Installer Google Analytics
Vous souhaitez installer Google Analytics ? Cette procédure est très simple à réaliser. Dans cet article, je vous propose de faire l’installation dans un site WordPress et je vous montrerais également pour un site HTML codé en dur.
Je vais d’ailleurs commencer par l’installation dans ce dernier (un site HTML). Pourquoi me direz-vous ? Tout simplement pour que vous compreniez comment doit-être installer Google Analytics de manière classique. Cela vous permettra de comprendre dans quel emplacement il doit se trouver et pourquoi.

Sommaire de l’article :
1. Pourquoi installer Google Analytics sur un site ?
2. Créer un compte Google Analytics
2.1. Où trouver le code pour l’installer ?
3. Comment installer Google Analytics dans un site internet HTML ?
4. Comment installer Google Analytics dans WordPress ?
4.1. Dans les options d’un thème
4.2. Dans l’éditeur de thème
4.3. Avec un plugin
5. Vidéo d’installation
6. Conclusion
Je m’abonne à la chaîne YouTube
1. Pourquoi installer Google Analytics sur un site ?
Pourquoi installer Google Analytics sur un site internet ? D’ailleurs, ici, le mot site internet est vu au sens large incluant les différents types de sites. Voir l’article sur la différence entre site et blog si vous souhaitez en savoir plus.
Pourquoi installer Google Analytics et pas une autre solution d’analyse d’audience ? Après tout, les possibilités ne manquent pas. Tout simplement, car il est le complet et qu’il est gratuit, c’est le meilleur rapport qualité / prix. En effet, Google propose ici un outil incroyable pour suivre l’évolution de son site internet et atteindre ses objectifs.
Dans ce dernier, vous pourrez découvrir plusieurs espaces essentiels. Le premier est le tableau de bord qui présente les derniers chiffres (il est personnalisable). Ensuite, vous aurez les données en temps réels pour suivre ces dernières à la seconde (idéal pour faire des tests et vérifier qu’ils fonctionnent).
Ensuite, vous découvrirez votre audience, pour comprendre qui vient sur votre site (permettant notamment de créer un persona). La partie acquisition vous permettra de comprendre d’où votre audience provient. Vous aurez accès au comportement des visiteurs, pour savoir ce qu’ils font sur votre site. Enfin, la partie objectif vous permettra de vérifier que vos visiteurs agissent comme vous aimeriez sur votre site.
C’est donc un outil incroyable, mais comment installer Google Analytics ? La première chose à faire est de créer un compte Google, puis de vous rendre sur le site Google Analytics pour créer votre compte Analytics.
2. Créer un compte Google Analytics
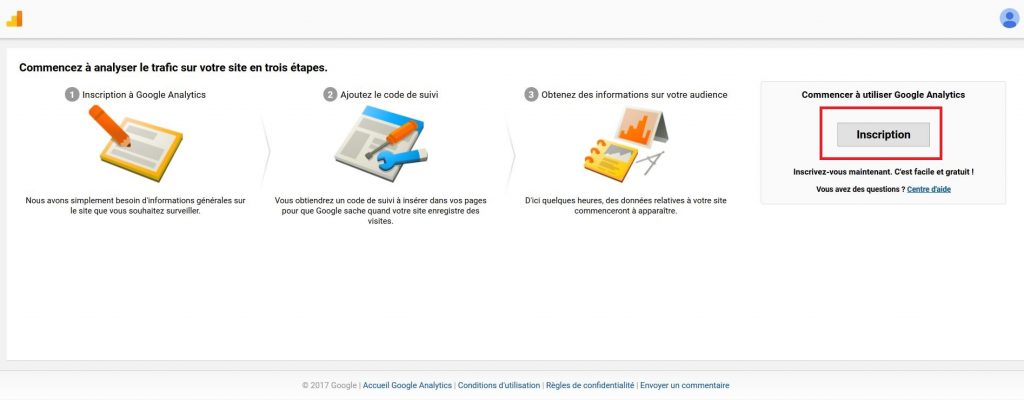
Maintenant, il faut créer un compte Google Analytics, cela se passe en plusieurs étapes très simples. Vous devriez avoir une fenêtre similaire à celle ci-dessous (elle devrait évoluer avec le temps). Il faut cliquer sur inscription pour débuter.

