AddToAny – Installer des boutons de partage gratuits
Vous souhaitez mettre en place une extension pour permettre aux visiteurs de partager les articles de votre site WordPress sur les réseaux sociaux ? Dans cet article, vous allez découvrir AddToAny qui est une référence dans le domaine. Il permet d’installer très facilement des boutons de partage.

AddToAny est un des principaux plugins dans ce domaine, il a été téléchargé près de 500 000 fois et il est mis à jour régulièrement. Contrairement à d’autres extensions, son paramétrage est très simple (c’est certainement ce qui fait son succès) et son interface permet une prise en main rapide. J’ai déjà testé d’autres plugins qui étaient des usines à gaz avec des multitudes de paramètres à gérer, mais ces derniers étaient souvent davantage des gadgets que réellement utiles.
Avec le plugin WordPress AddToAny, on va à l’essentiel, si vous souhaitez simplement mettre en place des boutons de partage gratuits sur votre site internet, le plugin répond parfaitement à ce besoin.
Pourquoi installer une extension de partage ?
Dans un premier temps, il ne faut pas confondre les boutons de partage et ceux d’abonnements. Ici on parle bien de partage, autrement dit, les visiteurs peuvent partager un article que vous avez créé ou une page créée sur leur compte Facebook, Twitter… Mais ils ne vont pas devenir des fans, followers… En partageant votre contenu, leurs connaissances (qui ont souvent les mêmes centres d’intérêt) pourront accéder à votre site WordPress.
Les réseaux sociaux ont pris de plus en plus d’importance depuis plusieurs années. Ils sont désormais incontournables. Ils font partie intégrante du webmarketing, c’est un des canaux qui vous permettra de générer du trafic sur votre site internet. Vous pourrez consulter les visiteurs provenant directement de ces derniers dans votre outil d’analyse d’audience.
Voyons maintenant comment installer et utiliser AddToAny dans WordPress. Vous verrez que c’est très simple et très rapide.
Installer AddToAny dans WordPress
Passons maintenant à la pratique, comment installer AddToAny dans WordPress ? On ne va pas passer beaucoup de temps sur son installation, elle est aussi simple que n’importe quelle autre extension à installer dans WordPress.
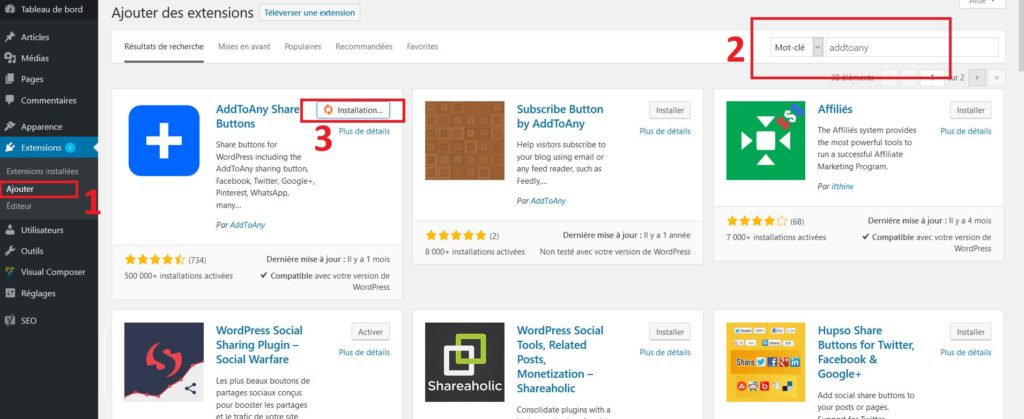
Vous devez accéder au menu de gauche qui se nomme « Extensions » puis « Ajouter ». Dans la fenêtre qui apparaît, il suffit de renseigner AddToAny dans la barre de recherche pour que l’extension s’affiche dans les résultats. Il vous reste à cliquer sur le bouton « Installer » puis « Activer ».

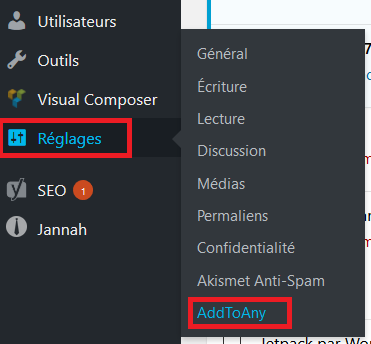
Voilà AddToAny est installé, on peut commencer à le paramétrer. Pour cela, il faut accéder aux options. Dans le menu de gauche qui se nomme « Réglages », vous trouverez AddToAny. Il suffit de cliquer dessus pour accéder aux paramétrages.

