Il permet de connaître le parcours des utilisateurs sur votre site depuis la page d’arrivée jusqu’au moment où ce dernier le quitte.

En fonction des éléments que vous découvrirez et des parcours typiques de vos visiteurs, vous pourrez adapter l’arborescence d’un site internet.
Mais vous pouvez aussi anticiper le parcours de vos visiteurs, et orienter les visiteurs. En plaçant stratégiquement des liens ou des appels à l’action, il vous sera possible de vérifier l’impact en suivant le parcours des visiteurs dans votre site. Il est également possible de créer des objectifs avec des parcours (par exemple des tunnels de vente) dans Google Analytics pour suivre les résultats.
2.7. Utiliser un logiciel pour modéliser
Pour créer l’arborescence d’un site internet, le mieux est de la mettre en forme visuelle. Pour cela, on peut utiliser différents logiciels. Il est possible d’utiliser un logiciel de traitement de texte en insérant des formes et les reliant entre elles.
Il est aussi possible d’utiliser un outil de diagramme gratuit comme Dia ou Yed. Vous pouvez également utiliser un outil en ligne comme GlooMaps pour la créer. Ci-dessous, vous trouverez l’arborescence simplifiée de Numelion au moment de la création de l’article. On peut dire que c’est une forme classique, mais qui reste efficace. Elle permet aux visiteurs d’accéder rapidement au contenu qui les intéresse et aux moteurs de recherche d’indexer les différents articles régulièrement.

3. Erreurs à éviter pour l’arborescence d’un site internet
Pour créer l’arborescence d’un site internet, on peut noter quelques erreurs qu’il faut éviter pour optimiser cette dernière. Ci-dessous, je vous propose une petite liste des éléments à vérifier et à ne surtout pas faire :
3.1. Mettre trop d’éléments dans le menu principal
Ce dernier risque de devenir fouillis et de perturber la navigation des visiteurs plutôt que de l’améliorer.
3.2. Mettre des sous–catégories de sous-catégories dans le menu
Lorsque vous passez votre souris sur le menu, certains titres permettent d’accéder aux sous-catégories. Par exemple, dans le menu « Webmarketing », vous avez plusieurs catégories. Mais il est déconseillé de permettre l’accès à une nouvelle sous-catégorie à partir de celle-ci.

3.3. Utiliser les mots-clés et catégories quand il y a peu d’articles
Le fait d’utiliser les deux lorsqu’il y a peu d’articles va multiplier les pages de faibles qualités dans vos arborescences. Imaginons une catégorie SEO qui contient un seul article, lui-même lié à trois mots-clés. Votre article est accessible depuis 4 pages d’archives, mais ces pages ne contiennent qu’un élément, donc elles sont de très faibles qualités et pénalise votre référencement naturel.
3.4. Mettre un lien vers votre page accueil dans le menu
C’est une pratique qui disparaît. Généralement, on peut accéder à la racine du site en cliquant sur le logo. Il est donc inutile de remettre un lien dans le menu qui prendra la place d’un autre titre.
3.5. Insérer une page peu visitée dans menu
Insérer une page qui a peu de visite n’a pas d’intérêts dans le menu, sauf si celle-ci a une forte valeur ajoutée et stratégique (page de vente, acquisition de leads). Sinon, il vaut mieux favoriser les pages des catégories ou celles qui regroupent des articles.
3.6. Utiliser des titres trop longs dans le menu
Si vous utilisez des titres trop longs dans votre menu, il sera difficile de positionner l’ensemble des éléments de votre architecture. C’est un de mes casse-têtes avec mes sites. Du coup, je modifie légèrement l’intitulé du titre dans le menu par rapport à celui de la catégorie pour qu’il passe. Par exemple, entreprendre sur le web devient webentrepreneur.