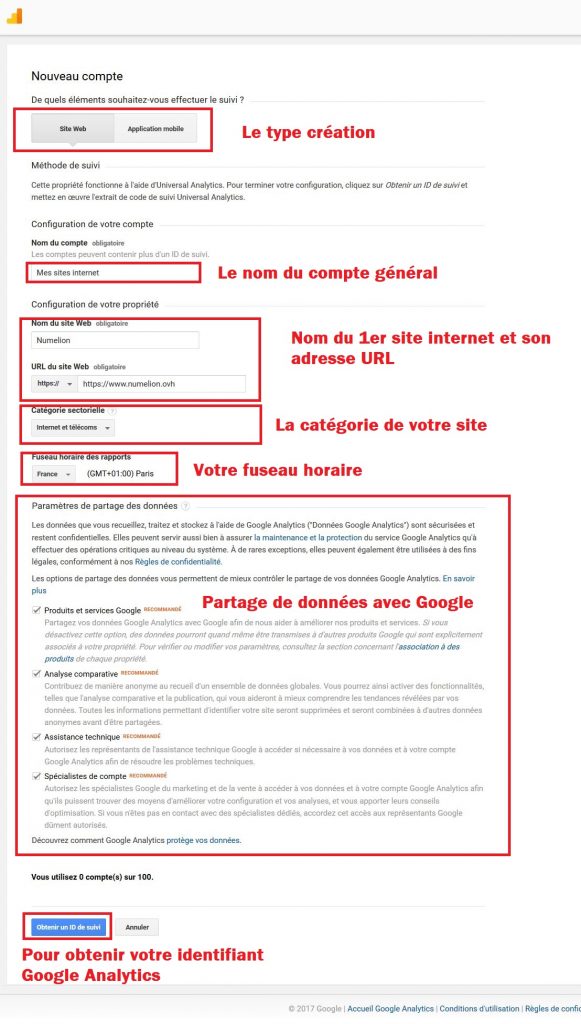
Il faut désormais remplir un formulaire. Ce dernier est relativement simple à renseigner.

- Le premier champ concerne le type de support sur lequel sera installé Google Analytics (ici un site internet).
- Donnez un nom de compte qui apparaîtra dans l’interface générale de Google Analytics.
- Renseignez le nom de votre site internet et son URL.
- Indiquer la catégorie de votre site internet. Autrement dit, sa thématique générale.
- Indiquez le fuseau horaire pour les rapports (Paris si vous êtes en France par exemple)
- Acceptez ou refusez de partager les données avec Google pour améliorer le service. Vous êtes libre de choisir.
- Cliquez sur obtenir un ID de suivi. Lisez les conditions d’utilisation de l’outil et acceptez. Bravo, vous venez d’obtenir votre code. Vous pouvez désormais installer Google Analytics sur votre site internet.
2.1. Où trouver le code pour l’installer ?
Une fenêtre s’affiche avec le code à utiliser. Vous pouvez le copier. Si vous êtes allé trop vite. Il est très simple de récupérer ce dernier. Allez dans « Administration » puis « Propriété », puis « Information de suivi » et enfin « Code de suivi ».
3. Comment installer Google Analytics dans un site internet HTML ?
Pour comprendre comment installer Google Analytics dans un site internet HTML, il faut déjà avoir la structure de base d’un page HTML. Ci-dessous, vous trouverez le code HTML d’une page avec le texte « Bonjour ». Comme vous pouvez le remarquer, il existe plusieurs balises.
<!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Titre de la page</title> <link rel="stylesheet" href="style.css"> <script src="script.js"></script> </head> <body> <p>Bonjour</p> </body> </html>
La balise qui nous intéresse se trouve au début de la structure HTML, c’est « <head> ». Il suffit de copier le code sous la balise comme ci-dessous. L’idéal est de la placer en première, viendront ensuite les autres éléments. C’est une recommandation de Google de la placer tout en haut, juste après l’ouverture de la balise (surtout pour le code Google Tag Manager, mais c’est autre chose).
<!doctype html> <html lang="fr"> <head> <!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-54516992-1"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-54516992-1'); </script> <!-- FIN DE L'INSERTION DU CODE --> <meta charset="utf-8"> <title>Titre de la page</title> <link rel="stylesheet" href="style.css"> <script src="script.js"></script> </head> <body> <p>Bonjour</p> </body> </html>
Désormais, votre site va enregistrer les données des différents visiteurs qui y accèdent. Pour vérifier, rendez-vous dans votre compte Google Analytics. Accédez à la partie « Temps réel ». Dès lors, promenez-vous sur votre site internet, vous verrez qu’il y a un visiteur (ou plus si d’autres sont sur le site) et la page correspondante sera celle sur laquelle vous vous trouvez.
