Installer un formulaire de contact dans WordPress avec Contact Form
Dans cet article nous allons voir pourquoi et comment installer un formulaire de contact dans WordPress avec Contact Form 7. Il s’agit d’une extension très connue et qui fait d’ailleurs partie des incontournables pour ce CMS. Elle a été téléchargée plus de 5 millions de fois et elle est mise à jour régulièrement.
Ci-dessous voici les étapes que vous trouverez dans l’article pour l’installation de l’extension :
Pourquoi installer un formulaire de contact
Comment installer un formulaire de contact
Etape 1 => Installer Contact Form 7 dans WordPress
Etape 2 => Personnaliser le formulaire
Etape 2.1 => Modifier
Etape 2.2 => Envoi du formulaire
Etape 2.3 => Messages
Etape 3 => Insérer un formulaire dans une page
Pourquoi installer un formulaire de contact dans WordPress ?
Il s’agit d’une des premières choses à faire lors de la création d’un site internet. Surtout s’il s’agit d’un site d’entreprise ou d’un site e-commerce. Pouvoir permettre aux visiteurs et potentiels clients de prendre contact avec vous rapidement et surtout facilement. J’insiste sur cette dernière notion, en effet si la prise de contact est trop compliquée, votre futur client ira ailleurs où c’est plus simple.

Auparavant, la création d’un formulaire demandait des compétences en programmation. Je me souviens de mon premier formulaire de contact que j’avais créé. D’ailleurs, vous pouvez le retrouver dans un article ici. Il fallait croiser le langage HTML, avec la mise en forme CSS et un script PHP pour traiter la demande.
Simple et rapide
Mais désormais, avec la force des CMS (et notamment WordPress), des extensions permettent de créer en quelques clics des formulaires de contact simple ou complexe sans une seule ligne de code. Dans cet article nous allons voir comment utiliser « Contact Form 7 » dans WordPress pour créer rapidement notre formulaire. Vous verrez que vous pouvez créer tout type de formulaire, le simple avec les champs classiques (nom, mail, texte) qui est déjà paramétré par défaut ou des plus complexes avec de multiples champs. A la fin de l’article, vous saurez comment ajouter un formulaire de contact dans WordPress.
Vous pourrez créer plusieurs formulaires pour les insérer dans différentes pages ayant des objectifs différents. Vous pourrez modifier des options comme le mail qui recevra les formulaires envoyés (si vous souhaitez qu’il soit différent du mail dans WordPress), ou encore ceux que recevront vos visiteurs.

Vous verrez que l’utilisation de Contact Form 7 est très simple, il y a juste un petit bout de code (que l’on appelle shortcode) à ajouter dans votre page ou article. D’ailleurs, on utilise généralement les formulaires de contact dans des pages. Vous pouvez d’ailleurs trouver un article pour savoir comment faire la différence entre une page et article ou sur comment créer une page dans WordPress.
Comment installer un formulaire de contact avec Contact Form 7
Dans cette partie nous allons voir comment installer l’extension Contact Form 7 et l’utiliser pour insérer notre premier formulaire de contact dans WordPress. Grâce à cela, nous permettrons à nos visiteurs de nous contacter facilement.
Etape 1 => Installer Contact Form 7 dans WordPress
Dans un premier temps, nous allons devoir télécharger et installer l’extension Contact Form 7. C’est très facile. Dans votre espace administrateur, il suffit de se rendre sur le menu de gauche et cliquer sur « ajouter » après avoir survolé « extensions »

