MetaSlider pour installer un slider dans WordPress (tutoriel)
Dans cet article vous allez découvrir comment utiliser MetaSlider pour installer un slider dans WordPress. Vous verrez que c’est extrêmement simple. Pour cela, on va donc utiliser une extension très populaire, comme indiqué précédemment, il s’agit de MetaSlider.
Dans un premier temps, présentons les grandes fonctions d’un slider. Il s’agit d’un diaporama qui va mettre en valeur vos médias sur votre site internet. Selon les extensions vous pouvez insérer vos images, mais certaines permettent également l’insertion de vidéo.

Ils se fondent dans le thème de votre WordPress et attirent le regard des visiteurs. Vous pouvez donc y mettre en avant vos produits, services importants ou vos derniers articles par exemple. Les visiteurs pourront aller de diaporama en diaporama grâce aux flèches, mais votre slider pourra également avoir un défilement automatique.
Pourquoi utiliser un slider sur votre site internet ?
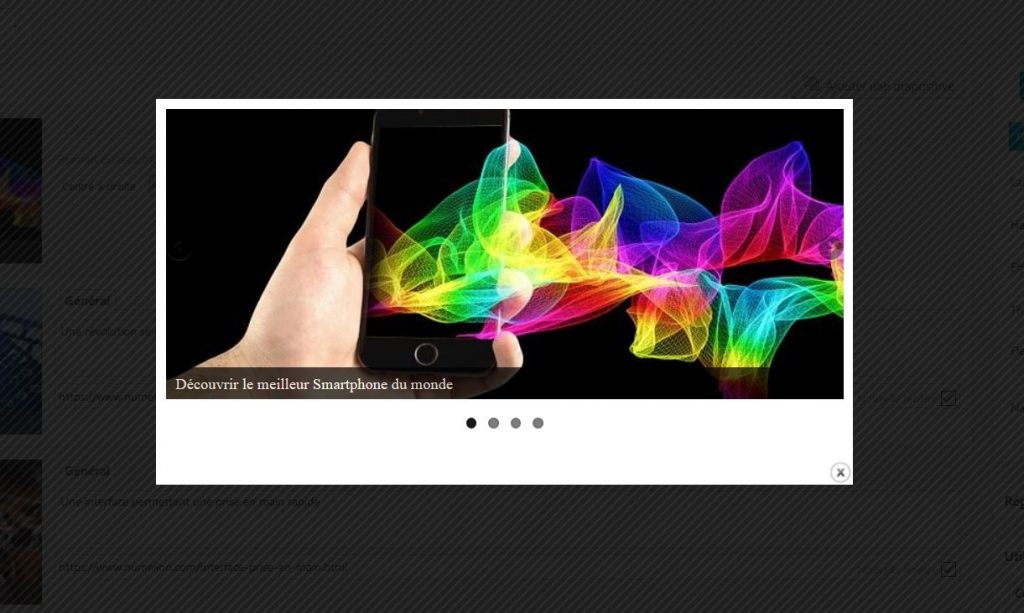
Comme vous pouvez le voir sur la capture d’écran un peu plus bas, un slider est un élément qui permet d’insérer des éléments visuels dedans. Vous allez pouvoir le placer sur votre page d’accueil (ce qui est souvent le cas), dans vos articles ou pages…

Vous allez pouvoir faire défiler vos meilleurs articles, vos produits, vos services et ainsi en faire la promotion à différents endroits de votre site. En effet, vous pouvez choisir ce qui va ou non apparaître dans votre slider, il est donc judicieux de bien le préparer. Vous pourrez également en créer plusieurs pour répondre à différents besoins.
Il faut faire attention que votre slider soit également responsive pour qu’il puisse s’adapter à la taille d’écran de votre visiteur. L’avantage est que vous allez pouvoir placer un lien et un titre avec vos images. Vous allez donc pouvoir allier le texte et le visuel. Vous pouvez consulter l’article pour mettre vos contenus en avant afin d’optimiser vos différents slider.
Comment utiliser MetaSlider pour installer un slider dans WordPress
Maintenant, vous avez sûrement envie de commencer la pratique. Pour cela, vous allez utiliser une extension gratuite (il existe une version payante avec davantage d’options), il s’agit de MetaSlider pour installer un slider dans WordPress, elle est une référence avec plusieurs centaines de milliers de téléchargements. Elle est très complète dans sa version gratuite (voir ici la version payante), elle remplit bien sa fonction comme nous allons le voir par la suite.
