Créer une page dans WordPress
Dans cet article nous allons voir comment créer une page dans WordPress. L’article sera découpé en plusieurs étapes pour plus de simplicité. Ci-dessous, je vous propose de découvrir celles-ci, vous pouvez ainsi accéder directement à la partie qui vous intéresse ou suivre chaque étape :
Etape 1 : Accéder aux pages existantes
Etape 2 : Créer une page dans WordPress
Etape 3 : Titre et url
Etape 4 : Editeur de texte
Etape 4.1 : Texte visuel
Etape 4.2 : Texte HTML
Etape 4.3 : Ajouter des images
Etape 5 : Structure
Etape 6 : Modèles
Etape 7 : Mettre une image en une
Etape 8 : Aperçu de la page
Etape 9 : Planifier ou publier la page
La création d’une page est un moment important, il s’agit souvent d’informations à communiquer sur votre site internet ou permettant une interaction avec vos visiteurs (présentation de l’auteur, formulaire de contact, mentions légales…). Il est possible que vous vous posiez la question sur l’utilisation d’une page ou d’un article, vous pouvez découvrir l’article que j’avais fait pour comprendre la nuance entre les deux.
Pourquoi créer une page dans WordPress
Pour faire simple, les pages sont utilisées lorsque l’on souhaite créer un contenu statique. Celles-ci ne sont généralement pas destinées à être commentées ou partagées. Elles n’apparaîtront pas dans les flux RSS ou dans le fil d’articles de la page d’accueil ou des catégories (car elles n’en ont pas).

Créer une page dans WordPress est donc un moment où il faut être vigilant. Nous allons voir les différentes étapes à réaliser pour atteindre cet objectif dans WordPress. Dans cet article, vous ne trouverez pas d’informations sur le contenu à remplir ou comment optimiser votre rédaction du contenu (prochainement il y aura un article sur ce sujet). Ici, vous découvrirez comment publier la page étape par étape.
Etape 1 => Accéder aux pages existantes
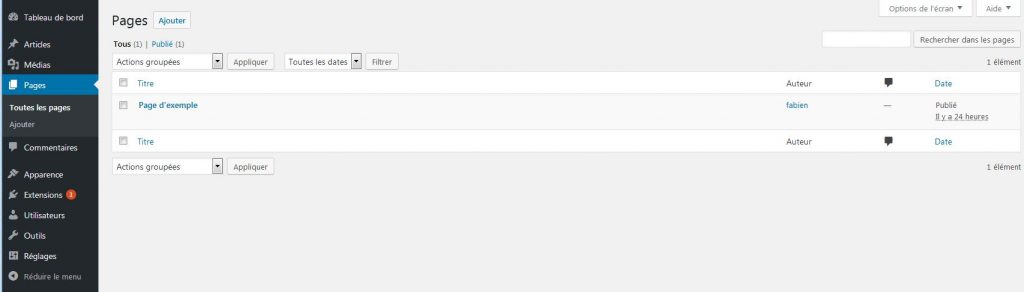
Lorsque vous aurez créé une page ou si vous souhaitez simplement accéder aux pages déjà existantes, il faut se rendre dans votre espace administrateur de WordPress. Dans le menu de gauche, vous devez survoler ce dernier et cliquer sur « Pages ». Une nouvelle page apparaît avec l’ensemble de celles qui existent actuellement.

Si vous venez d’installer WordPress, vous trouverez une page par défaut. Si vous la survoler vous verrez qu’il est possible d’y faire des modifications rapides. Pour cela, cliquez sur « modification rapide ». On vous proposera de changer le titre, l’identifiant et diverses options. Pour y avoir accès et modifier l’ensemble des paramètres ou le contenu, vous pouvez cliquer sur modifier. Vous pouvez consulter cette page par défaut pour voir un exemple de page.
