Créer une page d’accueil dans WordPress
Dans cet article nous allons créer une page d’accueil dans WordPress. Nous allons voir comment faire et les différents choix qui s’offriront à nous pour élaborer cette dernière.
Ci-dessous voici le sommaire que vous trouverez dans l’article :
– Pourquoi créer une page d’accueil
– Comment créer une page d’accueil dans WordPress
– Etape 1 => Type de page d’accueil
– Etape 2 => Afficher les derniers articles
– Etape 2.1 => Mettre en avant un article
– Etape 2.2 => Les images à la une et les extraits
– Etape 2.3 => Informations sur les articles
– Etape 3 => Créer une page statique
– Etape 3.1 => Page d’accueil avec texte & images
– Etape 3.2 => Utiliser un composeur de page
– Etape 3.3 => Créer votre page d’accueil
– Etape 3.4 => Les éléments
– Etape 3.5 => Créer une page personnalisée (articles + présentation)
– Etape 4 => Page pleine ou sidebar
Il s’agit ici d’une étape très importante dans la création de votre site WordPress. Ne la négligée surtout pas, car elle aura des retombées très positives si elle est bien élaborée.
Pourquoi créer une page d’accueil
La page d’accueil est très importante pour un site internet. En effet, même si vous avez un blog, on peut la considérer comme la vitrine de votre site. Saviez-vous qu’il faut moins d’une seconde à vos visiteurs sur votre page internet pour que ceux-ci ce face une idée de la globalité du site (étude canadienne), cela débouche sur près de 70% des visiteurs qui quittent la page (et donc souvent le site) s’ils ne comprennent pas la thématique et près de 50% partiront si elle ne donne pas confiance (étude Benchmark Group).

Voilà, il est donc facile de comprendre qu’il s’agit d’une des pages les plus importantes de votre site. De plus, son influence sur le référencement de votre site est importante. En effet, vous allez pouvoir faire passer le message aux moteurs de recherche sur le thème de votre site internet. Il est clair qu’il ne faut pas la négliger.
Ainsi, même si vos visiteurs ne découvrirent pas tous cette dernière (en effet, ils passeront aussi par vos articles directement), elle a une influence importante sur la cohésion de votre site, c’est un peu la page centrale. C’est pour cela qu’il est important de bien la préparer.
Comment créer une page d’accueil dans WordPress
Nous allons voir dans cette partie comment créer une page d’accueil dans WordPress. Nous verrons les différentes méthodes. Le déroulement sera étapes par étapes. A la fin, vous saurez comment afficher des articles en page d’accueil, créer une page statique ou faire un combiné des deux.
Avant de la commencer à créer une page d’accueil dans WordPress, vous devez vous poser plusieurs questions pour déterminer la forme de celle-ci, quels éléments souhaitez-vous afficher ? Quelles informations ? Page pleine ou avec une colonne latérale ? Quelle forme ? Avez-vous une idée de design ? Doit-elle être épurée, chargée ? Il faut que vous essayiez de la visualiser, vous pouvez également écrire vos idées sur un papier avant. Tous ces choix seront importants pour la suite de sa création.