1 – Installer MetaSlider
Vous allez découvrir comment installer MetaSlider dans WordPress. Vous pouvez également consulter l’article sur l’installation des extensions si vous souhaitez en savoir plus.
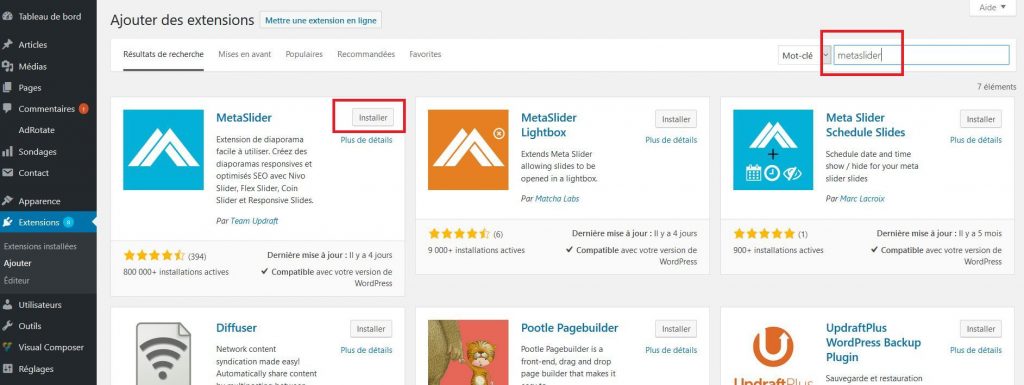
Pour installer MetaSlider vous devez vous rendre dans votre espace administrateur. Vous pouvez passer votre souris sur le menu qui se nomme « extensions » puis sur « Ajouter ». Dans la barre de recherche d’extensions (à côté du menu déroulant où il est inscrit « Mot-clé »), vous devez inscrire « MetaSlider » pour voir apparaître cette dernière.

Vous devez cliquer sur « Installer » et patienter pendant le téléchargement des fichiers, une fois que celui-ci est terminé, il ne vous reste plus qu’à cliquer sur « Activer ». Un nouveau champ (« MetaSlider ») apparaît en bas de la barre du menu de votre espace . Vous pouvez ainsi accéder à l’extension depuis ce lien.
2 – Créer un slider
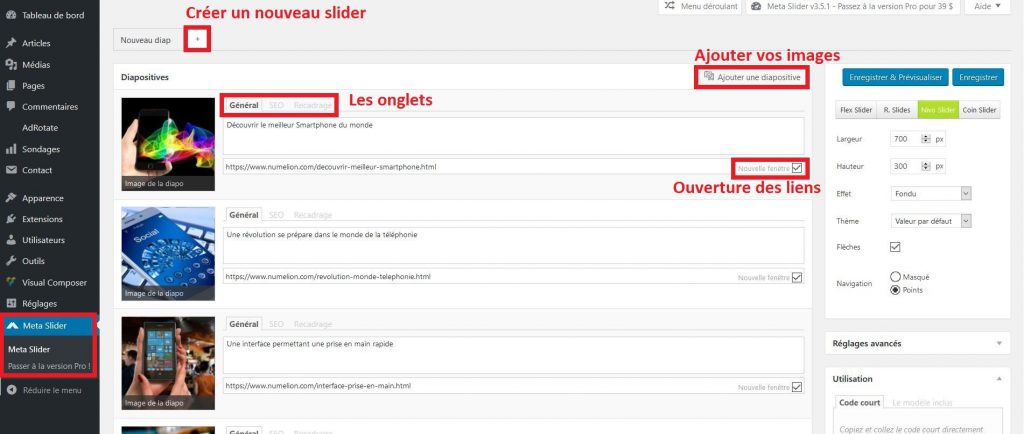
Lorsque vous arrivez sur la page de l’extension, cette dernière est vierge, il n’y a aucun slider de créé par défaut. Vous allez désormais utiliser MetaSlider pour installer un slider dans WordPress. Pour cela, vous devez cliquer sur le bouton avec un signe plus pour créer votre slider. Maintenant, vous devez cliquer sur le bouton « Ajouter une diapositive ». Cela vous permet d’accéder à votre bibliothèque de médias. Ici, deux possibilités, soit vous souhaitez ajouter des nouvelles images pour créer votre slider, soit vous souhaitez en utiliser des nouvelles auxquels cas il suffit de les ajouter en les important depuis votre ordinateur ou une adresse URL.