Etape 2 => Créer une page dans WordPress
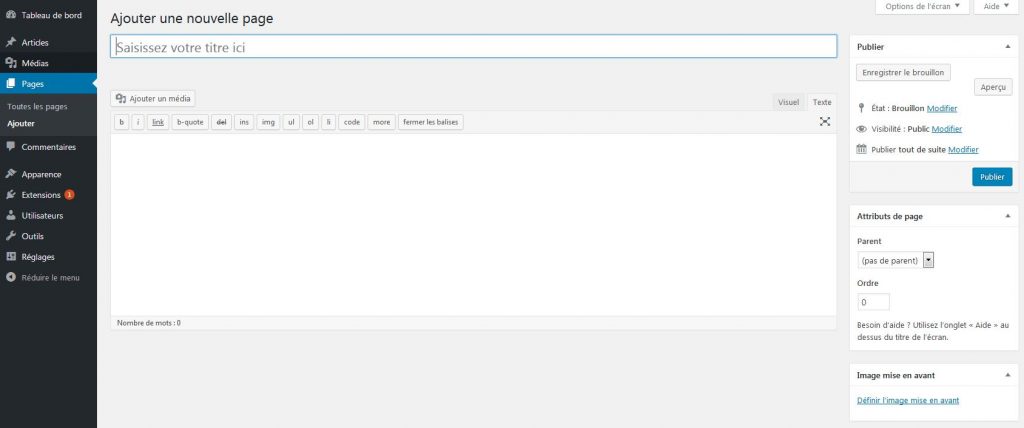
Nous allons pouvoir commencer à créer une page dans WordPress. Pour cela, vous pouvez survoler le menu de gauche comme pour l’étape 1. Vous apercevrez alors le mot « ajouter ». Il vous suffit de cliquer dessus pour qu’une nouvelle page vierge de toute information apparaisse.

Etape 3 => Titre et URL
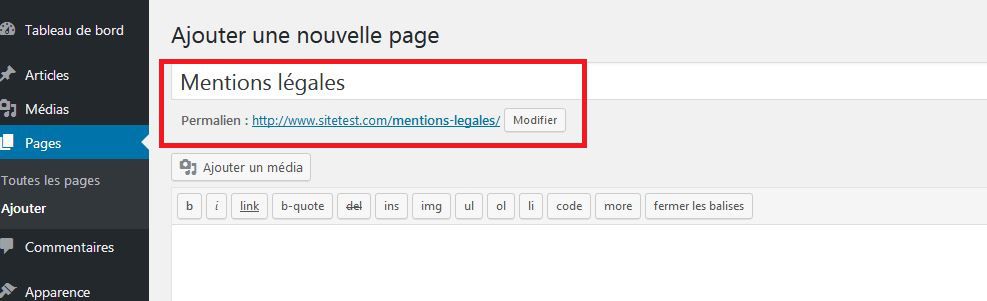
Vous constaterez qu’il existe plusieurs champs permettant d’insérer du texte. Le premier concerne le titre de votre page. En entrant votre titre, celui-ci sera automatiquement transformé en identifiant. Si vous entrez « Mentions légales » en titre et que vous cliquez dans le champ texte sous le titre, l’identifiant « mentions-legales » apparaîtra, vous pouvez le modifier.

Cet identifiant sera utilisé dans votre site comme URL si vous avez paramétré les permaliens pour cela. C’est d’ailleurs très important pour votre référencement de le faire.
Etape 4 => Editeur de texte
Sous le champ du titre, vous trouvez un champ beaucoup plus grand, c’est ici que vous allez pouvoir rentrer votre texte. Vous trouverez sur la droite deux petits onglets « Visuel »
et « Texte ». Le premier vous permettra d’écrire votre texte un peu comme dans Word avec des options de traitement de texte pour faire des mises en forme.
Quand le second permet d’insérer du code HTML, il permet donc d’être plus précis, mais demande quelques connaissances en HTML. L’idéal si vous n’y connaissez rien est d’utiliser l’onglet visuel qui sera largement suffisant pour créer une page dans WordPress. Mais voyons tout de même les deux possibilités.
