Tableau HTML – Guide complet
Vous souhaitez créer un tableau HTML ? Dans cet article, je vous propose de construire pas à pas un tableau HTML. Vous aurez souvent besoin d’en créer pour présenter des données ou des informations. Que ce soit dans vos articles ou page WordPress, ou même dans n’importe quel outil permettant d’ajouter du code HTML.
A la fin de cet article, vous saurez comment procéder pour créer un tableau simple, mais aussi comment améliorer ce dernier pour le personnaliser selon vos besoins.

Après le guide sur les listes HTML. Je vais vous présenter les tableaux HTML. Ci-dessous, le sommaire de l’article pour accéder directement aux différentes parties :
- 1. Créer un tableau HTML simple
- 2. Ajouter un en-tête
- 3. Diviser le tableau HTML en partie distinctes
- 3.1. Ajouter un pied de tableau
- 4. Ajouter un titre au tableau HTML
- 5. Fusionner les cellules du tableau
- 5.1. Fusionner les colonnes d’un tableau HTML
- 5.2. Fusionner les lignes d’un tableau HTML
- 6. Mettre en forme un tableau HTML
- 6.1. Taille du tableau
- 6.2. Largeur des cellules
- 6.3. Bordures
- 6.4. Couleur bordure
- 6.5. Alignement
- 6.6. Alignement horizontal des cellules
- 6.7. Alignement vertical des cellules
- 6.8. Espace entre cellules
- 6.9. Marge intérieure des cellules
- 6.10. Couleur de fond
- 6.11. Cellule vide
- 7. Générer un tableau HTML en ligne
1. Créer un tableau HTML simple
Dans un premier temps, et c’est peut-être la forme que vous utiliserez le plus régulièrement, je vais vous montrer la structure la plus simple et fonctionnelle d’un tableau HTML. Comme la majorité des balises utilisées dans le code HTML, celles d’un tableau sont entourées des symboles « < » et « > ». Voici les quatre balises de base qu’il faut utiliser pour créer un tableau HTML simple :
- <table> – balise d’ouverture et fermeture du tableau
- <tr> – permet de créer une ligne.
- <th> – permet de créer un titre de colonne.
- <td> – permet de créer une cellule dans la ligne.
Maintenant que nous avons les bases pour créer le tableau, je vais organiser ce dernier. Ci-dessous, voici la structure de base d’un tableau, c’est la plus simple possible. Dans celle-ci, je ne place même pas d’en-tête :
<table> <tr><td>Frédéric</td><td>Barsoti</td></tr> <tr><td>Mathilde</td><td>Dupont</td></tr> <tr><td>Omar</td><td>Malalid</td></tr> <tr><td>Camille</td><td>Lemaire</td></tr> </table>
Le résultat du tableau HTML :
| Frédéric | Barsoti |
| Mathilde | Dupont |
| Omar | Malalid |
| Camille | Lemaire |
C’est donc la structure la plus simple possible, on devine qu’il s’agit de plusieurs noms et prénoms, mais l’idéal est de l’indiquer. Pour cela, on va ajouter un en-tête au tableau HTML.
2. Ajouter un en-tête
Je viens de créer un tableau HTML qui contient des noms et prénoms. Mais l’idéale est d’ajouter un en-tête qui va indiquer le contenu de chaque colonne. Comment faire ? J’ajoute une ligne sous la balise <table> avec la balise <th> à la place de <td> (en rouge ci-dessous). Cela aura généralement pour effet de mettre en valeur ces cellules.
<table> <tr><th>Prénom</th><th>Nom</th></tr> <tr><td>Frédéric</td><td>Barsoti</td></tr> <tr><td>Mathilde</td><td>Dupont</td></tr> <tr><td>Omar</td><td>Malalid</td></tr> <tr><td>Camille</td><td>Lemaire</td></tr> </table>
Le résultat du tableau HTML avec en-tête :
| Prénom | Nom |
|---|---|
| Frédéric | Barsoti |
| Mathilde | Dupont |
| Omar | Malalid |
| Camille | Lemaire |
Il s’agit des deux formes les plus rapides à mettre en œuvre lorsqu’on créer un tableau HTML. La structure simple (présentée dans la première partie) et celle avec un en-tête simple.