Vous allez pouvoir créer votre premier slider. Lorsque vous êtes dans votre bibliothèque de médias, vous devez sélectionner une ou plusieurs images pour les ajouter à votre slider. Pour en choisir plusieurs, vous devez cliquer et maintenir la touche « CTRL » enfoncée puis sélectionner les différentes images à ajouter. Pour valider, cliquer sur le bouton « Ajouter au diaporama ».
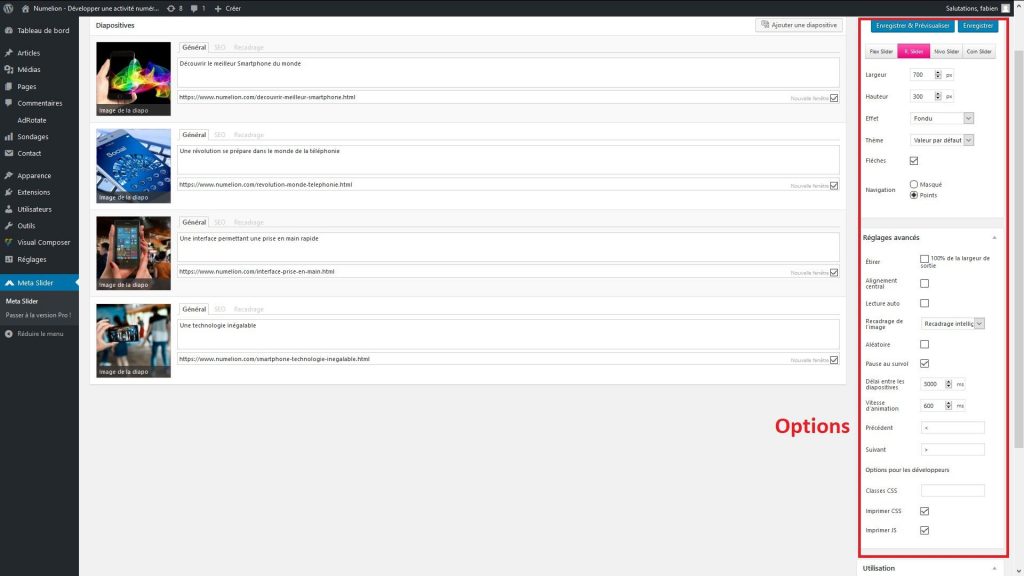
Les différents éléments que vous avez ajoutés se trouvent désormais dans votre slider. Il s’affiche dans une liste où vous allez pouvoir les modifier. La principale chose que vous devez effectuer, c’est de remplir la légende et indiquer l’adresse URL vers laquelle l’image va renvoyer lorsqu’un de vos visiteurs va cliquer dessus (produit, service, article…).
Ensuite, vous devez également remplir le champ « SEO » dans lequel vous trouverez le « Titre de l’image » et le « Texte alternatif de l’image ». Vous devez remplir ces champs pour améliorer le référencement des images que vous utilisez dans votre slider. La dernière partie que se nomme recadrage vous permet d’agir directement sur le positionnement de l’image.
Si vous cochez la case « Nouvelle Fenêtre » le visiteur qui cliquera sur un lien accédera à l’article dans une nouvelle fenêtre. Il pourra donc revenir sur l’article dans un autre onglet.