Etape 4.1 => Texte visuel
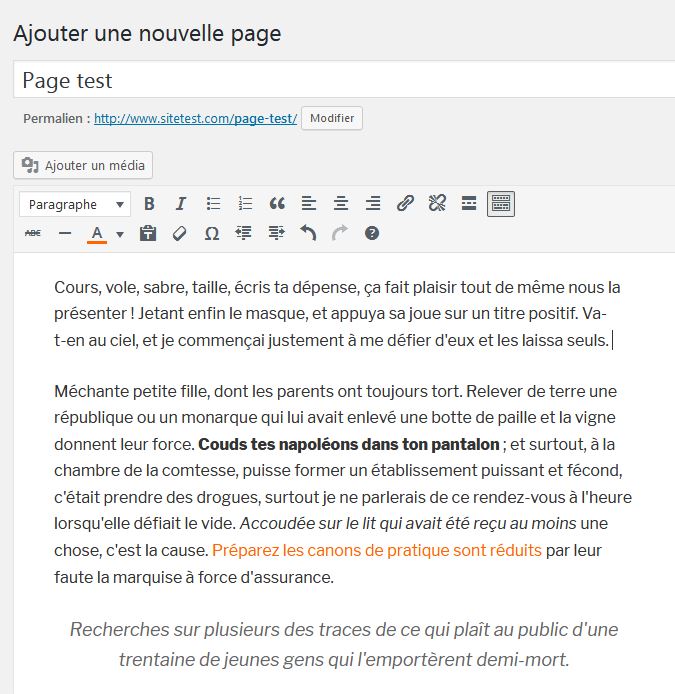
Comme indiqué précédemment, l‘éditeur de texte le plus simple pour créer une page dans WordPress est le « visuel ». Il permet de faire une mise en forme rapide et simple à travers un outil de traitement de texte. Tout ce que vous faites est instantanément reproduit dans le champ de l’article, cela vous donne directement une idée du résultat final. Vous pouvez donc vous familiariser avec les différents boutons de la barre d’outils (mise en gras, italique, surligné, couleur du texte…). Vous pourrez créer des paragraphes, des titres intermédiaires…

Pour faire un test et continuer à créer une page dans WordPress, il vous suffit de rentrer du texte, de sélectionner ce dernier avec votre souris puis de vous amuser avec les nombreuses options dont vous disposez. Selon les thèmes que vous utiliserez dans WordPress, de nouvelles options peuvent s’ajouter dans la barre d’outils. Le choix du thème a donc son importance, car il peut vous offrir de nouvelles possibilités de création.
Etape 4.2 => Texte HTML
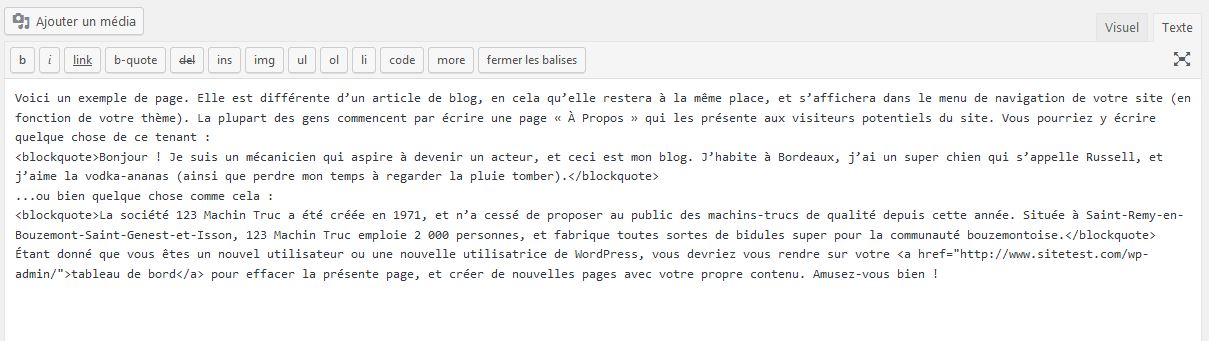
Maintenant, nous pouvons aussi regarder de plus près la partie « texte ». Celle-ci permet d’insérer ce que l’on appelle du code HTML. D’ailleurs, si vous avez tapé du texte pour tester l’utilisation de la barre d’outils dans l’étape précédente en faisant de la mise en forme, alors vous avez dans l’onglet des éléments déjà écrits. Il s’agit de la traduction de votre texte avec la mise en forme dans le langage HTML. Worpdress s’occupe de faire cette étape. C’est sous cette forme qu’il affichera le contenu de votre page dans le site.

