Créer un shortcode dans WordPress
Plus on utilise WordPress, plus on souhaite l’apprivoiser. Créer un shortcode dans WordPress est très simple en soi comme vous le verrez par la suite, et il pourra vous apporter de nombreux avantages.
Notamment, dans le cadre d’actions répétitives ou pour insérer des éléments visuels dans vos articles. Créer un shortcode dans WordPress est une manipulation très simple, j’ai d’ailleurs été surpris lorsque j’ai voulu créer mon premier shortcode, je m’attendais à devoir créer une structure complexe, mais non, un simple ajout dans un fichier suffit. Cependant, cet article n’est pas destiné à tout le monde, des connaissances de base en PHP sont requises. Vous trouverez une vidéo qui résume cet article à la fin de ce dernier.
Je m’abonne à la chaîne YouTube
Il faut voir WordPress comme une voiture basique. Vous avez les options de base et la carrosserie de base. Vous pouvez ensuite l’améliorer en changeant le look (en installant un nouveau thème) et ajouter des nouvelles fonctions (en installant des plugins, widget…). Mais vous pouvez aussi créer vos propres améliorations. Le gros avantage, c’est que vous avez la main sur le code et vous faites uniquement les modifications qui sont nécessaires sans ajouter d’options inutiles qui peuvent alourdir le CMS (et donc dégrader la vitesse de chargement de vos pages).

1. Définition d’un shortcode
A quoi sert un shortcode ? Pourquoi créer un shortcode dans WordPress ? Lors de la création d’articles ou de page, vous aurez peut-être besoin d’ajouter du code pour simplifier la création ou mettre en valeur vos éléments. Les shortcodes servent à cela.
Plutôt que d’écrire le code directement dans l’article (ce qui est impossible en PHP et fastidieux en HTML), vous créez un bout de code dans le fichier « function.php » de votre thème et vous pouvez l’appeler par l’intermédiaire d’une forme spécifique (entre crochets). Surtout, avec un shortcode, lorsque vous modifiez les paramètres de ce dernier, ceux-ci se répercutent sur l’ensemble de votre site internet, vous n’avez pas à modifier chaque article.
Par exemple, pour appeler un shortcode dans un article, la forme sera similaire à :
[monShortcode]
1.1. Exemple concret pour l’utiliser
Pour vous donner un exemple concret d’utilisation (et pourquoi c’est très intéressant de créer ses shortcodes), je vais vous présenter une histoire qui m’est arrivée. Une amie devait migrer le thème de son blog WordPress. Comme je l’ai indiqué, les shortcodes sont liés aux thèmes.
Autrement dit, soit le nouveau thème utilise les mêmes appellations pour les shortcodes que l’ancien, soit le nom des shortcodes apparaîtra désormais dans l’article (quand il n’existe pas il apparaisse dans l’article comme du texte lambda).
Outre le fait que les visiteurs ne comprendront pas pourquoi des noms de shortcodes apparaissent ici et là, c’est également la fonction même de ces derniers qui ne s’affichera pas (par exemple une mise en valeur de vos éléments, l’affichage d’un formulaire…).
En faisant de la sorte mon amie perdait donc l’utilité de ses shortcodes. Dans ce cas, il faut donc remplacer les shortcode de l’ancien thème par ceux ayant la même fonction dans le nouveau thème (s’ils existent). Travail fastidieux.
Pour régler le problème, on a donc récupéré la liste des articles contenant des shortcodes (requêtes dans la base de données). On a remplacé avec une autre requête ceux qui étaient facilement remplaçables. On a installé Ultimate Shortcode pour que ces derniers ne soient plus dépendants du thème. Elle utilise uniquement ceux du plugin désormais. Mais ils en restaient qui n’existait pas dans le plugin ni dans le nouveau thème.
Pour ceux-là, il fallait créer un shortcode avec le même nom et la même fonction pour qu’il fonctionne de nouveau. Chose qu’on a fait avec une procédure similaire à ce que vous verrez juste après.
Vous voyez a travers cet exemple qu’un changement de thème peut-être embêtant, donc créer un shortcode dans WordPress permet par la suite de les copier-coller dans le nouveau thème et donc d’assurer la continuité. Pour ceux que vous ne souhaitez pas coder, utilisez un plugin pour qu’il ne soit pas dépendant du thème.
2. Comment créer un shortcode dans WordPress ?
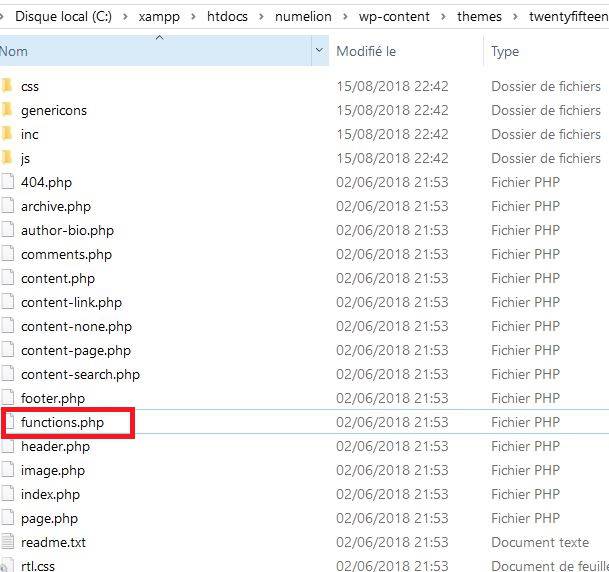
Maintenant, passons à la pratique. Il suffit de se rendre à la racine de son thème WordPress qui est dans « wp-content » => « themes » => « Votre thème ». Vous trouvez le fichier qui se nomme « fonction.php ». Avant toute modification, faites une sauvegarde de ce dernier en cas de mauvaise manipulation, même s’il est facile de remettre celui d’origine.

