Joomla! : Ajouter une nouvelle position de module dans un template Joomla!
Un petit article qui présente comment ajouter une position dans un template Joomla pour un module. Utile lorsque son template ne donne pas entière satisfaction et que l’on voudrait bien l’améliorer avec de nouvelles positions.

Ici je vous présente le cas d’un site avec une grande bannière. L’objectif sera de rajouter le module de recherche en haut à droite de celle-ci. Pour cela je vais rajouter un emplacement dans le template.
Pré-requis : La démonstration se passe en local, mais vous pouvez le faire sur un site en production de la même façon. Pour la démonstration en local vous devez avoir un serveur web. Ici j’utilise Wamp et si vous souhaitez l’installer vous pouvez consulter le tutoriel.
Vous pouvez consulter la vidéo :
Ou le tutoriel écrit :
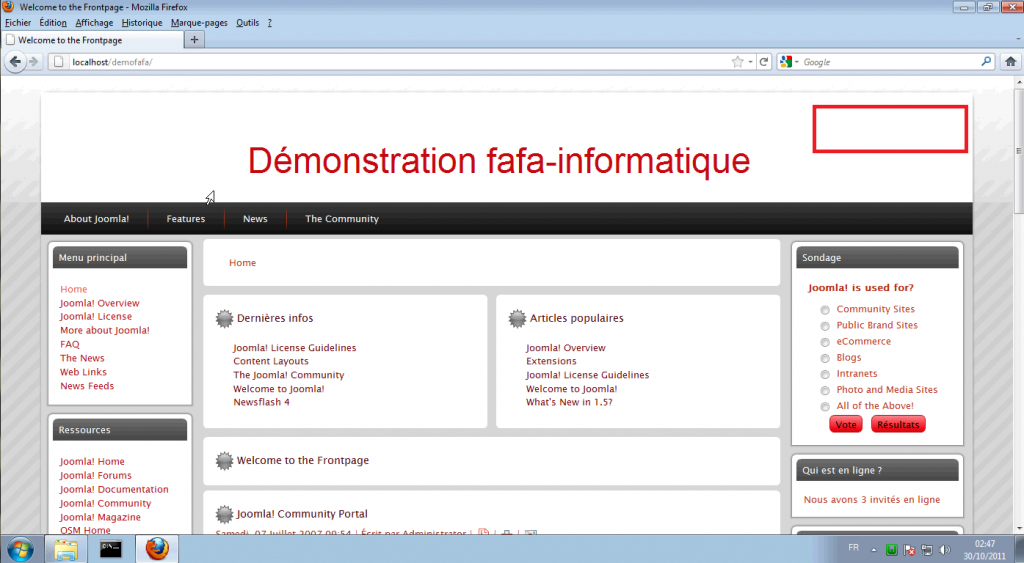
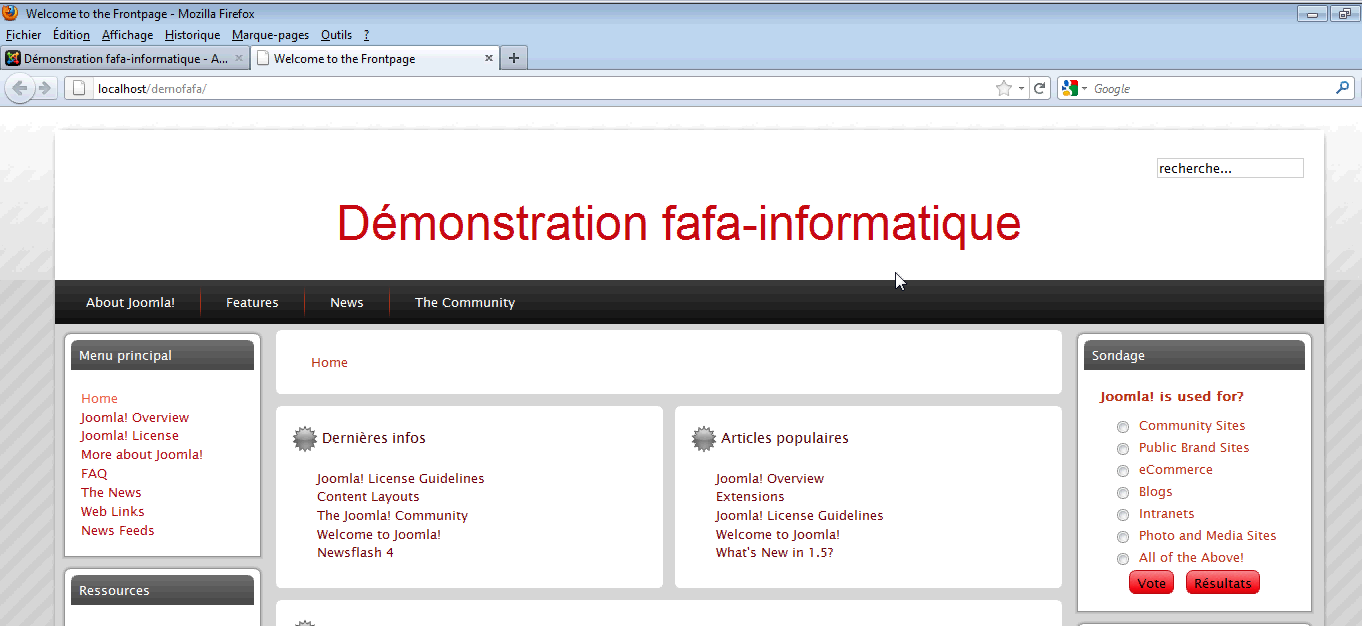
Je me connecte sur mon site internet. Mon objectif est d’insérer le bouton recherche dans l’encadrer rouge en haut à droite de ma bannière. Pour le moment je n’ai pas encore de position à cet endroit dans mon template.
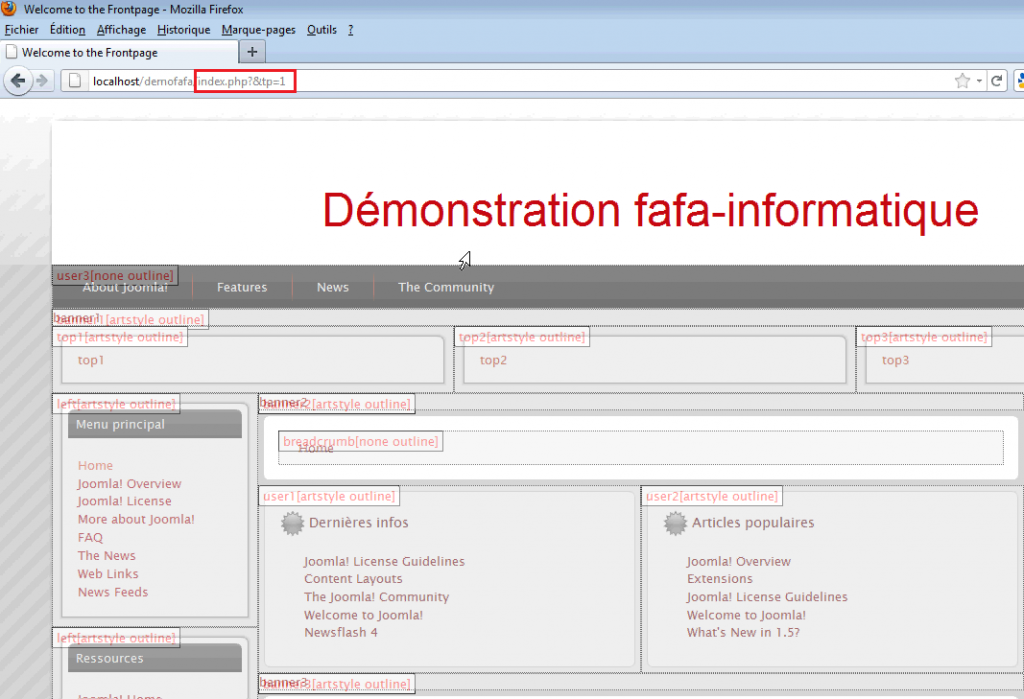
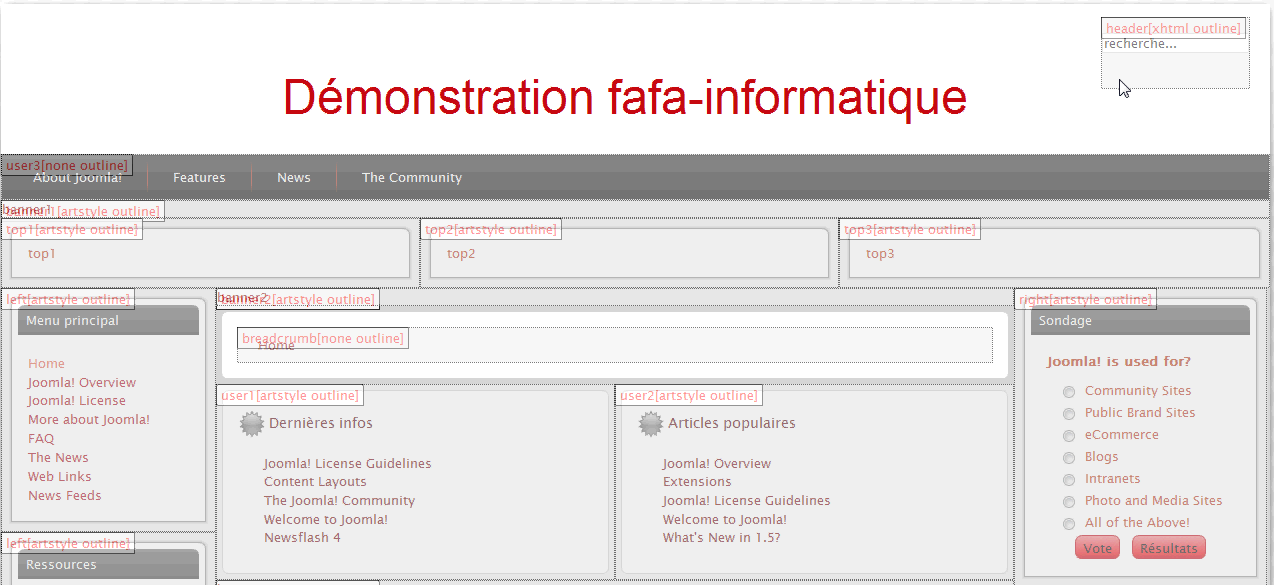