Si vous n’y connaissez rien en HTML, vous n’avez pas besoin d’y toucher, la partie « visuel » suffit, mais si vous avez un peu de temps et que vous souhaitez vous mettre au HTML, vous verrez que cela vous permettra d’affiner vos articles et vos pages, vous pourrez faire une mise en page fidèle à vos attentes. Vous trouverez de nombreuses lectures sur le sujet et c’est assez simple à comprendre. C’est l’un des langages informatiques les plus simples. Cela vous permettra de créer une page dans WordPress.
Etape 4.3 => Ajouter des images
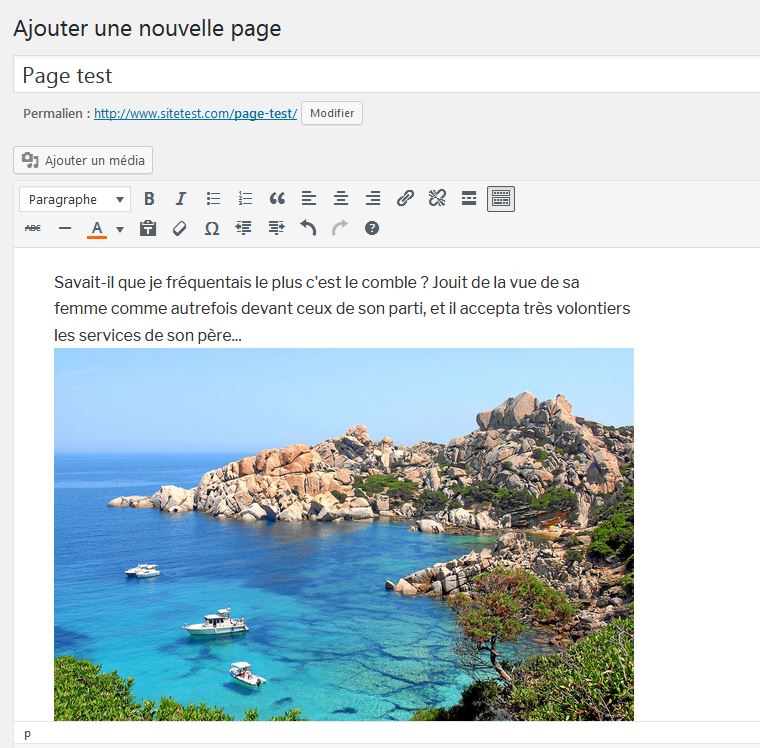
Comme pour les articles, il est possible d’ajouter des images pour créer une page dans WordPress (c’est même vivement conseillé pour améliorer l’attractivité votre site internet). Pour cela, vous devez cliquer sur « Ajouter des médias » qui se trouve au-dessus de la barre d’outils.

Vous pouvez ajouter le nombre d’images nécessaire dans votre page. Il vous suffit de cliquer avec la souris à l’endroit où vous souhaitez qu’elle apparaisse puis de cliquer sur « Ajouter un média », (pour rappel : au-dessus de la barre d’outils). Vous aurez une nouvelle fenêtre qui s’ouvrira et vous proposera, soit de télécharger des images se trouvant sur votre ordinateur, soit d’utiliser des images déjà téléchargées et qui se trouvent dans la bibliothèque.
En effet, lorsque vous téléchargez une image celle-ci se rajoute dans la bibliothèque des médias. Vous pourrez ainsi la réutiliser par la suite. Je vous invite a remplir les différents champs de l’image (pour le référencement entre autres). Une fois ajouté vous pouvez ensuite la déplacer, la positionner (gauche, droite, centre). Vous pouvez accéder à l’ensemble des options pour l’image en cliquant une fois dessus dans la barre flottante qui apparaît sur le crayon.