Etape 1 => Type de page d’accueil
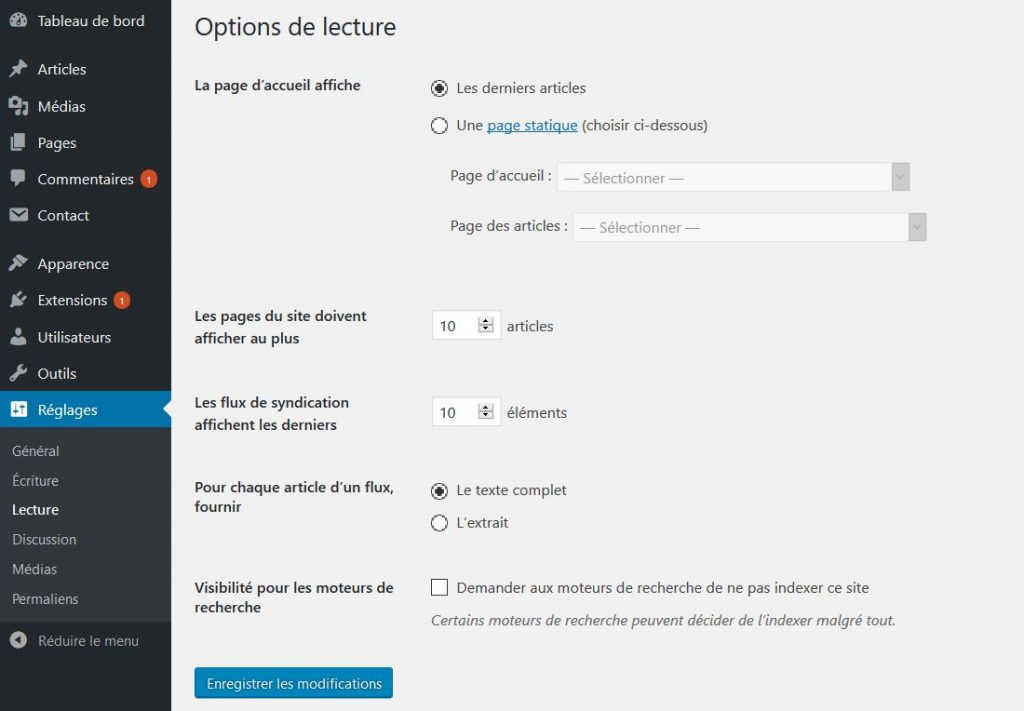
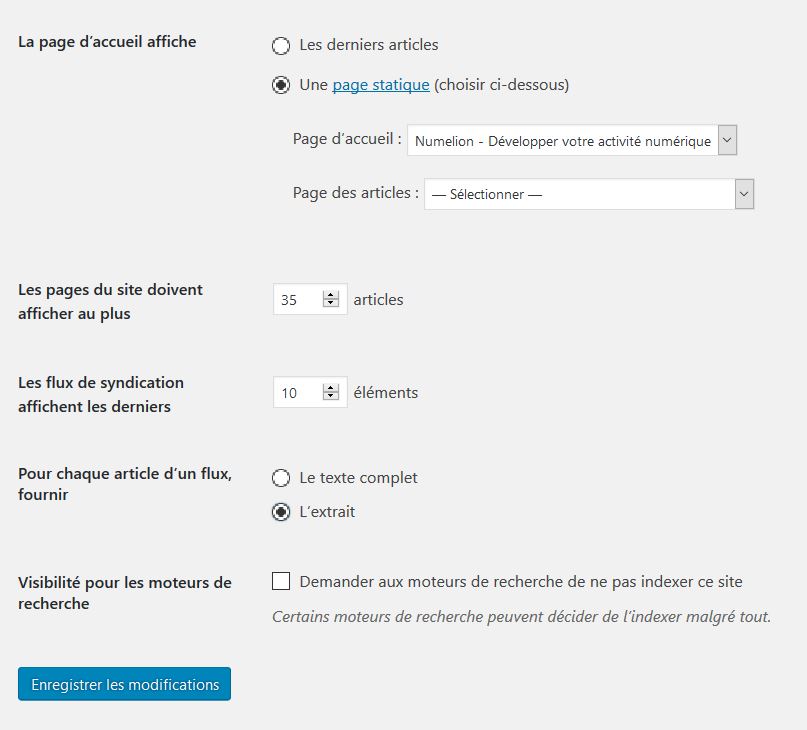
Vous avez une idée du type de page d’accueil que vous souhaitez mettre en place. Voyons comment procéder pour accéder aux options permettant de choisir entre les derniers articles et une page classique. Rendez-vous dans le menu de gauche en survolant « Réglages » vous découvrirez un menu « Lecture ». Vous pouvez cliquer dessus pour accéder aux options.

Vous découvrirez alors les options liées au type de page d’accueil, vous avez le choix entre la page d’accueil affiche « les derniers articles » ou « une page statique ».
Etape 2 => Afficher les derniers articles
L’option par défaut comme on peut le voir sur notre page d’options est d’afficher les derniers articles. Ainsi, si vous ne faites rien sur votre site internet, celle-ci sera composée uniquement des derniers articles (les 10 derniers).
Vous remarquerez en dessous (de notre page d’accueil) qu’il existe une pagination. Autrement dit, si vous avez 35 articles dans votre blog, sous les 10 articles de la page d’accueil vous trouvez : Page 2, Page 3, Page 4 qui donneront accès aux 10 articles suivant jusqu’au 35 que vous avez créé. Certains blogs / sites utilisent ce format pour créer une page d’accueil dans WordPress, mais ce n’est clairement pas le meilleur en terme de référencement. Il s’agit de liens profonds.