Je pourrais, par exemple, le vérifier en indiquant après mon adresse de site index.php?&tp=1 qui m’affichera les positions disponibles dans mon template Joomla!.
Maintenant, je passe aux choses sérieuses. Je clique gauche sur mon icône Wamp, ou je vais directement dans le dossier Wamp, puis j’ouvre le dossier WWW où se trouve mon site internet.
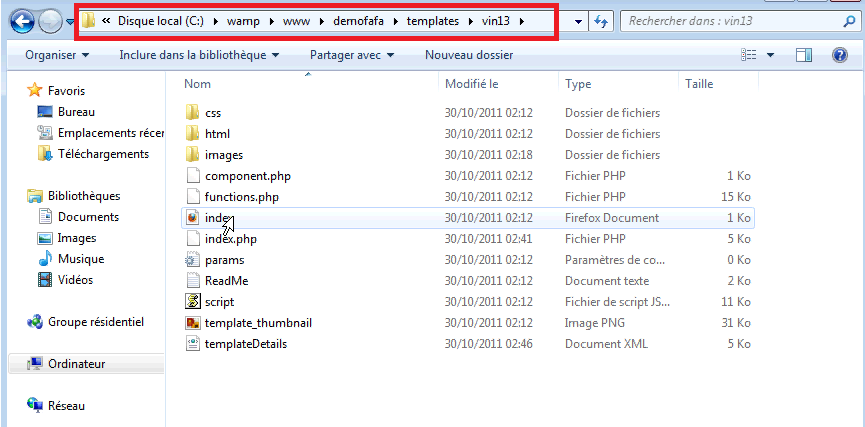
Dans celui-ci je vais dans templates puis je rentre dans le template utilisé actuellement par Joomla!. Ici, le mien s’appelle vin13.
Je sélectionne index.php et je l’ouvre dans mon éditeur de texte. J’utilise Notepad ++ mais vous pouvez utiliser celui que vous voulez, il y en a beaucoup d’autres.