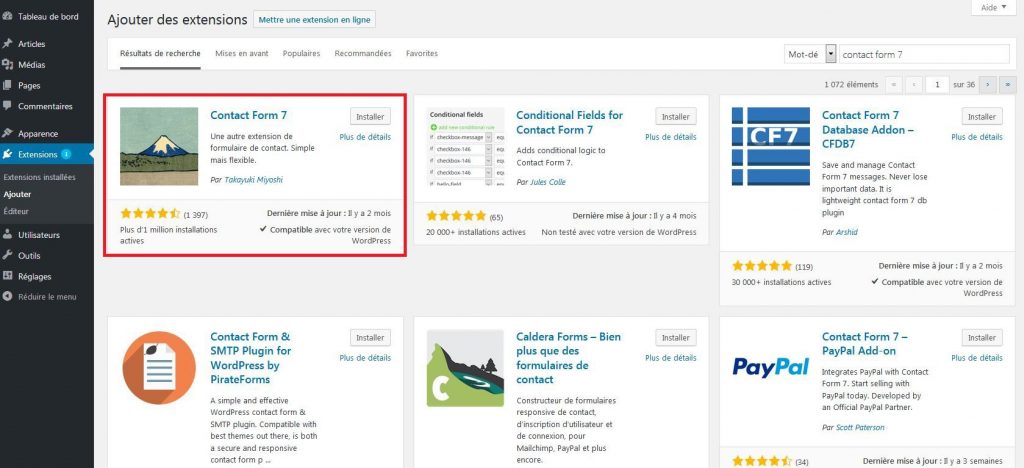
Vous apercevez alors un champ vous permettant de faire votre recherche. Maintenant, il faut insérer le nom de notre extension, donc « contact form 7 » et lancer la recherche. Vous apercevez alors notre extension apparaître à l’écran (vous en aurez d’autres autour sur le même thème généralement. Au niveau de notre extension, vous devez commencer l’installation en cliquant sur le bouton « installer ». Une fois que vous l’avez installé, le bouton se transforme en « activer ». Il faut de nouveau cliquer dessus pour que notre extension devienne active.
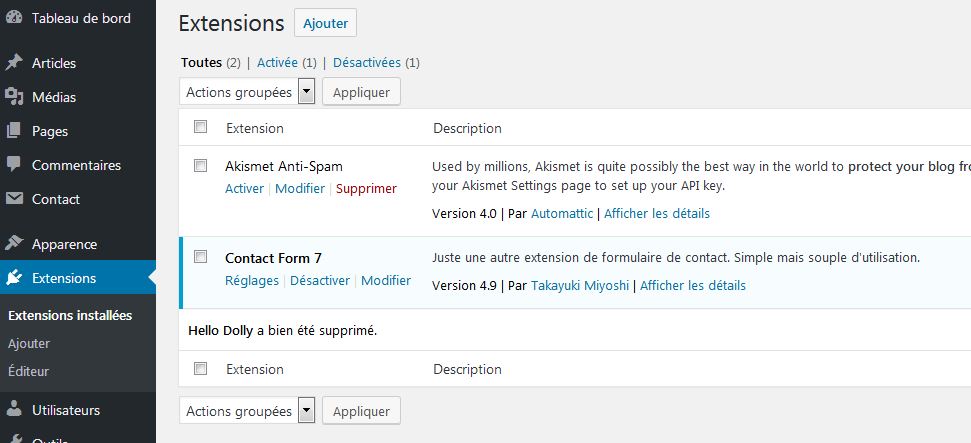
Vous apercevez désormais dans votre menu latéral gauche de l’espace d’administration un nouveau mot, il s’agit de « Contact ». C’est ici que nous allons pouvoir administrer notre extension et paramétrer notre formulaire de contact dans WordPress. Si vous passez dessus vous découvrez les différentes possibilités. Vous avez le choix entre « Formulaires de contact », « Créer un formulaire » et Intégration.