Dans un premier temps, sachez que vous pouvez modifier le nombre d’articles à afficher, sur notre page d’options « Lecture », dans l’option « Les pages du site doivent afficher au plus x articles », vous pouvez modifier le chiffre par défaut qui est 10. Personnellement, j’ai tendance à l’augmenter pour justement éviter le plus possible le phénomène des liens profonds. En effets, ce chiffre sera également répercuté sur les pages affichant les articles des catégories et les étiquettes. Vous pouvez donc faire en fonction du thème de votre site.
Etape 2.1 => Mettre en avant un article
Une option intéressante de WordPress permet de manipuler l’apparition des articles dans la liste. En effet, par défaut votre liste d’article affichera les derniers articles, du plus récent au plus ancien selon le nombre que vous avez déterminé (10 par défaut).
Mais peut-être avez-vous des articles que vous souhaitez privilégier par rapport à d’autres. C’est-à-dire les voir apparaître en haut malgré leurs anciennetés. Pour cela, lors de la création de l’article vous pouvez indiquer qu’il faut « mettre ce contenu en avant » dans la modification rapide de l’article (dans la page résumant les articles, Articles => Tous les articles).
Etape 2.2 => Les images à la une et les extraits
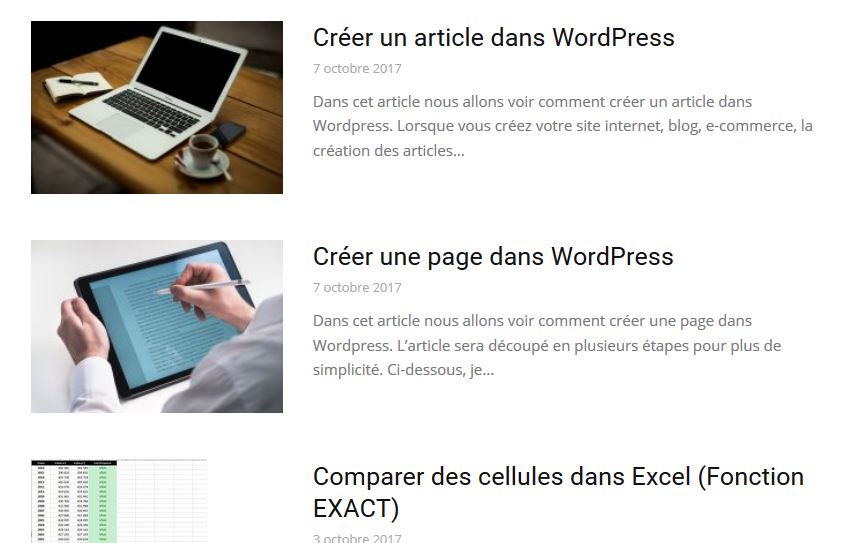
Toujours dans la création de vos articles, c’est là qu’il faut comprendre l’importance des images que vous mettez en avant. En effet, c’est celles-ci qui vont apparaître dans votre liste d’articles. Il faut qu’elle donne envie de cliquer dessus et que le titre soit également entraînant. Cela vous permettra de baisser le taux de rebond de votre page.

De même, à côté de vos images il y aura un petit texte provenant du début de l’article. Vous pouvez fixer sa longueur en utilisant la balise « more » lors de la création de l’article. Si vous ne mettez pas de balise les articles s’afficheront en entier
Etape 2.3 => Informations complémentaires des articles
En complément des images et du texte, vous trouverez plusieurs informations sur l’article (selon le thème que vous utilisez, cette partie peut varier). On pense à l’auteur, le nombre de commentaires, la date de publication, le nombre de vue… Vous pouvez afficher ou ne pas afficher ces informations dans votre thème si celui-ci le permet. D’où l’importance de choisir un thème permettant un grand nombre de possibilités.
Etape 3 => Créer une page statique
Nous venons de voir la possibilité d’utiliser l’option par défaut pour créer la page d’accueil de WordPress. Maintenant, nous allons voir une deuxième possibilité qui s’offre à nous. Pour cela nous allons devoir créer une page et l’organiser pour qu’elle corresponde à nos attentes.