3. Diviser le tableau HTML en partie distinctes
Maintenant, je vous propose de diviser le tableau HTML en trois parties distinctes. C’est une autre façon de procéder. Il y aura la première partie qui sera un en-tête, le corps du tableau HTML et le pied du tableau dans la prochaine partie. Commençons par ajouter un nouvel en-tête. Nous avons vu comment procéder avec la balise <th>, mais le code peut-être encore plus propre et donner une meilleure indication aux navigateurs et moteurs de recherche.
Sous la balise <table>, il faut ajouter la balise <thead>. Pour le corps du tableau, on utilisera la balise HTML <tbody>, et pour le pied, je vous montrerais dans la prochaine partie. En effet, on n’est pas obligé d’utiliser les trois dans le même tableau. Ci-dessous, j’utilise la balise d’en-tête et de corps du tableau HTML.
<table> <thead> <tr><th>Prénom</th><th>Nom</th></tr> </thead> <tbody> <tr><td>Frédéric</td><td>Barsoti</td></tr> <tr><td>Mathilde</td><td>Dupont</td></tr> <tr><td>Omar</td><td>Malalid</td></tr> <tr><td>Camille</td><td>Lemaire</td></tr> </tbody> </table>
Notre tableau avec notre première division :
| Prénom | Nom |
|---|---|
| Frédéric | Barsoti |
| Mathilde | Dupont |
| Omar | Malalid |
| Camille | Lemaire |
Notre tableau est séparé en deux parties, mais je vous ai promis une troisième partie, c’est le pied du tableau. Voyons cela dans le prochain paragraphe.
3.1. Ajouter un pied de tableau
Le tableau HTML est découpé en deux parties distinctes. Il est possible d’en ajouter une troisième avec le pied du tableau. Pour cela, on va utiliser la balise <tfoot>. On pourrait se dire que cette dernière va s’insérer après la balise du corps du tableau (<tbody>), pourtant non. La balise de pied de tableau HTML se positionne sous celle d’en-tête comme dans l’exemple ci-dessous :
<table> <thead> <tr><th>Prénom</th><th>Nom</th></tr> </thead> <tfoot> <tr><th>Prénom</th><th>Nom</th></tr> </tfoot> <tbody> <tr><td>Frédéric</td><td>Barsoti</td></tr> <tr><td>Mathilde</td><td>Dupont</td></tr> <tr><td>Omar</td><td>Malalid</td></tr> <tr><td>Camille</td><td>Lemaire</td></tr> </tbody> </table>
Le tableau HTML divisé en trois parties :
| Prénom | Nom |
|---|---|
| Prénom | Nom |
| Frédéric | Barsoti |
| Mathilde | Dupont |
| Omar | Malalid |
| Camille | Lemaire |
Désormais, le tableau HTML est structuré en trois parties distinctes, l’en-tête, le corps et le pied. Il peut être intéressant d’ajouter un titre pour indiquer l’objectif du tableau.
4. Ajouter un titre au tableau HTML
Pour ajouter un titre au tableau HTML, il faut utiliser la balise <caption>. Cette dernière se place sous la balise <table>. Elle affichera le titre au-dessus de votre tableau.