Faites les tests en local avant de passer en production. Il suffit d’installer WordPress sur un serveur web local comme XAMPP ou WAMP.
A savoir, WordPress possède par défaut plusieurs shortcodes, voici la liste ci-dessous :
- Audio : pour ajouter des fichiers sonores
- Caption : pour afficher les légendes des images notamment
- Embed : qui permet d’ajouter du contenu vidéo ou sonore
- Gallery : pour créer une galerie d’images
- Vidéo : qui comme son nom l’indique permet d’ajouter des vidéos
Voyons commet créer un shortcode dans WordPress. Je vous propose de créer un premier tout simple qui affichera uniquement du texte puis un second un peu plus complexe (un tout petit peu) avec des paramètres.
2.1. Les bases pour créer un shortcode WordPress
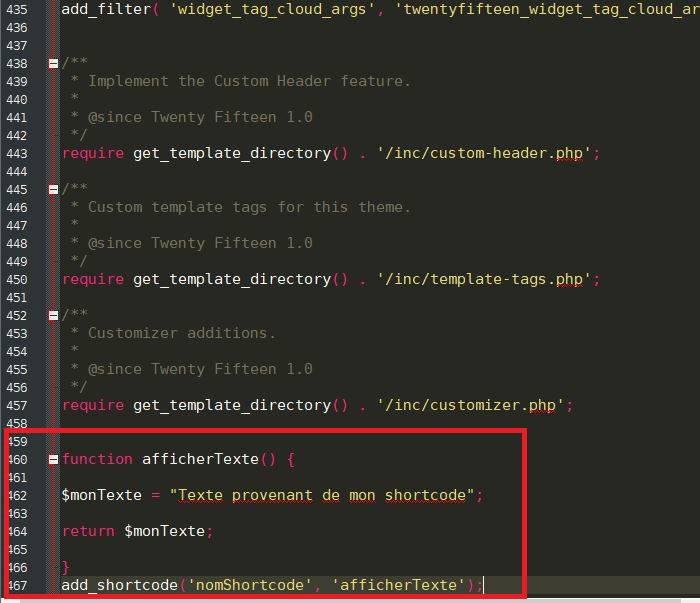
Ouvrez le fichier « function.php » et ajoutez le code ci-dessous :
function afficherTexte() {
$monTexte = "Texte provenant de mon shortcode";
return $monTexte;
}
add_shortcode('nomShortcode', 'afficherTexte');
Reprenons le shortcode par étape :
- Etape 1 : déclarer la fonction et lui donner un nom
- Etape 2 : Indiquer dans la fonction les éléments qui vont être créés et retourner par cette dernière avec « return ».
- Etape 3 : ajouter la fonction add_shortcode avec deux paramètres, le premier est le nom qui permettra d’appeler le shortcode dans les articles. Donc le nom de ce dernier tout simplement. Le second paramètre est la fonction créée pour afficher le résultat (donc celle générée précédemment au nom de « afficherTexte »). Enregistrez le fichier.

2.2. Utiliser le shortcode personnalisé dans WordPress
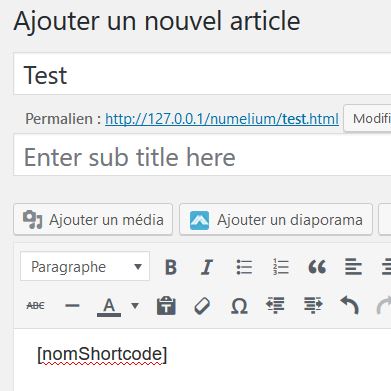
Rendez-vous dans la partie administration de votre blog WordPress. Créez un nouvel article et ajoutez le shortcode dedans. Pour cela, il suffit de reprendre le nom qui lui est attribué dans la fonction « add_shortcode ».