Une fois que celle-ci sera créée, on pourra retourner dans notre option « Lecture » pour sélectionner dans le menu déroulant à côté de « La page d’accueil affiche une page statique » la page que l’on vient de créer dans ce but. Voyons quelques idées de pages d’accueil.
Il faut savoir que selon votre thème vous aurez peut-être accès à un composeur de page, mais nous allons y revenir. Encore une fois le choix du thème est fondamental.
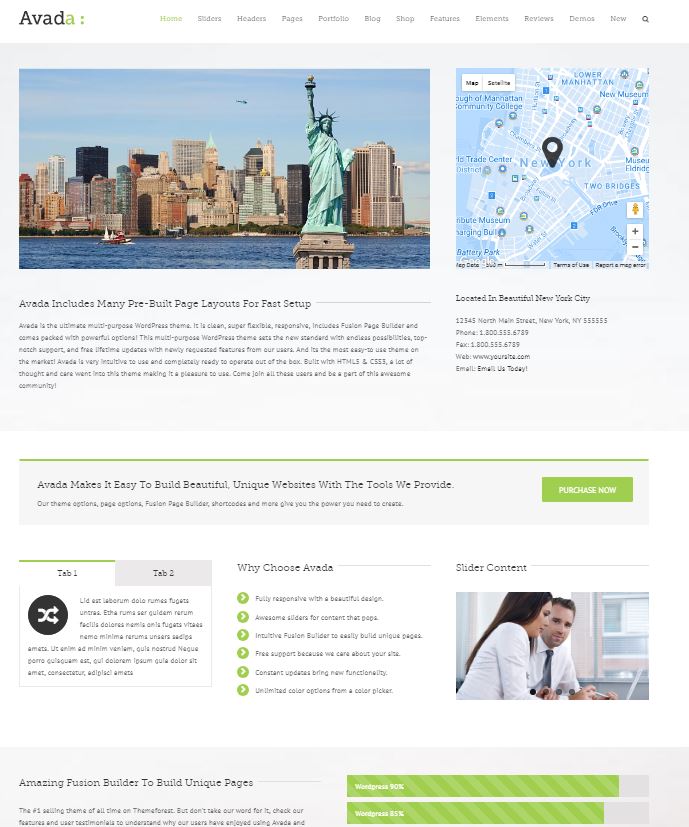
Etape 3.1 => Page d’accueil avec texte + images
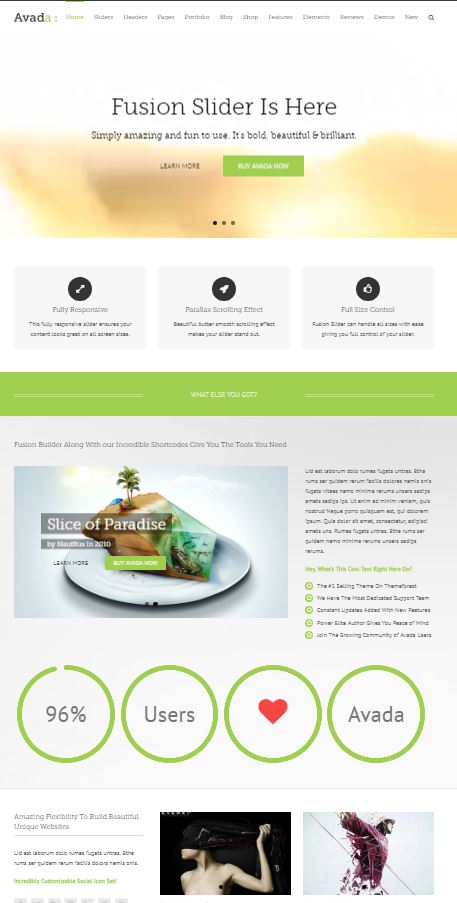
Voici une possibilité qui ne demande pas de thème particulier. Vous pouvez utiliser les fonctions de l’éditeur de texte classique pour créer une page d’accueil dans WordPress. Ce format est particulièrement adapté dans le cadre d’un site vitrine.