<table> <caption>Mes clients</caption> <thead> <tr><th>Prénom</th><th>Nom</th></tr> </thead> <tfoot> <tr><th>Prénom</th><th>Nom</th></tr> </tfoot> <tbody> <tr><td>Frédéric</td><td>Barsoti</td></tr> <tr><td>Mathilde</td><td>Dupont</td></tr> <tr><td>Omar</td><td>Malalid</td></tr> <tr><td>Camille</td><td>Lemaire</td></tr> </tbody> </table>
Le tableau HTML avec un titre :
| Prénom | Nom |
|---|---|
| Prénom | Nom |
| Frédéric | Barsoti |
| Mathilde | Dupont |
| Omar | Malalid |
| Camille | Lemaire |
5. Fusionner les cellules du tableau
Il est possible de fusionner les cellules du tableau HTML directement. En effet, on peut avoir besoin de fusionner des cellules sur une même ligne ou colonne. C’est pour cela que je vais vous présenter les deux cas. Pour cela, et afin de faciliter la compréhension de cette partie, j’utilise un nouveau tableau qui sera composé de chiffres et d’une structure simple. Il aura 4 lignes et 4 colonnes que je vais manipuler pour la démonstration :
<table> <tr><td>1</td><td>2</td><td>3</td><td>4</td></tr> <tr><td>5</td><td>6</td><td>7</td><td>8</td></tr> <tr><td>9</td><td>10</td><td>11</td><td>12</td></tr> <tr><td>13</td><td>14</td><td>15</td><td>16</td></tr> </table>
5.1. Fusionner les colonnes d’un tableau HTML
Dans quel cas va-t-on fusionner des colonnes dans un tableau HTML ? Le but est de regrouper deux ou plusieurs cellules en une seule. Pour cela, on utilise l’argument « colspan » dans la balise <td> comme ci-dessous. L’objectif étant dans le tableau suivant de regroupe les deux premières colonnes de la dernière ligne.
Pour le fonctionnement, c’est simple, si vous avez quatre colonnes dans votre ligne vous devez normalement utiliser 4 balises <td>. Ici, on souhaite regroupe deux colonnes, donc on va utiliser seulement trois balises <td>. Deux fois une colonne, plus une colonne de deux en début de ligne.
<table>
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>5</td><td>6</td><td>7</td><td>8</td></tr>
<tr><td>9</td><td>10</td><td>11</td><td>12</td></tr>
<tr><td colspan="2">Fusion colonne</td><td>15</td><td>16</td></tr>
</table>
Le tableau en ayant fusionné deux colonnes :
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| Fusion colonne | 15 | 16 | |
5.2. Fusionner les lignes d’un tableau HTML
Comme pour les colonnes, il est possible de fusionner les lignes d’un tableau HTML. Cette fois, l’argument à utiliser sera « rowspan ». Il va falloir appliquer le paramètre dans la première cellule où l’on souhaite débuter la fusion verticale.
Si vous souhaitez fusionner deux lignes, dans la ligne du dessous, vous devrez enlever une balise <td>, puisque le tableau utilisera celle de la ligne au-dessus (qui contient le paramètre). Autrement dit, si vous fusionnez deux cellules verticalement sur deux lignes ayant 4 cellules, la première conserve ces quatre balises <td>, la seconde en aura seulement trois. Voir l’exemple ci-dessous. La quatrième ligne « <tr> » à seulement trois balises « <td> ».
<table width="70%">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>5</td><td>6</td><td>7</td><td>8</td></tr>
<tr><td rowspan="2">9</td><td>10</td><td>11</td><td>12</td></tr>
<tr><td>14</td><td>15</td><td>16</td></tr>
</table>
Tableau avec fusion des lignes :
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 14 | 15 | 16 |
6. Mettre en forme un tableau HTML
Vous savez désormais créer un tableau HTML et commencer à le mettre en forme. Mais il est possible d’aller plus loin dans la réalisation de son tableau. On peut agir sur l’affichage de ce dernier, les couleurs, bordures, taille de cellules… De nombreux paramétrages sont possibles, je vous montre tout cela dès maintenant.
Attention, les résultats de plusieurs démonstrations ci-dessous se feront sous la forme d’image. En effet, mon fichier CSS (pour le style) empêchant un affichage correct des éléments. Plutôt que de batailler avec lui, j’ai créé un fichier HTML sur un serveur web local et utilisé les codes. Les images sont le résultat.