Dans mon exemple, c’est « nomShortcode ». Donc il suffit d’insérer [nomShortcode] dans l’article est de lancer la prévisualisation. Comme prévu, la phrase « Texte provenant de mon shortcode » s’affiche. Je viens de créer un shortcode dans WordPress. A chaque fois que j’utiliserais ce dernier, c’est le texte correspondant qui apparaîtra dans l’article publié.

2.3. Créer un shortcode dans WordPress avec des paramètres
Je viens de créer un shortcode dans WordPress sans paramètre. Celui-permet donc d’afficher un élément sans paramètre. Idéal si vous avez à insérer régulièrement un élément dans une page ou un article. Non seulement vous gagnez du temps, car il suffit de rentrer le shortcode, mais en plus si vous modifiez l’élément dans le fichier « function.php » la répercussion se fait sur l’ensemble du site internet.
Il est possible de créer de nombreux types de shortcode avec paramètre cette fois, j’ai donc choisi d’en créer un qui affichera des liens en modifiant les valeurs. Pour faire simple, il permettra d’ajouter ou non la balise nofollow, le lien, l’ancre et un titre.
C’est un exemple très basique pour que vous compreniez le fonctionnement des paramètres quand vous allez créer un shortcode WordPress. Pour utiliser les paramètres, il faut utiliser deux fonctions prédéfinies, « extract » et « shortcode_atts » (comme ci-dessous). Cette dernière contient un tableau dans lequel vous indiquez vos paramètres. Ci-dessous, les paramètres que j’ai choisis (ancre, lien, titre, rel).
function lienCode($parametres) {
extract(
shortcode_atts(
array(
'ancre' => '',
'lien' => '',
'titre' => '',
'rel' => ''
),
$parametres
)
);
$lienBalise = '<a href="'.$lien.'" title="'.$titre.'" rel="'.$rel.'">'.$ancre.'</a>';
return $lienBalise;
};
add_shortcode('lienP', 'lienCode');
Désormais, je peux utiliser mon shortcode avec les quatre paramètres qui se trouve dans le tableau (array).

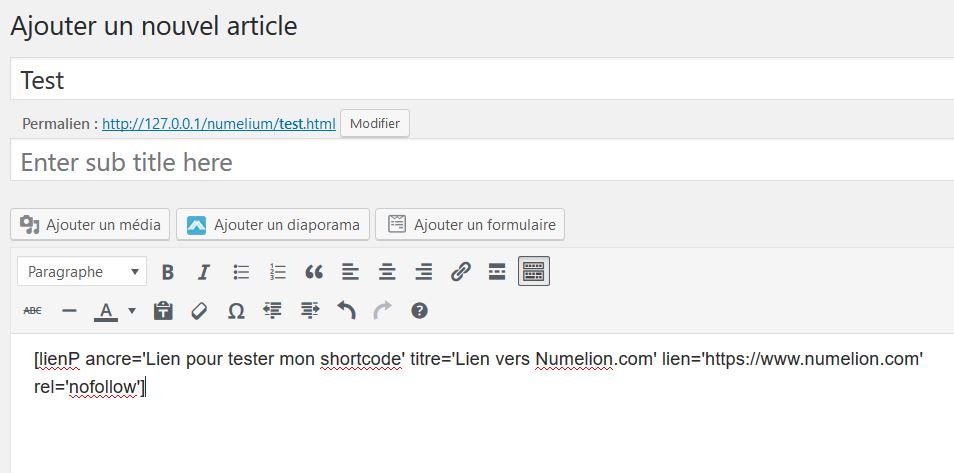
Par exemple, je peux insérer le shortcode, qui s’appelle [lienP], dans un nouvel article avec les paramètres suivants :
[lienP ancre='Lien pour tester mon shortcode' titre='Lien vers Numelion.com' lien='https://www.numelion.com' rel='nofollow']
Si je prévisualise l’article, mes quatre paramètres s’appliquent au lien et dans l’article.

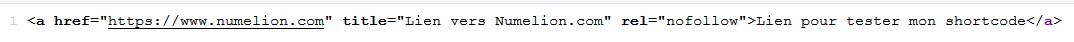
Il suffit d’aller dans le code source pour s’en assurer.

A noter, les quatre paramètres sont vides par défaut, mais vous pouvez leur donner une valeur qui s’appliquera si aucune information n’est transmise au shortcode. Par exemple, pour mon lien, je pourrais indiquer ‘nofollow’ par défaut, dès lors, tous les liens seraient avec cette valeur sauf si je la modifie en remplissant le shortcode.