Vous allez pouvoir agencer les images et le texte pour faire comprendre aux utilisateurs le but de votre site internet. Il faudra mettre de jolies photos et si possible une belle mise en page au niveau du texte. Il faut communiquer sur le thème du site pour que vos visiteurs et les moteurs de recherche sachent immédiatement de quoi il s’agit.

Vous pouvez utiliser un texte qui reste réduit, mais qui donne envie de continuer votre visite. Par exemple pour un site d’entreprise, une petite présentation succincte avec un lien proposant une description plus complète, pour vos services, une présentation de vos points forts.
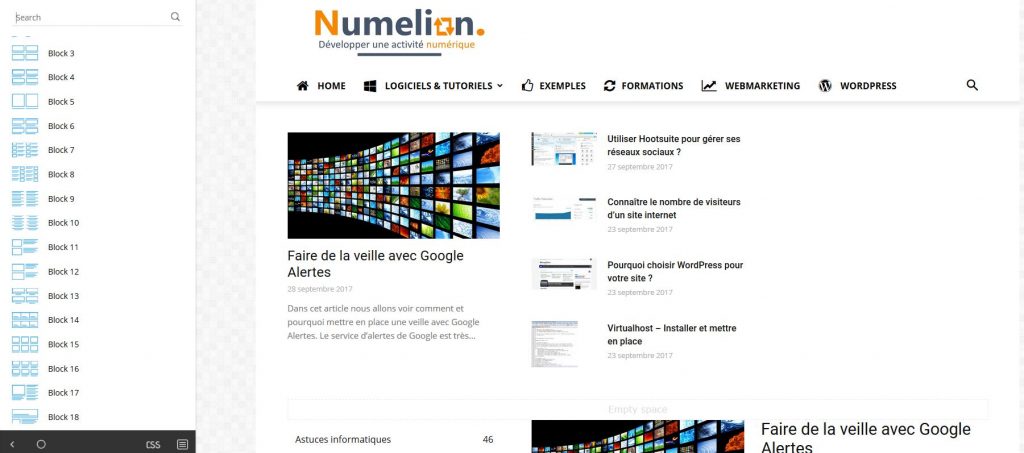
Etape 3.2 => Utiliser un composeur de page
Voici une des techniques les plus utilisées pour créer une page d’accueil dans WordPress, en effet on peut installer une extension qui va permettre de composer sa page comme bon nous semble. De nombreux thèmes premium embarquent des composeurs de page. Si jamais ce n’est pas le cas, vous pouvez utiliser Visual Composer qui est le plus connu, c’est une extension payante (une seule fois), elle vous permettra de remplacer l’éditeur de texte classique de WordPress par un éditeur avec de nombreuses options. D’ailleurs, certains thèmes embarquent même Visual Composer donc vous n’aurez pas à le payer.
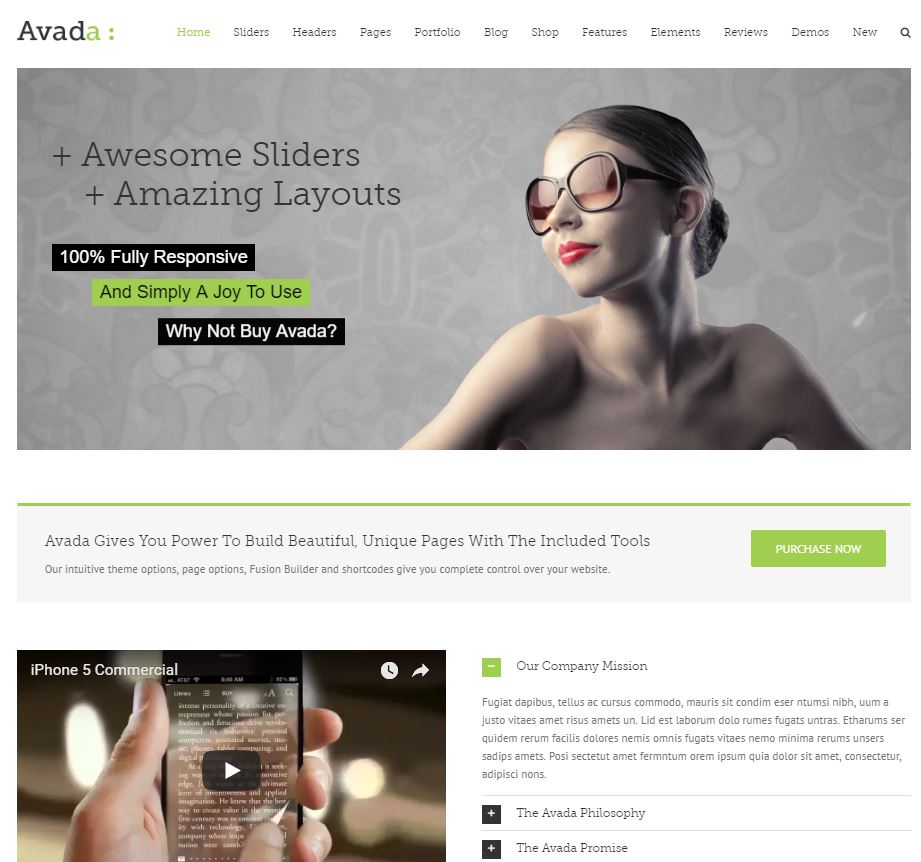
Que peut-on faire avec un composeur de page ? Vous allez voir que ceux-ci vont vous permettre de réaliser des mises en page fidèles à votre imagination sans trop d’effort et sans ligne de code.