4. Comment installer Google Analytics dans WordPress ?
Comme vous pouvez le constater, installer Google Analytics dans un site HTML est très simple. Il suffit de placer le code au bon endroit. Maintenant, vous souhaitez peut-être l’installer dans WordPress. Vous vous demandez dès lors où installer Google Analytics ? Puisque l’accès au code HTML est moins simple. Voici plusieurs solutions, à vous de choisir celle qui vous convient.
4.1. Dans les options d’un thème
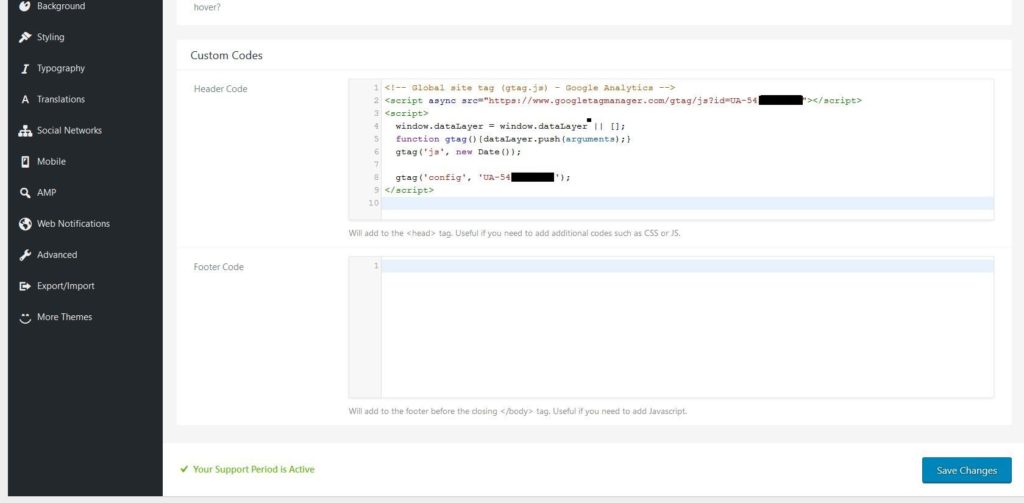
Vous avez installé un thème WordPress premium ou gratuit. Très bien, ce dernier doit disposer d’un espace d’administration. Dans celui-ci, vous devez vérifier qu’il dispose (ou non) d’un espace pour insérer du code dans l’en-tête du site. Cela ressemble à la capture ci-dessous.

Si vous disposez de cette option, il suffit de coller le code Google Analytics directement dedans. Généralement, le code ne sera pas tout en haut de la balise <head>, mais il sera parfaitement fonctionnel. Vous pouvez le vérifier en allant dans Google Analytics et sa partie en temps réel.
4.2. Dans l’éditeur de thème
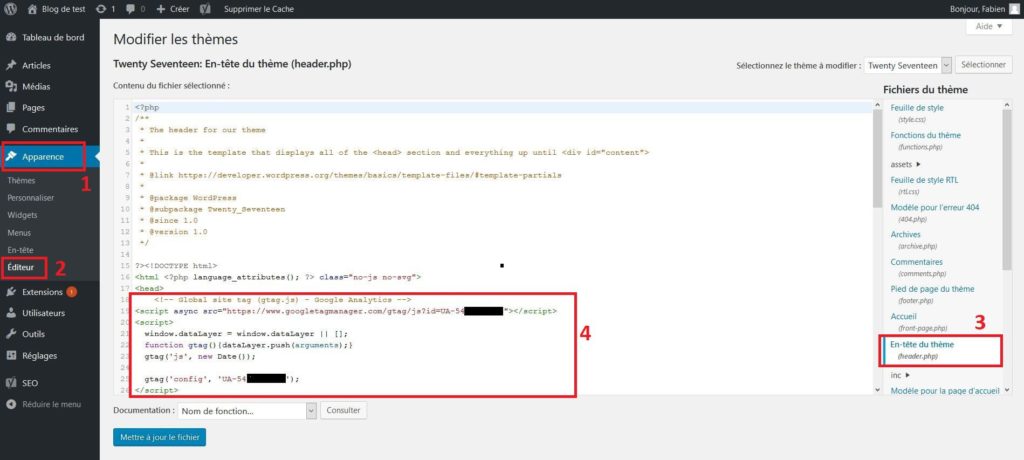
Une autre possibilité consiste à insérer le code dans l’éditeur WordPress. Pour cela, rendez-vous dans la partie administration. Ensuite, il suffit d’aller dans « Apparence » puis « Editeur ». Maintenant, rendez-vous dans « header.php » au niveau de la colonne de droite dans la partie intitulée « Fichiers du thème ».