Les autres options avancées
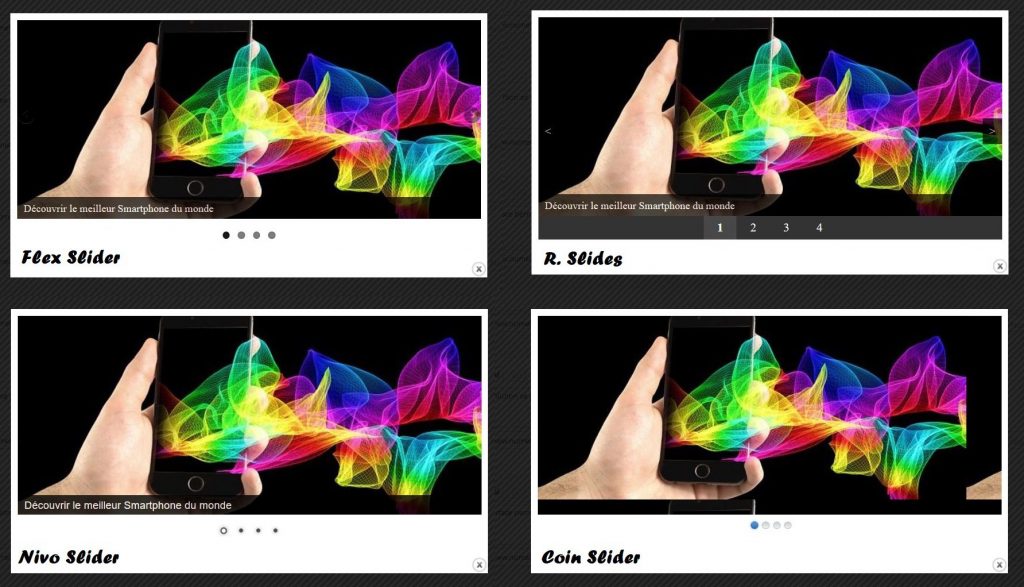
Dans le menu de droite, vous allez pouvoir modifier l’aspect visuel du slider avec un simple clic. Vous avez le choix entre « Flex Slider », « R Slides », « Nivo Slider » ou encore « Coin Slider ». Chacun donne un aspect différent au slider. Vous pouvez les visualiser en cliquant sur « Enregistrer & Prévisualiser ». Mais vous pouvez voir ci-dessous un aperçu des différents résultats.

Dans les options situées à droite de votre slider, vous pouvez également modifier de nombreuses options avancées pour personnaliser ce dernier. On peut notamment citer les dimensions (hauteur ou largeur), les différents effets entre les diapositives, la teinte du thème, l’apparition ou non des flèches ou encore la navigation.

Dans la partie des réglages avancés est encore plus poussée, vous allez décider de l’alignement, du recadrage de votre image… mais surtout vous allez pouvoir agir sur les différents délais qui s’appliqueront à votre slider (par exemple pour passer d’une diapositive à l’autre automatiquement). Vous l’avez compris, malgré le fait que l’outil soit gratuit, il vous offre un nombre important de possibilités.
3 – Intégrer un slider
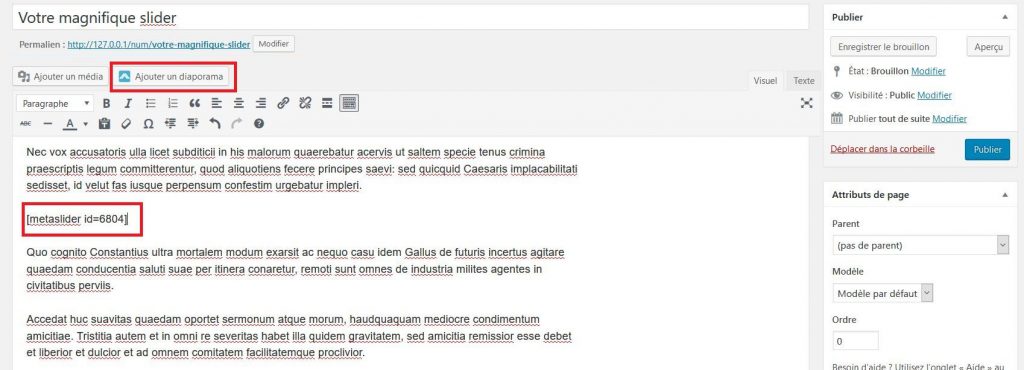
Maintenant que vous avez utilisé Metaslider pour installer un slider dans WordPress, il ne vous reste plus qu’à l’insérer dans vos articles, pages… Pour cela, vous trouverez un « shortcode » (un petit code entre crochets). Il contient le numéro d’identification de votre slider. Vous devez le copier (crochet compris) et le coller à l’emplacement où vous souhaitez le voir apparaître. Vous n’avez rien de plus à faire, en cliquant sur aperçu votre page ou votre article s’ouvrira avec le slider. Si c’est bon pour vous, il ne vous reste qu’à publier l’article.