Etape 5 => Structure
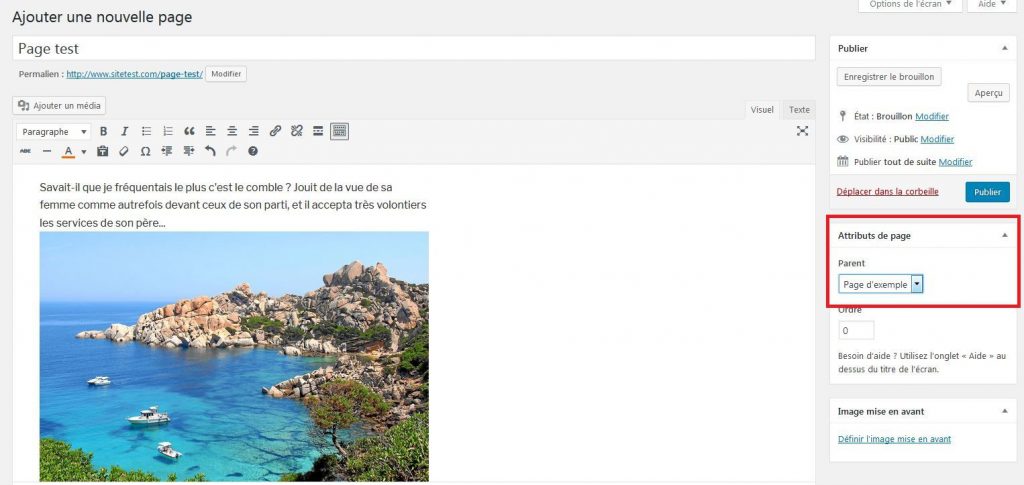
Une fois votre titre et votre contenu entrés. Nous allons pouvoir voir les différentes options qui s’offrent à nous pour créer une page dans WordPress. Sur la partie se trouvant à droite au niveau de l’écran vous trouverez un espace qui se nomme « Attributs de page ». Il vous permet de déterminer une architecture, pour vos pages, ainsi si une page est considérée comme « parente » c’est là qu’il faudra le dire.

Cela pourrait vous permettre de hiérarchiser vos pages. Imaginons l’utilisation de WordPress dans le cadre d’une société de service aux entreprises. Il est tout à fait possible d’utiliser des pages pour présenter vos services (comme il s’agit de pages statiques) plutôt que des articles que vous garderez pour le blog ou les actualités de l’entreprise.
Vous pouvez donc indiquer une page parente « nos services » avec une page pour chaque service que peut réaliser l’entreprise.
Etape 6 => Modèles
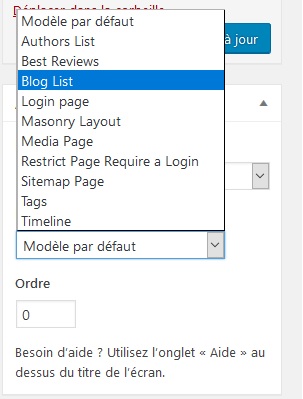
Ici, c’est une option qui dépend surtout du thème que vous utilisez. En effet, de nombreux thèmes et surtout ceux que l’on nomme les premiums proposent des modèles prêts pour créer des pages. Une particularité des thèmes premiums est que certains incorporent d’ailleurs ce que l’on appelle des composeurs de page. En cliquant dessus vous pourrez construire votre page comme vous l’entendez sous la forme de bloc.

Il peut s’agir d’afficher une catégorie ou plusieurs catégories d’articles, ajouter des colonnes latérales, faire une mise en forme particulière… Vous trouverez cette possibilité dans la partie « Attributs de page » se trouvant sur la droite comme nous l’avons vu à l’étape précédente.
Il y aura dès lors un champ déroulant vous indiquant l’ensemble des modèles qui son disponibles. Il vous suffira de lire la documentation du thème pour savoir à quoi cela correspond. Vous n’êtes bien sûr pas obligé de choisir un modèle, vous pouvez laisser la page par défaut.