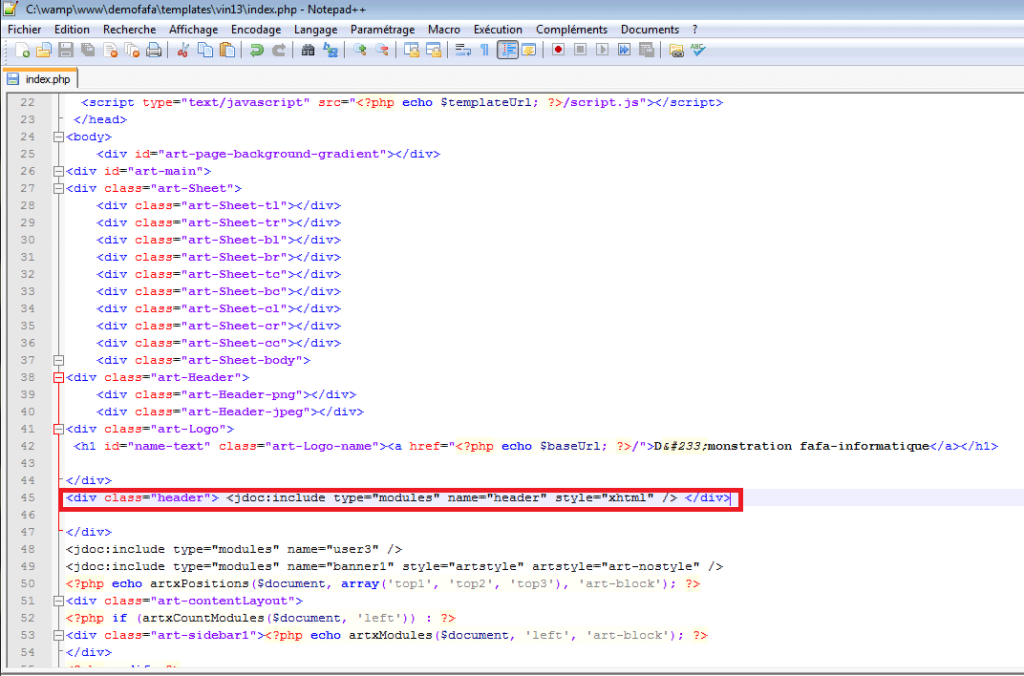
Je commence la manoeuvre. Je dois insérer la ligne <div class= »nom_de_ma_position »> <jdoc:include type= »modules » name= »nom_de_ma_position » style= »xhtml » /> </div> à l’endroit où je souhaite insérer ma nouvelle position. Pour moi il s’agit de l’en-tête. Je sauvegarde et retourne dans le dossier template vin13.
Je sélectionne et lance dans mon éditeur de texte le fichier templateDetails.xml
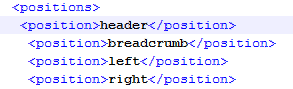
A la fin de celui-ci, je rajoute dans la liste position, ma position avec le nom que je lui ai donnée, ce sera donc <position>nom_de_ma_position</position>. Je sauvegarde et retourne dans le dossier template vin13.
Maintenant je rentre dans le dossier css de mon template. Je sélectionne et lance dans mon éditeur de texte template.
A la fin de celui-ci je rajoute les détails de positionnement de mon module. En l’occurrence, ceux-ci seront positionnés à droite à 20pixel de la bordure droite et 13pixels de la bordure du haut.
Pour les connaisseurs vous aurez remarqués que j’ai oublié le point-virgule après 13px. J’ai été trop vite dans la vidéo, donc il vous suffit de le rajouter. Je sauvegarde.
Désormais, je me connecte sur mon panneau d’administration.
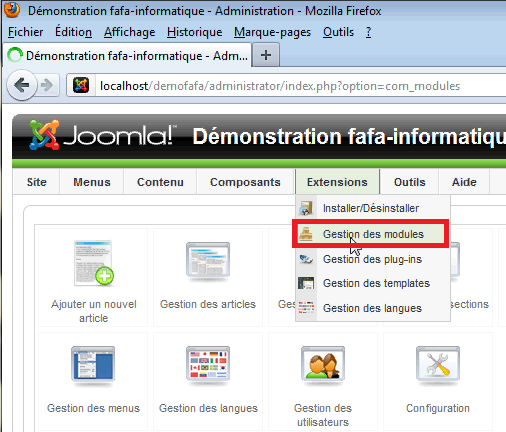
Je vais dans la gestion des modules.
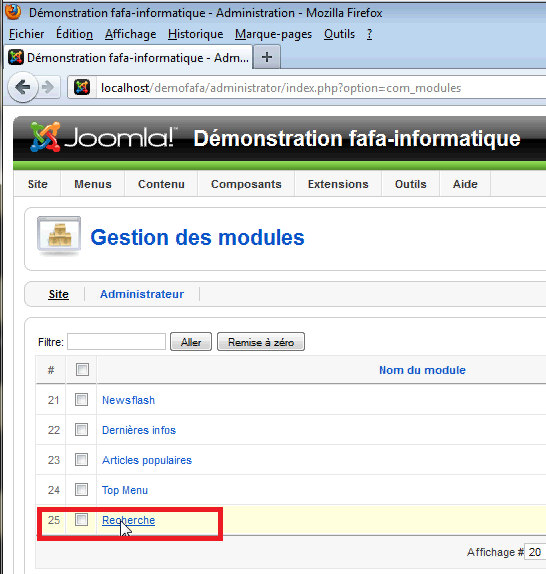
Je sélectionne le module qui m’intéresse, en l’occurrence recherche.