6.1. Taille du tableau
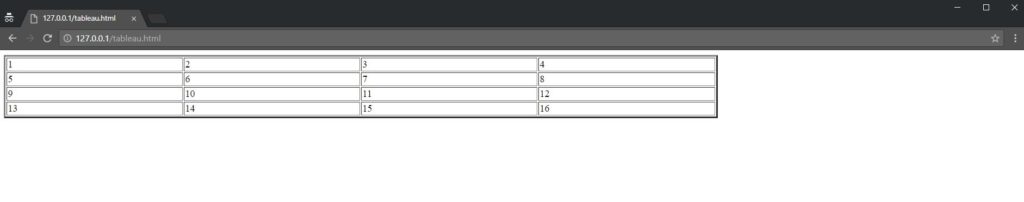
Une des premières choses que l’on peut mettre en forme sur un tableau HTML, c’est sa taille. En effet, vous pouvez modifier ce dernier pour qu’il respecte une certaine dimension. Pour cela on utilise le paramètre « width » dans la balise <table> auquel on peut indiquer deux paramètres. Soit une donnée en pixel, soit une donnée en pourcentage.
De même, vous pouvez utiliser un paramètre « height » pour gérer la hauteur du tableau. C’est très rare, je ne l’ai jamais utilisé. Du coup, je vous présente l’utilisation de « width » pour la largeur . Je vais réutiliser le tableau contenant les chiffres pour faciliter la compréhension.
<table width="70%">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>5</td><td>6</td><td>7</td><td>8</td></tr>
<tr><td>9</td><td>10</td><td>11</td><td>12</td></tr>
<tr><td>13</td><td>14</td><td>15</td><td>16</td></tr>
</table>
Notre tableau HTML avec le paramètre « width », il occupe bien 70% de la page :

6.2. Largeur des cellules
On peut gérer la taille du tableau, mais on peut aussi gérer la taille des cellules. C’est utile si vous souhaitez affecter la même taille à chacune d’elles malgré un texte de taille différente (sinon le tableau va s’adapter à la taille du texte). Cela permet d’uniformiser ce dernier. Il suffit d’appliquer le paramètre sur la première ligne. On utilise le paramètre « witdh » comme pour le tableau. Et comme pour le tableau la valeur renseignée peut-être en pixels ou en pourcent.
<table> <tr><td width="15%">1</td><td width="15%">2</td><td width="35%">3</td><td width="35%">4</td></tr> <tr><td>5</td><td>6</td><td>7</td><td>8</td></tr> <tr><td>9</td><td>10</td><td>11</td><td>12</td></tr> <tr><td>13</td><td>14</td><td>15</td><td>16</td></tr> </table>
Tableau HTML en modifiant la largeur des cellules :
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
6.3. Bordures
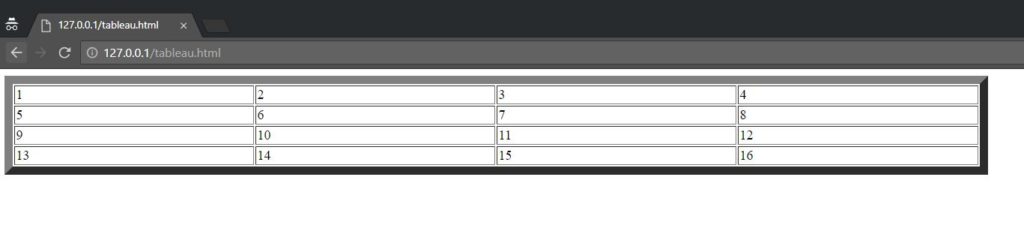
Commençons la mise en forme du tableau avec les bordures. Pour ajouter, une bordure au tableau, il faut utiliser le paramètre « border » dans la balise «<table> », il suffit d’indiquer sont épaisseur avec un nombre qui sera exprimé en pixels.