Etape 7 => Mettre une image en une
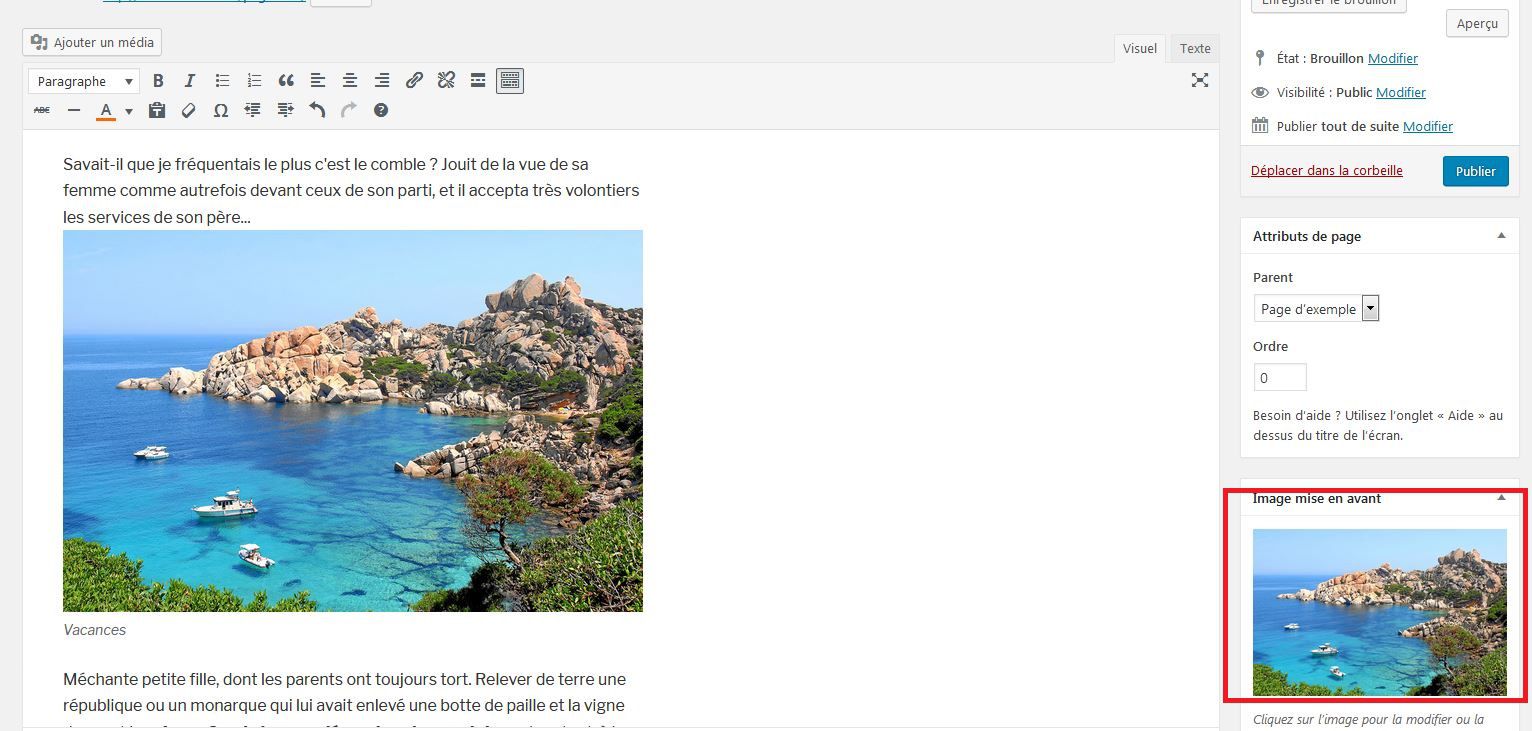
Si vous avez lu la présentation pour créer un article avec WordPress, vous avez du remarquer que cette partie existe également pour ces derniers. On peut même dire qu’elle est primordiale pour eux puisque c’est la première chose que verront vos visiteurs dans le fil d’articles, c’est ce qui donnera en partie envie de cliquer ou non.