La première chose à faire est de consulter les modèles que votre thème ou composeur vous propose. En effet, ceux-ci embarquent des modèles tout près, c’est généralement les modèles les plus retrouvés sur les sites internet, cela vous évite d’avoir à le recréer. Cela vous permet d’avoir une page déjà organisée et toute prête à l’image des modèles dans Word. Vous aurez des zones pour insérer vos textes, vos images ou créer des effets.
Etape 3.3 => Créer votre page d’accueil
Si aucun modèle ne vous convient, vous allez pouvoir créer vos propres modèles à partir des nombreuses options qui sont offertes par votre composeur. Pour cela vous pouvez consulter la documentation de votre composeur. Vous y découvrirez les nombreuses possibilités.
Vous allez pouvoir définir l’organisation de votre page, on peut la diviser. Par exemple, un grand espace en haut, trois petits en dessous, puis deux…. Vous créez votre page selon vos envies. Les espaces s’affichent en fonction du nombre de colonnes que vous déterminez. Chaque élément peut recevoir des sous-éléments accueillants du texte ou des modules.
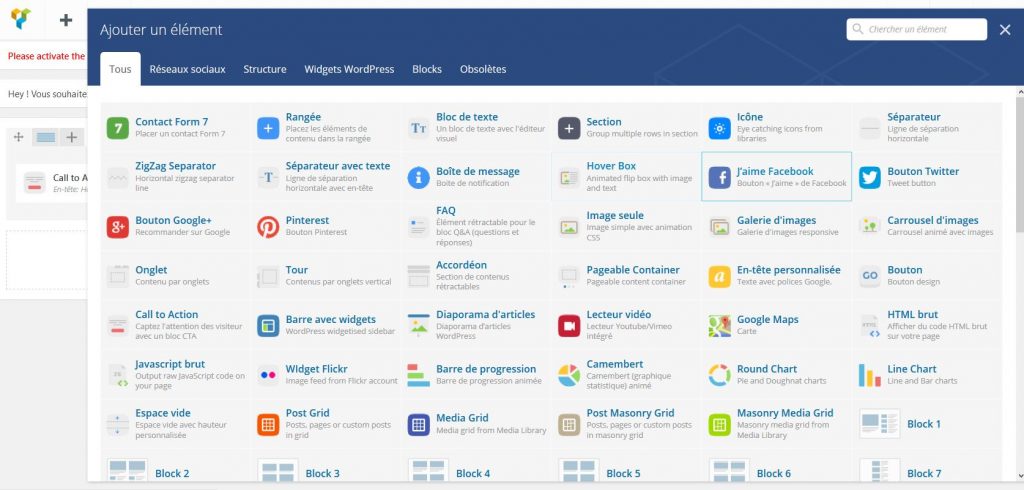
Etape 3.4 => Les éléments
Non seulement vous composez votre page d’accueil de WordPress comme bon vous semble, mais en plus vous pouvez ajouter des modules présentant de manières optimales votre site. On les insérera dans les colonnes créées précédemment. On peut généralement retrouver du texte, images, boutons, une grille d’images, une vidéo, carte Google Maps…

Une autre option appréciable est la possibilité de voir la construction de votre en page en directe, au fur et à mesure de son évolution. Pour cela, il suffit de faire l’ajout des éléments dans ce qui s’appelle « Editeur visuel ». Vous pourrez d’ailleurs vous rendre compte du nombre incroyable de possibilités qui s’offrent à vous.