<table border="10">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>5</td><td>6</td><td>7</td><td>8</td></tr>
<tr><td>9</td><td>10</td><td>11</td><td>12</td></tr>
<tr><td>13</td><td>14</td><td>15</td><td>16</td></tr>
</table>
Ajouter une bordure au tableau HTML :

6.4. Couleur bordure
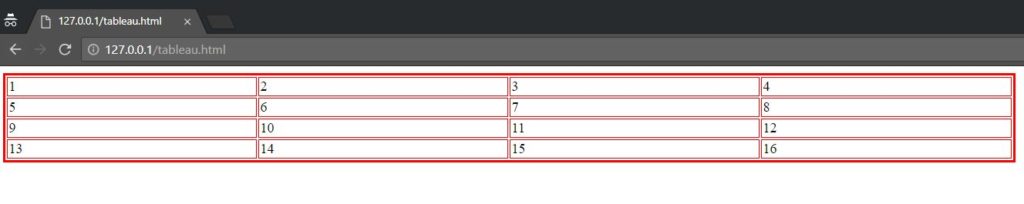
Vous pouvez également attribuer une couleur à la bordure pour faire ressortir votre tableau ou une cellule en particulier. Pour cela, on utilise le paramètre « bordercolor ». A ce dernier, vous pouvez attribuer la notation hexadécimale d’une couleur (par exemple sur un site comme HTML Color Codes), sous la forme #ffffff. Il est aussi possible d’utiliser le nom d’une couleur parmi les 16 prédéfinies ci-dessous :
[one_third]
- Black
- Maroon
- Green
- Olive
- Navy
- Purple
[/one_third]
[one_third]
- Teal
- Gray
- Silver
- Red
- Lime
- Yellow
[/one_third]
[one_third_last]
- Blue
- Fuchsia
- Aqua
- White
[/one_third_last]
Deux solutions, soit vous appliquez directement le paramètre à la balise <table> pour modifier la couleur de la bordure du tableau, soit vous l’appliquez à une cellule en particulier. Il faudra donc sélectionner la balise <td> de la cellule en question. Ci-dessous, la bordure du tableau lui-même.
<table border="3" bordercolor="red">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>5</td><td>6</td><td>7</td><td>8</td></tr>
<tr><td>9</td><td>10</td><td>11</td><td>12</td></tr>
<tr><td>13</td><td>14</td><td>15</td><td>16</td></tr>
</table>
Ajouter une couleur à la bordure :

6.5. Alignement
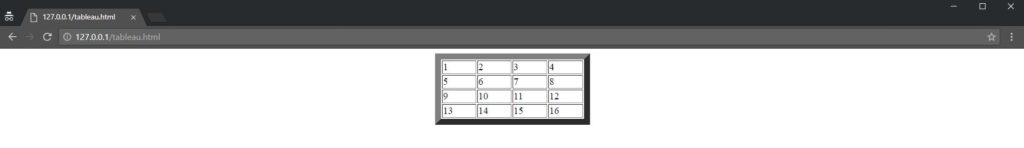
Il est possible d’aligner le tableau HTML, comme on peut aligner le texte. Pour cela, on utilise le paramètre « align » comme dans le code HTML pour positionner un texte. Vous avez trois possibilités, « left », « right » ou « center ». Pour notre tableau, il se positionne sur la balise <table> comme ci-dessous :
<table align="center" width="250px" border="10">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>5</td><td>6</td><td>7</td><td>8</td></tr>
<tr><td>9</td><td>10</td><td>11</td><td>12</td></tr>
<tr><td>13</td><td>14</td><td>15</td><td>16</td></tr>
</table>
Aligner le tableau au centre :

6.6. Alignement horizontal des cellules
On vient de manipuler l’alignement du tableau, mais on peut aussi manipuler l’alignement des éléments dans les cellules. Il faut savoir que chaque cellule est indépendante. On utilise le paramètre « align » directement sur la balise « <td> ». Pour aligner, toutes les cellules d’une ligne, il suffit de placer le paramètre sur la balise « <tr> » de cette dernière.
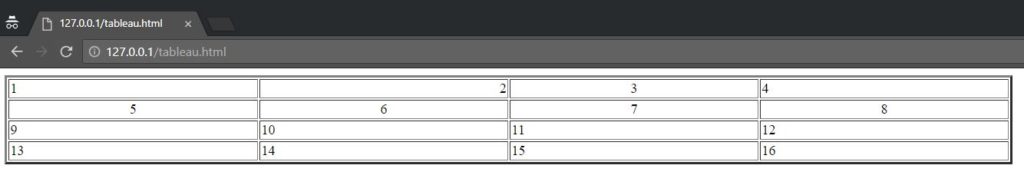
Vous pouvez donc modifier l’alignement pour chacune d’elle comme dans l’exemple ci-dessous.