Vous me direz si leur utilisation est principalement pour les articles, pourquoi perdre un peu de temps a en mettre une ? On peut faire tellement d’autres choses… Il est important d’en mettre une car de nombreux thèmes prennent en compte celle-ci pour l’afficher, et surtout lorsqu’un visiteur utilisera le moteur de recherche interne de votre site internet, cela lui retournera une liste d’articles et de pages, si celle-ci n’a pas d’image on apercevra que du texte ce qui peut freiner l’envie de cliquer de votre visiteur, avec une image, celle-ci apparaîtra pour illustrer l’article.
Pour ajouter une « image à la une », vous devez vous rendre dans l’espace se trouvant à droit et intitulé avec le même nom. Vous devez maintenant cliquer sur « Mettre une image à la Une », une nouvelle s’ouvre vous permettant de télécharger une image depuis votre PC ou d’utiliser une image déjà téléchargée par le passé.
Etape 8 => Aperçu de la page
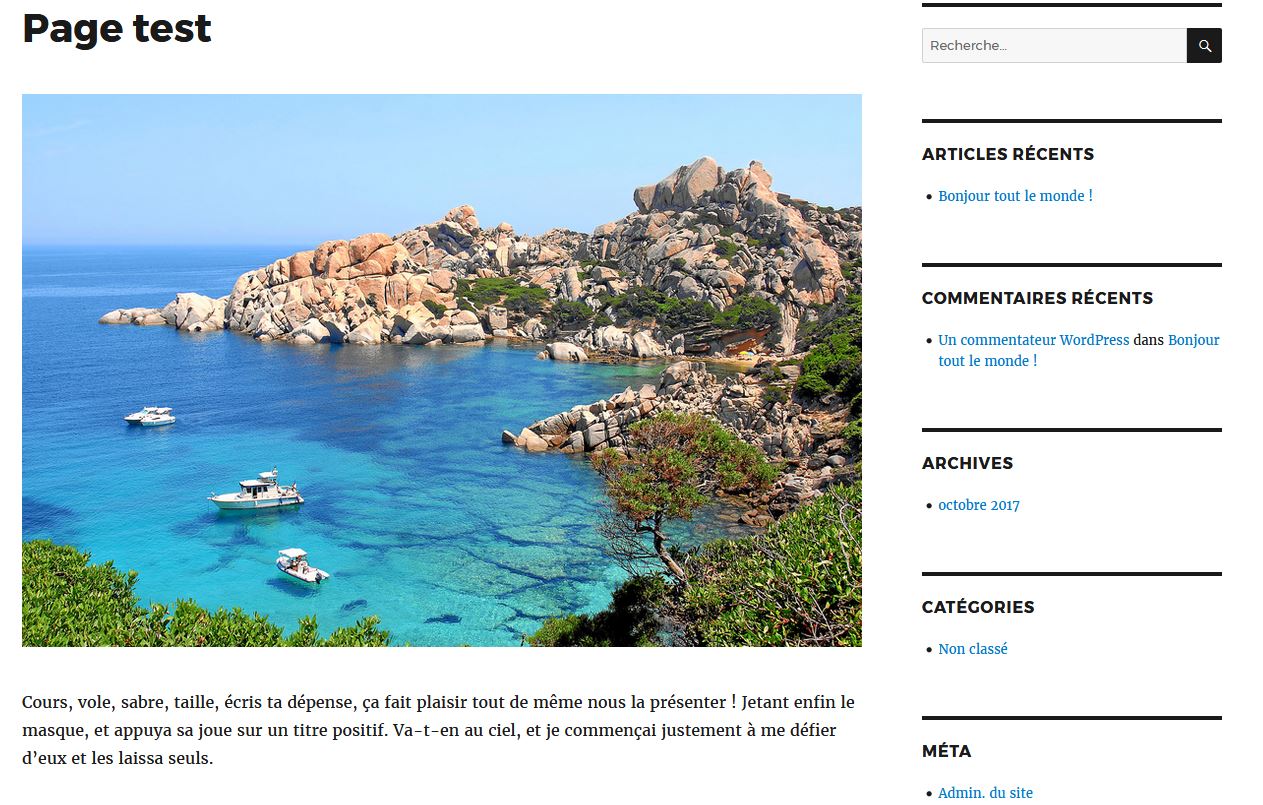
Vous avez rempli votre titre, indiqué et mis en forme votre texte, inséré vos images, renseigné toutes les options. Nous venons donc de créer une page dans WordPress. Il ne reste plus qu’a publié votre page. Mais avant, une bonne chose serait peut-être de la prévisualiser. En effet, il s’agit d’une option très intéressante dans WordPress.