Il est également possible d’insérer le slider par le biais d’un bouton que vous trouverez au-dessus de l’éditeur de texte après avoir installé l’extension MetaSlider. Il s’agit d’« Ajouter un diaporama ».
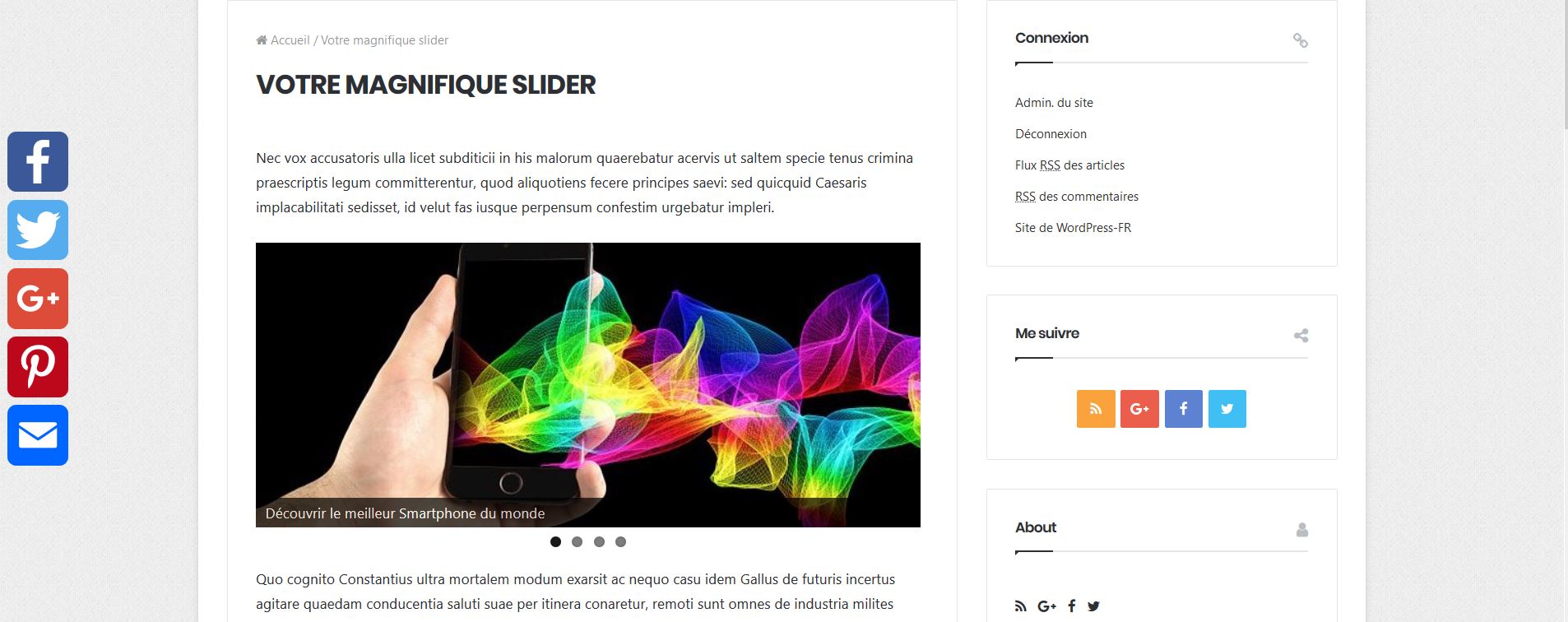
Vous savez maintenant installer et utiliser un slider dans WordPress, vous allez pouvoir en créer autant que vous le souhaitez, vous pourrez en créer plusieurs, avec des thèmes différents et les insérer où vous le souhaitez. Ci-dessous, le slider suite à son insertion dans la page.


1 Commentaire
Bonjour,
merci pour l’article.
J’ai un blog sur WordPress.
J’aurais souhaité ajouter un slider uniquement sur ma page d’accueil (ce n’est pas une page statique, c’est le format de page qui reprend les derniers articles publiés) entre le menu principal et les derniers articles publiés, sur toute la largeur.
Est-ce possible ?
Merci de votre retour,
Clémentine