<table> <tr><td width="25%" align="left">1</td><td width="25%" align="right">2</td><td width="25%" align="center">3</td><td width="25%">4</td></tr> <tr align="center"><td>5</td><td>6</td><td>7</td><td>8</td></tr> <tr><td>9</td><td>10</td><td>11</td><td>12</td></tr> <tr><td>13</td><td>14</td><td>15</td><td>16</td></tr> </table>
Aligner les cellules :

6.7. Alignement vertical des cellules
Une autre possibilité est d’aligner verticalement le contenu d’une cellule. Le paramètre à utiliser est « valign ». Généralement, lorsqu’on utilise le placement vertical, on utilise dans le même temps le placement horizontal. Il y a quatre possibilités de positionnement :
- Top pour le haut
- Middle pour centrer
- Bottom pour le bas
- Baseline pour la ligne de base de la première ligne de texte
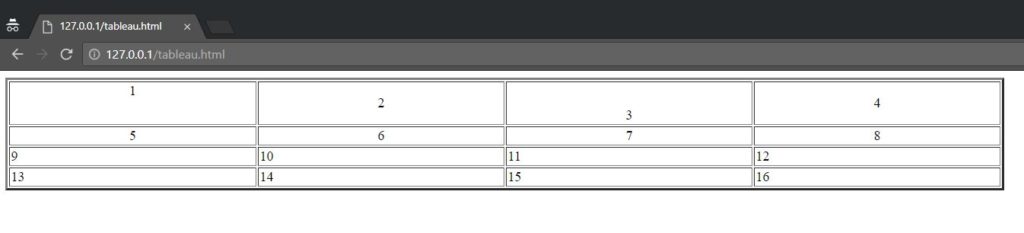
<table> <tr align="center" height="50px"><td width="25%" valign="top">1</td><td width="25%" valign="middle">2</td><td width="25%" valign="bottom">3</td><td width="25%">4</td></tr> <tr align="center"><td>5</td><td>6</td><td>7</td><td>8</td></tr> <tr><td>9</td><td>10</td><td>11</td><td>12</td></tr> <tr><td>13</td><td>14</td><td>15</td><td>16</td></tr> </table>
Aligner verticalement les cellules :

6.8. Espace entre cellules
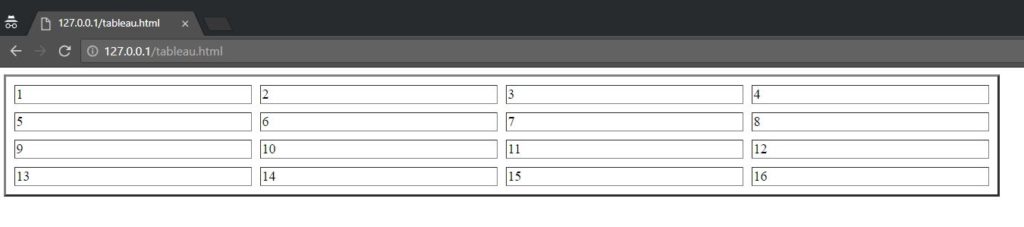
Il est possible d’espacer les cellules de votre tableau. Par défaut, ce dernier est de 2px. Pour le modifier, on utilise le paramètre « cellspacing ». On va lui attribuer un chiffre en pixel. Dans l’exemple ci-dessous, j’utilise un espacement de 10 pixels. Ce dernier est appliqué à la balise <table> pour le répercuter sur toutes les cellules.