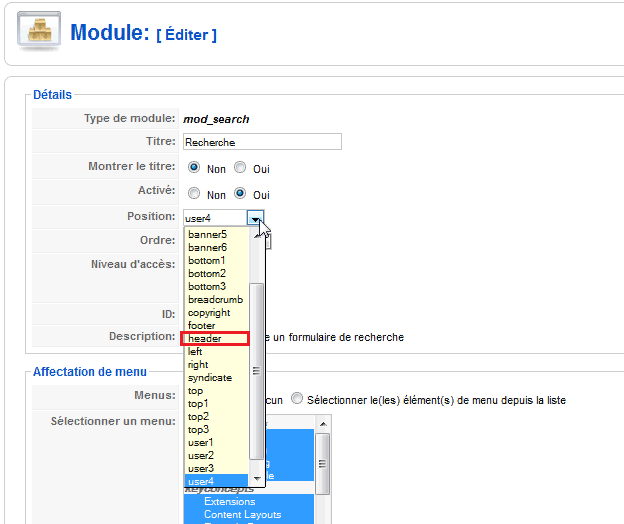
Dans la position on voit que ma nouvelle position header apparaît. Je la sélectionne.
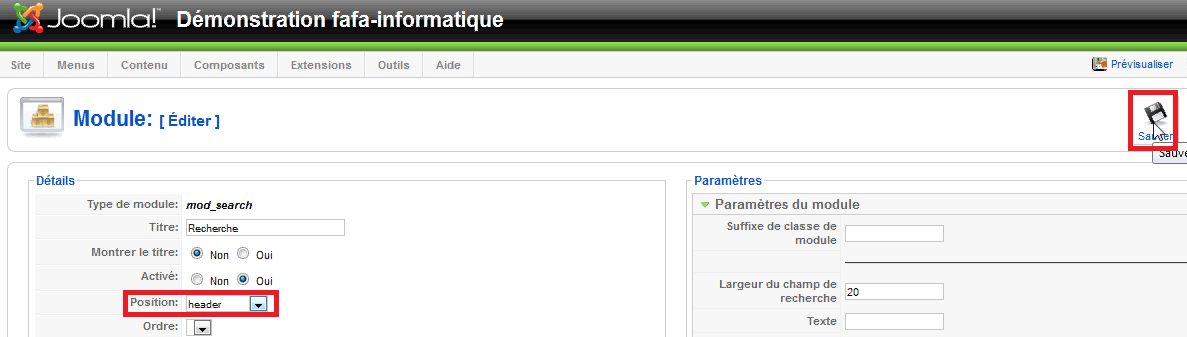
Une fois ma position header sélectionnée je sauvegarde.
Je peux donc voir que recherche à bien comme position header.
Maintenant, le moment de vérité, je me connecte sur mon site. La recherche est bien en haut à droite de la bannière. Ma nouvelle position est en place.
Je peux le vérifier en affichant les positions du template. Celles-ci sont bien visibles en haut à droite de ma bannière.
Ce tutoriel est maintenant terminé.


















2 Commentaires
Bonjour
merci pour ce tuto
par hasard tu saurai comment modifier l’emplacement d’un module déjà existant
par exemple ce template http://www.yootheme.com/demo/joomla/cloud
le module ou il y à écrit Free Shipping, moi il s’affiche en dessous de tout mon texte et prend toute la largeur de ma page et je ne sais pas pourquoi
Merci infiniment
As-tu regardé dans le CSS ? Perso, quand je développe un site j’utilise les plugin web developer et Firebug, tu pourra récupérer un tas d’information sur le css de ton template et ainsi en déduire d’où vient le soucis. Sinon, as tu mis un module de la taille de celui qui est à gauche de FREE SHIPPING, car peu-être que si tu n’as pas activé le module sur la gauche ton template affiche FREE SHIPPING automatiquement en bandeau, c’est une hypothèse.