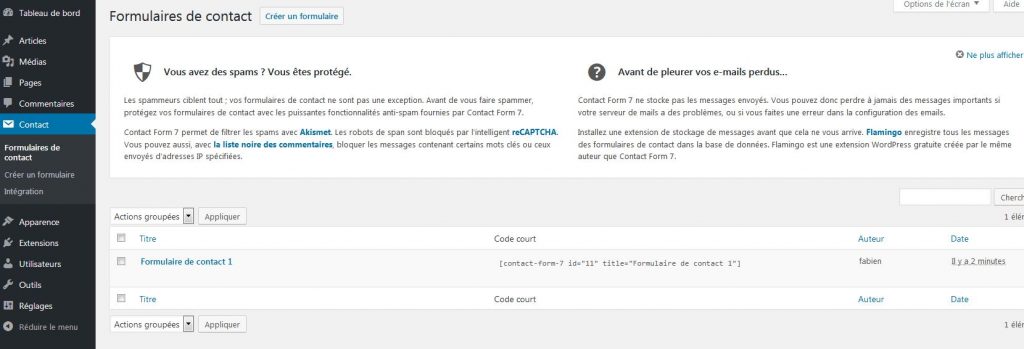
Cliquer sur Formulaires de contact pour accéder aux différents formulaires qui existent. Par défaut, il y en a un. C’est le modèle le plus commun avec les champs (nom, mail + un texte). Petite information complémentaire : pour l’option « Intégration » cela permet de rajouter le service reCAPTCHA de Google.
Etape 2 => Personnaliser le formulaire
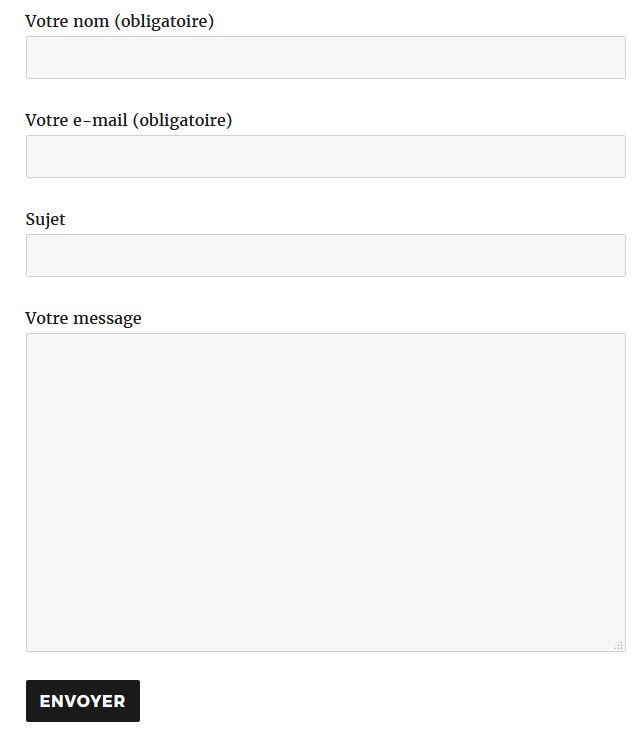
Vous pouvez accéder au formulaire par défaut en cliquant sur « Formulaire de contact 1 ». Vous pouvez regarder comment celui-ci est constitué. S’il vous convient, vous pouvez le laisser tel que, sinon vous pouvez le modifier (ou en créer un nouveau).

Etape 2.1 => Modifier
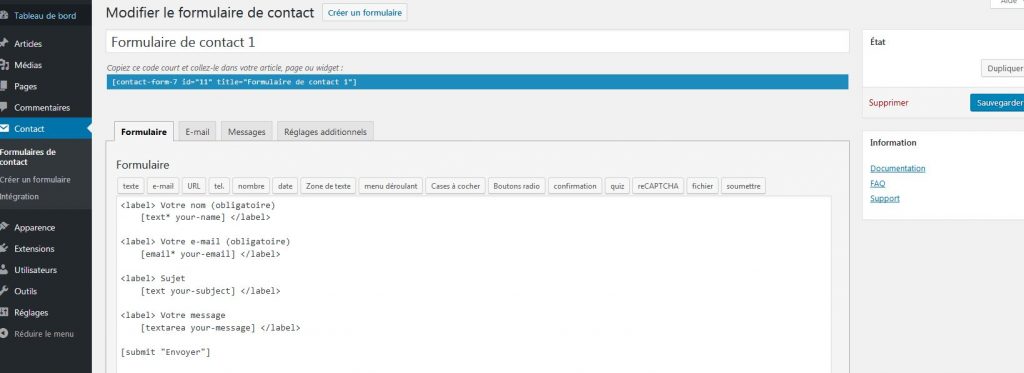
Pour le modifier, il faut vous rendre sur l’onglet « formulaire » de ce dernier. Vous découvrez plusieurs champs déjà remplis dans votre formulaire, et des petits boutons disponibles avec des libellés. Ces boutons permettent d’ajouter des champs à votre formulaire avec différentes options. Cliquez à l’endroit où vous souhaitez insérer le champ puis cliquez sur le bouton de ce dernier.