Etape 3.5 => Créer une page personnalisée (articles + présentation)
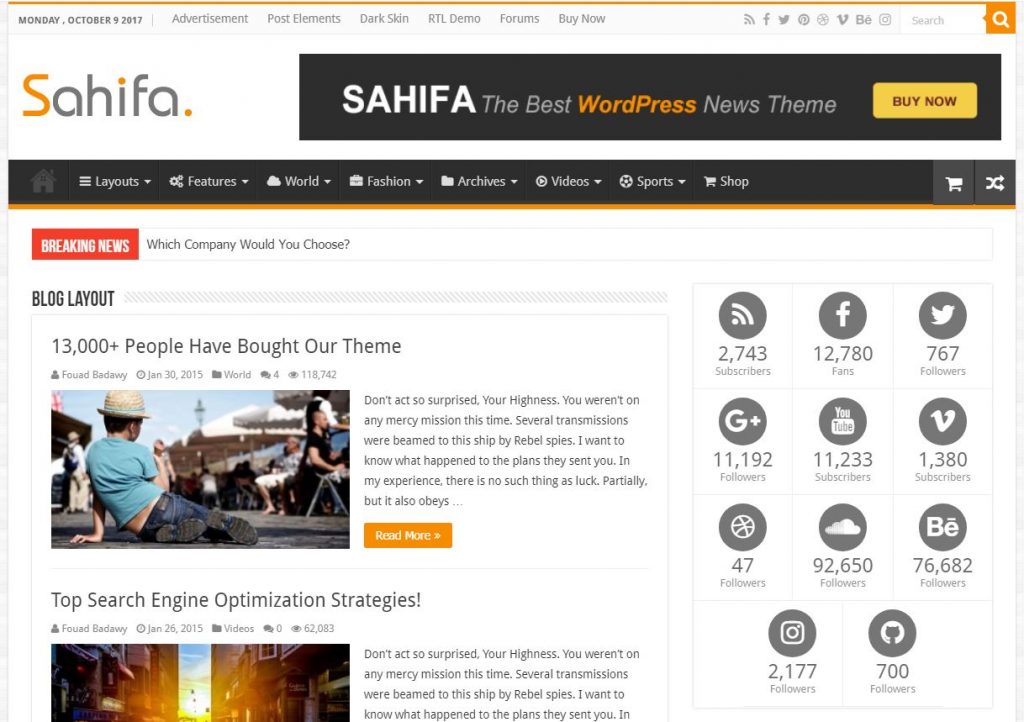
Au début de l’article, je vous indiquais qu’on pouvait soit utiliser l’option par défaut qui affiche les derniers articles ou une page statique avec texte, images et divers modules. Mais on peut également ajouter à ces derniers éléments un fil des derniers articles. En effet, les composeurs (et certains thèmes) vous permettent de pouvoir faire cette combinaison.

Il est même possible d’organiser plusieurs listes d’articles, on peut imaginer une page d’accueil organisé comme un magazine, avec plusieurs listes d’articles selon les catégories. En début de page vous pouvez très bien présenter le site internet, puis mettre en place en dessous une organisation présentant les articles sous la forme de magazine. Vous l’avez compris, on peut créer une page d’accueil dans WordPress de manière très personnalisée.
Etape 4 => Page pleine ou sidebar
Lorsque vous allez créer une page d’accueil dans WordPress, vous pouvez également choisir si vous allez en créer une qui sera « pleine » ou avec une sidebar (une colonne latérale). En effet, cette approche aura une conséquence sur la présentation de votre page.

Pour des raisons de mise en forme vous pouvez privilégier de réserver l’ensemble de l’espace (page pleine) aux différentes informations que vous souhaitez communiquer sur votre site internet. Ou vous pouvez choisir de rajouter une colonne avec des « widgets ».
Selon le thème que vous avez, il est même possible de créer une sidebar spécifique à votre page d’accueil, celle-ci ne sera utilisée que sur cette dernière. Vous savez désormais comment créer une page d’accueil dans WordPress.