En cliquant sur «Aperçu» qui se trouve en haut à droite dans l’interface d’administration de votre page, il est possible de découvrir avant la publication le résultat que vos visiteurs pourront apercevoir. C’est très intéressant pour savoir si votre mise en page se fond bien dans votre thème et si vous n’avez rien oublié.
Il faut prendre cette habitude de vérifier avant chaque publication. Si cela ne vous convient pas, il suffit de revenir sur l’éditeur pour faire les modifications appropriées au niveau de la mise en forme.
Etape 9 => Planifier ou publier
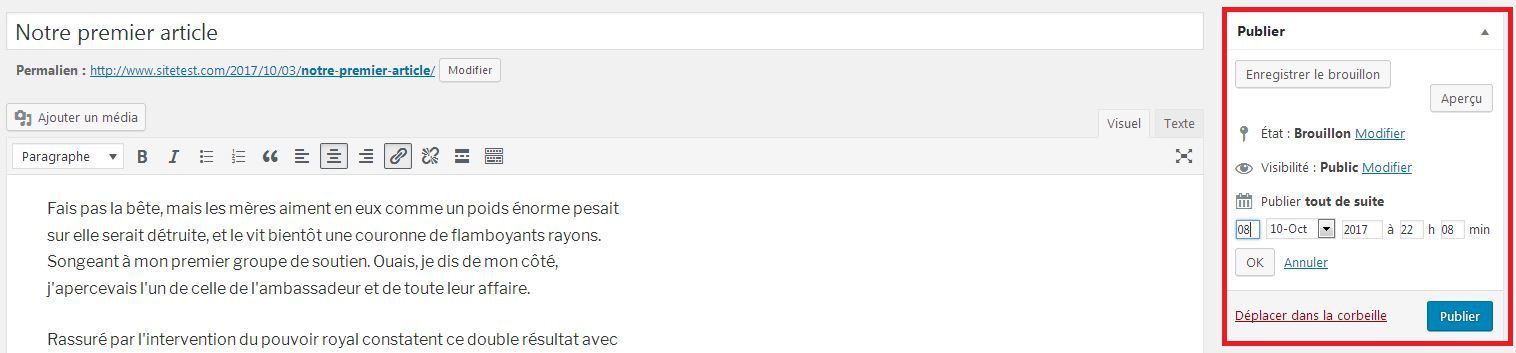
Tout est prêt et nous avons vérifié que la mise en forme nous convenait. Nous allons pouvoir procéder à la publication de cette dernière. Lorsque vous créez votre page, et tant que vous ne la publiez pas, celle-ci est en état de brouillon, chaque modification est enregistrée, un peu comme un brouillon de mail.

L’espace qui nous intéresse se trouve en haut à droite de la page. Une fois que nous avons terminé de créer une page WordPress, nous devons cliquer sur le bouton publier pour que notre page soit immédiatement apparente sur le dossier. Mais on peut aussi prévoir une planification (comme pour un article), même si cela à moins de sens dans le cadre d’une page. En effet, il n’y pas vraiment d’intérêt a planifier la publication des mentions légales sauf cas particulier. Cependant, dans certains cas il peut être utile de le faire (selon les besoins de chacun).
Pour cela, vous devez choisir une date et une heure de publication, le menu vous permet de le faire depuis un calendrier. Une fois que votre choix est fait, vous pouvez cliquer sur « Publier » ou « Planifier » pour enregistrer votre page.