Vous trouverez dans ce fichier la balise « <head> », vous devez insérer le code en dessous. Puis faites le test dans la partie en temps réel de Google Analytics. Le problème de cette technique, c’est que vous devrez remettre le code à chaque fois qu’il y aura une mise à jour du thème, car cela effacera la modification. Sinon, vous pouvez créer un thème enfant WordPress pour conserver la modification.
4.3. Avec un plugin
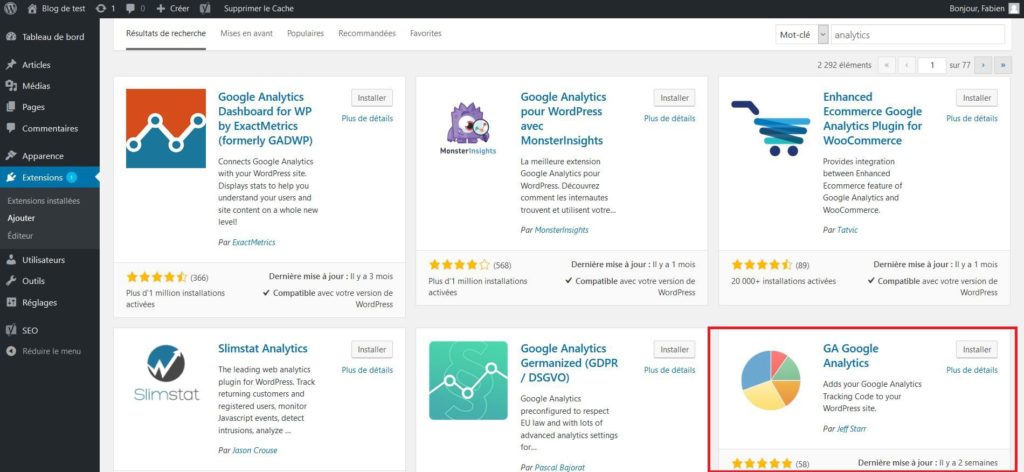
Si les deux premières solutions ne vous conviennent pas, il suffit d’utiliser un plugin pour installer Google Analytics dans WordPress. Il en existe plusieurs, les plus connus sont peut-être Google Analytics Dashboard for WP by ExactMetrics ou Google Analytics by MonsterInsights. Mais ces deux plugins vont beaucoup plus loin que le simple fait d’installer Google Analytics. En effet, vous avez de nombreuses options complémentaires de disponibles que je n’aborderais pas ici.
Qui dit beaucoup d’options, dit extension plus lourde. Donc si vous souhaitez une extension plus légère qui remplisse uniquement la fonction d’insertion du code, tournez-vous vers d’autres extensions. Une qui semble intéressante (mais vous pouvez faire une recherche, il en existe d’autres) est GA Google Analytics.

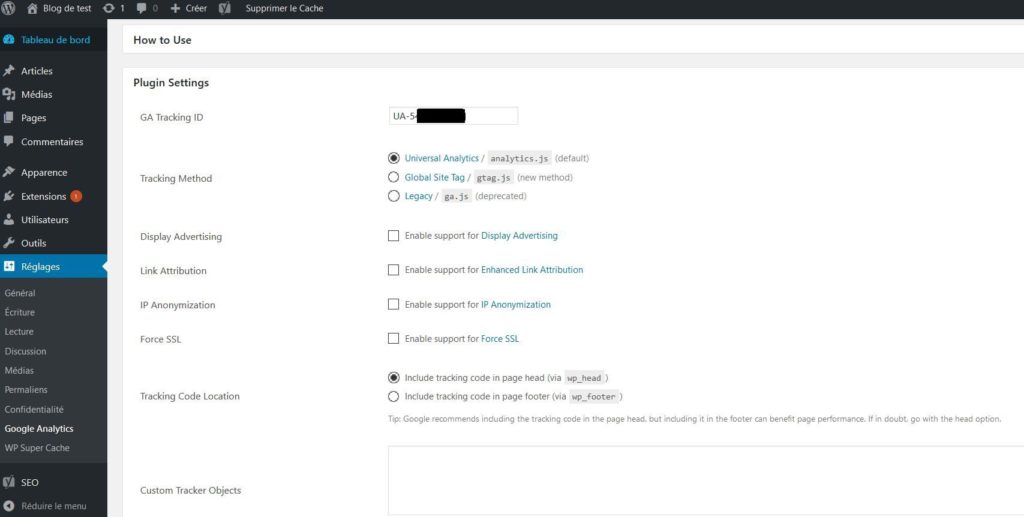
Il suffit de récupérer le numéro ID et de l’insérer dans l’extension. Vous pourrez même customiser le code par la suite.