<table cellspacing="10">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>5</td><td>6</td><td>7</td><td>8</td></tr>
<tr><td>9</td><td>10</td><td>11</td><td>12</td></tr>
<tr><td>13</td><td>14</td><td>15</td><td>16</td></tr>
</table>
Créer des espaces entre cellules :

6.9. Marge intérieur des cellules
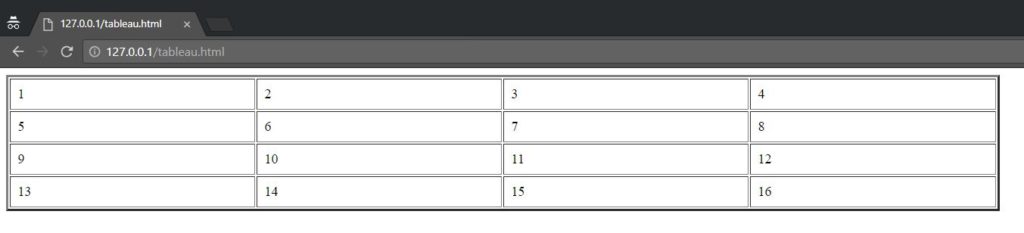
Le fait de créer un espace dans vos cellules va permettre de déterminer la marge séparant les bords de la cellule du contenu. Cet espace est défini par le paramètre « cellpadding ». La valeur que vous allez lui affecter sera en pixel. Par défaut c’est 1px. J’applique le paramètre à la balise <table> pour la répercuter sur l’ensemble du tableau.
<table cellpadding="8">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>5</td><td>6</td><td>7</td><td>8</td></tr>
<tr><td>9</td><td>10</td><td>11</td><td>12</td></tr>
<tr><td>13</td><td>14</td><td>15</td><td>16</td></tr>
</table>
Résultat du tableau HTML :

6.10. Couleur de fond
Il est possible de faire ressortir une ou plusieurs cellules, des lignes ou même le tableau complet. Il suffira de changer la couleur de fond de cette dernière. On utilise alors le paramètre « bgcolor ». Deux possibilités, soit on utilise une notion hexadécimale, soit le nom de la couleur (comme pour la couleur des bordures vue précédemment).
On peut donc appliquer le paramètre aux balises <td>, <tr> ou <tables>. Ci-dessous, je fais ressortir une ligne et une cellule.
<table> <tr bgcolor="blue">1</td><td>2</td><td>3</td><td>4</td></tr> <tr><td>5</td><td>6</td><td>7</td><td>8</td></tr> <tr><td bgcolor="green">9</td><td>10</td><td>11</td><td>12</td></tr> <tr><td>13</td><td>14</td><td>15</td><td>16</td></tr> </table>
Couleur de fond des cellules :
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
6.11. Cellule vide
Si vous appliquez une mise en forme à votre tableau et que vous insérez une cellule vide dedans, vous risquez d’obtenir un résultat peu esthétique. Pour éviter cela, vous devez simplement insérer un espace en langage HTML avec «   ». Le rendu sera normal comme ci-dessous.
7. Générer un tableau HTML en ligne
Désormais, vous savez comment créer un tableau HTML et le paramétrer selon vos besoins. Vous serez donc en mesure de le créer dans un éditeur HTML. Il est possible de le mettre en place dans un CMS comme WordPress lorsque vous allez créer un article ou une page.
Il suffit de vous rendre dans l’onglet « text » de l’éditeur et d’insérer le code HTML que vous avez créé. Une autre solution que je souhaitais évoquer, si vous n’êtes pas à l’aise avec le code et les balises en HTML, vous pouvez utiliser un générateur de tableau HTML en ligne.
Un très bon générateur est DivTable. Au fur et à mesure que vous allez construire votre tableau avec l’éditeur graphique, vous verrez le code HTML du tableau se créer sur le côté. Une fois que vous l’aurez terminé, il suffira de copier le code et de le coller dans votre article (dans la partie HTML).


3 Commentaires
Merci pour votre aptitude pédagogique. On arrive à suivre ce qui n’est pas toujours le cas pour ce genre de cours.
Une question : puis-je occuper chaque cellule du tableau par des images au lieu de textes pour un trombinoscope.