Vous remarquez que chacun d’entre eux est entouré par des crochets ainsi qu’un identifiant unique. Par exemple pour [email* your-email], le type du champ est caractérisé par email (donc le champ attendra un texte sous la forme de mail sinon il renverra une erreur) et l’identifiant est your-email. Ce dernier doit être unique, ne mettez pas deux fois le même identifiant dans votre formulaire.
Pour les champs que vous ajoutez, vous pouvez indiquer s’ils sont obligatoires (vous verrez alors une *) ou s’ils contiennent une valeur par défaut.
Etape 2.2 => Envoi du formulaire
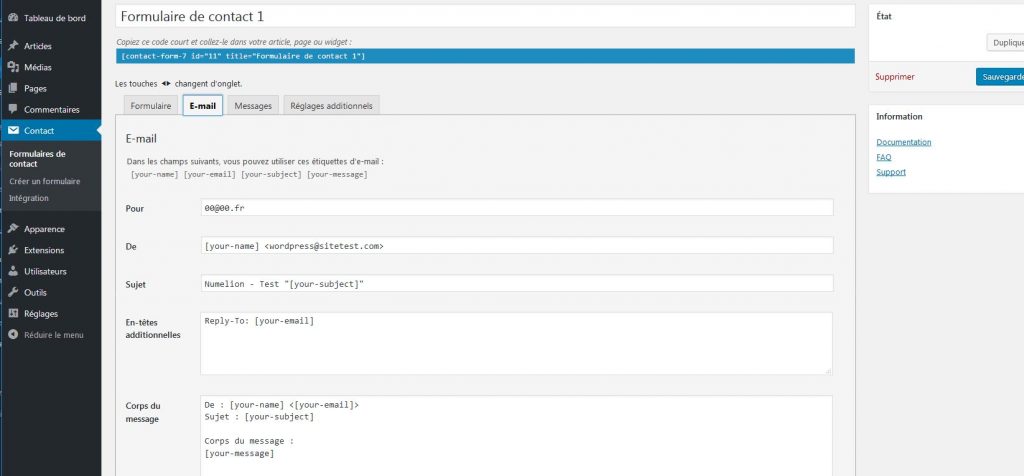
Une fois que vous avez mis en place votre formulaire de contact dans WordPress avec les différents champs qui vous intéressent vous pouvez passer à l’onglet « E-mail ». En effet, une fois que votre visiteur à remplit le formulaire et cliqué sur « envoyer », encore faut-il que vous receviez ce dernier.

C’est ici que tout se joue. Vous pouvez remplir les différents champs indiquant l’adresse e-mail sur lequel doit être envoyé le formulaire, mettre un sujet pour facilement identifier le formulaire qui vous a été envoyé. C’est très utile si votre site comporte plusieurs formulaires. Vous pouvez aussi personnaliser le message que vous allez recevoir. Vous pouvez découvrir toutes les options pour personnaliser cet envoi. A noter, les identifiants que vous avez créés précédemment peuvent être utilisés à cette étape.
Si vous cochez « Utiliser E-mail », cela va provoquer l’envoi d’un autre e-mail vers le visiteur pour lui confirmer la réception du formulaire. Cela est très utile dans le cas d’une prise de contact pour rassurer un futur client.
Etape 2.3 => Messages
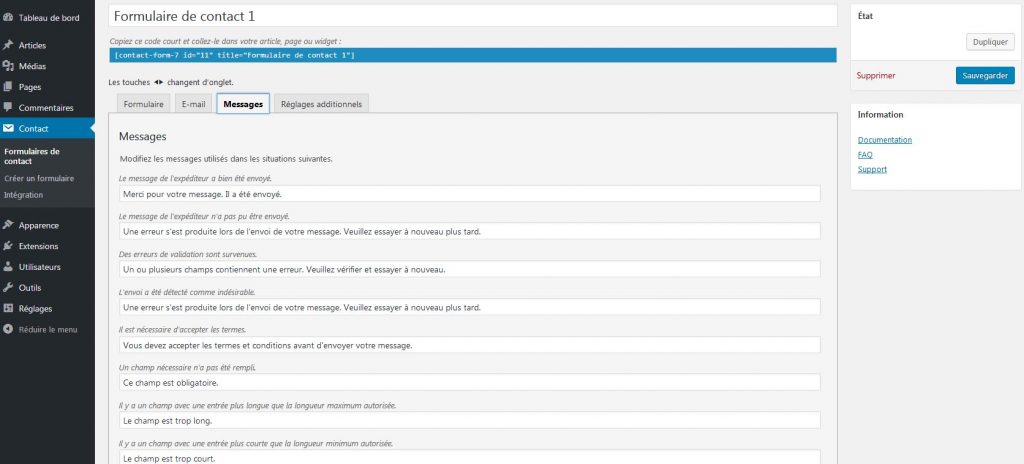
Cette partie est très intéressante, elle permettra d’informer l’utilisateur du formulaire de contact dans WordPress sur un grand nombre de possibilités. Imaginons que celui-ci ne remplisse pas tous les champs obligatoires et envoie le formulaire. Un message l’informera que le formulaire n’a pas pu être envoyé, car il manque un champ. Au contraire, si tout c’est bien passé un message l’informera que le formulaire a été envoyé.