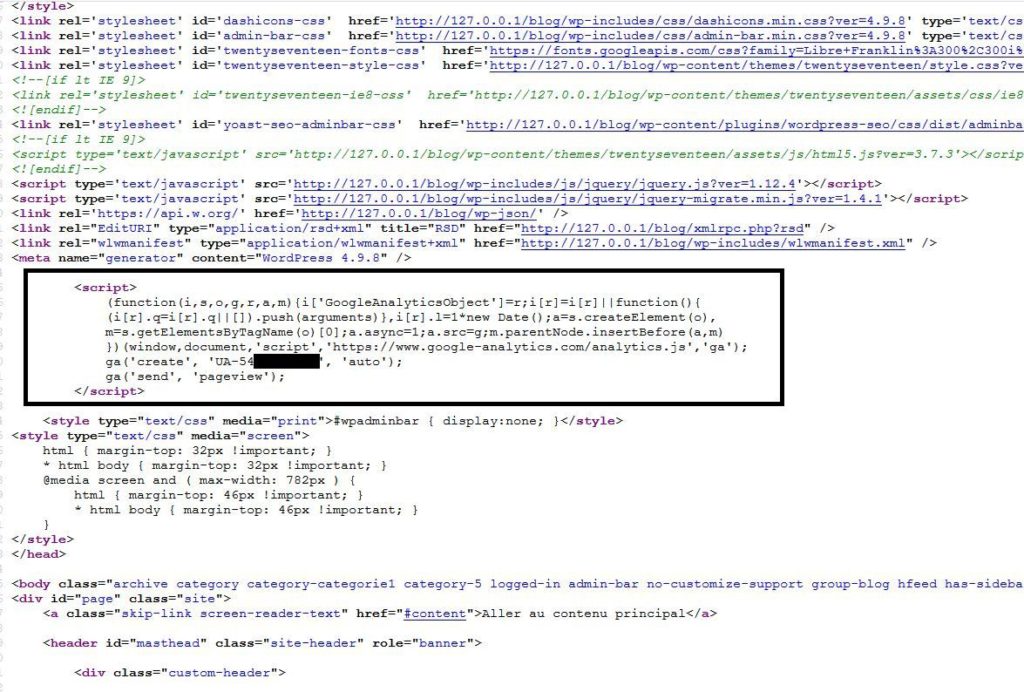
Vous pouvez ensuite vous rendre sur une page de votre site WordPress et accéder au code source (avec Firefox, clic droit puis code source de la page). En effet, vous verrez apparaître le code permettant à Google Analytics de fonctionner comme ci-dessous.

5. Vidéo d’installation
Vous savez désormais comment installer Google Analytics. Je vous propose de récapituler l’ensemble de la procédure dans une vidéo. Dans celle-ci, je vais créer un compte, récupérer le code de suivi et vous montrer trois procédures pour installer le code sur un site WordPress.
6. Conclusion
Vous savez désormais comment installer Google Analytics, aussi bien dans un site internet classique que dans WordPress. Vous allez pouvoir utiliser la puissance de l’outil pour suivre et analyser l’évolution de votre site dans le temps.
Surtout, vous obtiendrez des informations précieuses pour orienter vos décisions. Ne pas utiliser un outil de mesure d’audience, c’est comme marcher avec les yeux bandés. Il existe des formations gratuites et complètes pour apprendre à utiliser ce dernier. Mais j’y reviendrais dans un prochain article.