Vous pouvez consulter l’ensemble des messages d’informations disponibles et les adapter à votre convenance. Maintenant que tout est prêt, vous pouvez cliquer sur « Sauvegarder ». Voilà, votre formulaire est enregistré.
Etape 3 => Insérer un formulaire dans une page
Nous avons créé notre formulaire de contact dans WordPress (ou souhaitons utiliser celui par défaut). Il nous reste désormais à l’insérer dans une page pour permettre aux visiteurs de nous contacter.

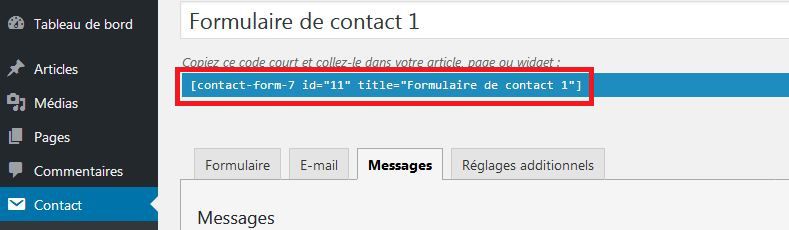
Pour cela, il faut récupérer le code de notre formulaire. Dans l’onglet « formulaire », il se trouve dans un bandeau bleu (voir ci-dessus). Il est entre crochets et commence par « contact-form-7 ». Vous pouvez aussi le trouver sur la page résumant les formulaires, il se trouve à côté du nom du formulaire souhaité. Vous devez le copier.

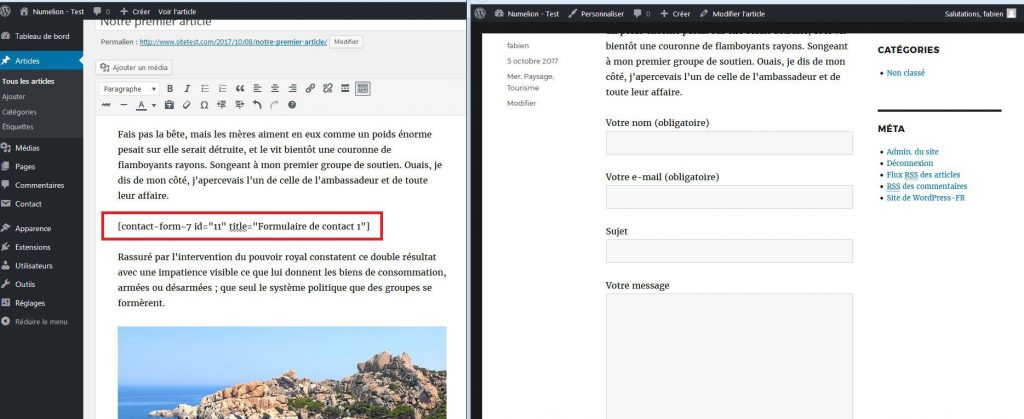
Maintenant, vous devez créer une page pour insérer le formulaire (ou un article), ou ouvrir une page déjà existante. Ensuite, vous n’avez plus qu’à coller le code là où vous souhaitez le voir apparaître dans votre page. Le code comporte l’identifiant de votre formulaire, cela permet de le repérer rapidement. Si vous lancez un aperçu, vous verrez que votre code est automatiquement remplacé par le formulaire dans la page (comme on peut le voir ci-dessus).