Paramétrer l’extension de partage sur les réseaux sociaux
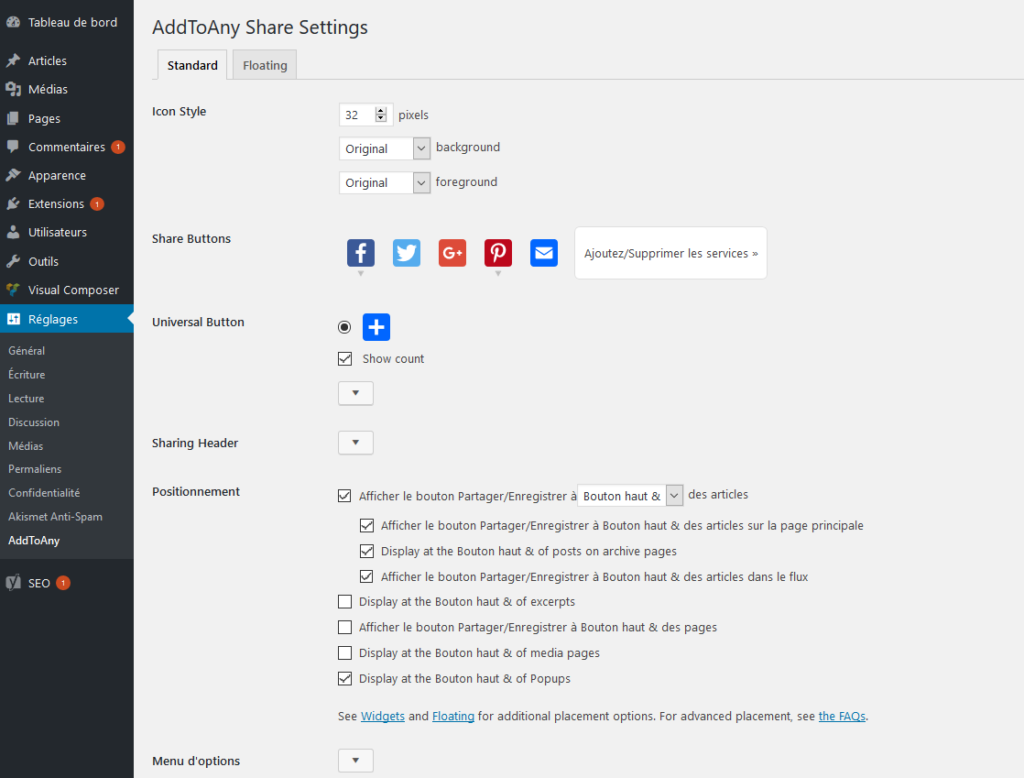
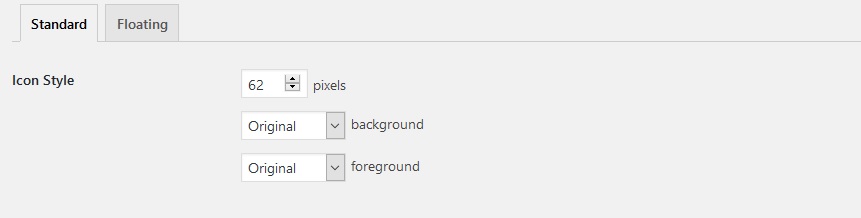
Comme je le dis depuis le début de l’article, l’interface d’utilisation d’AddToAny est très simple. Sur la capture ci-dessous, vous constatez que celui-ci est composé de deux onglets « Standard » et « Floating ».
Nous allons donc présenter chacune des deux parties. La partie « Standard » permet d’agir sur la présentation générale de l’extension. La partie « Floating » agit principalement sur l’affichage des boutons de partage.

Choisir la mise en forme et les boutons de partage
1 – La partie « Standard » permet d’agir sur les réglages de mise en forme et les boutons de partage. Le premier champ vous permet de définir le style que vous souhaitez donner à vos icônes de partage. Il s’agit notamment de la taille et de l’apparence (des icônes ou du fond). L’apparence pourra être par défaut (original), transparente ou avec une couleur de fond unie selon votre choix. Vous devrez adapter selon votre thème. Le style s’appliquera aux boutons de partage qui se positionnent avant et après vos articles, pages, médias… mais pas pour les éléments flottants que nous verrons dans un second temps.

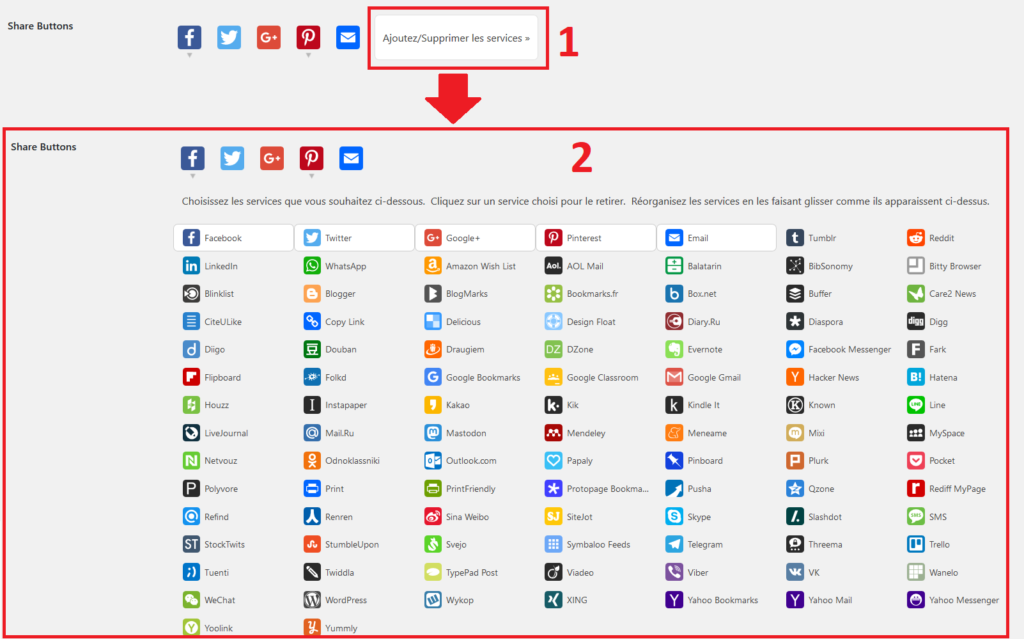
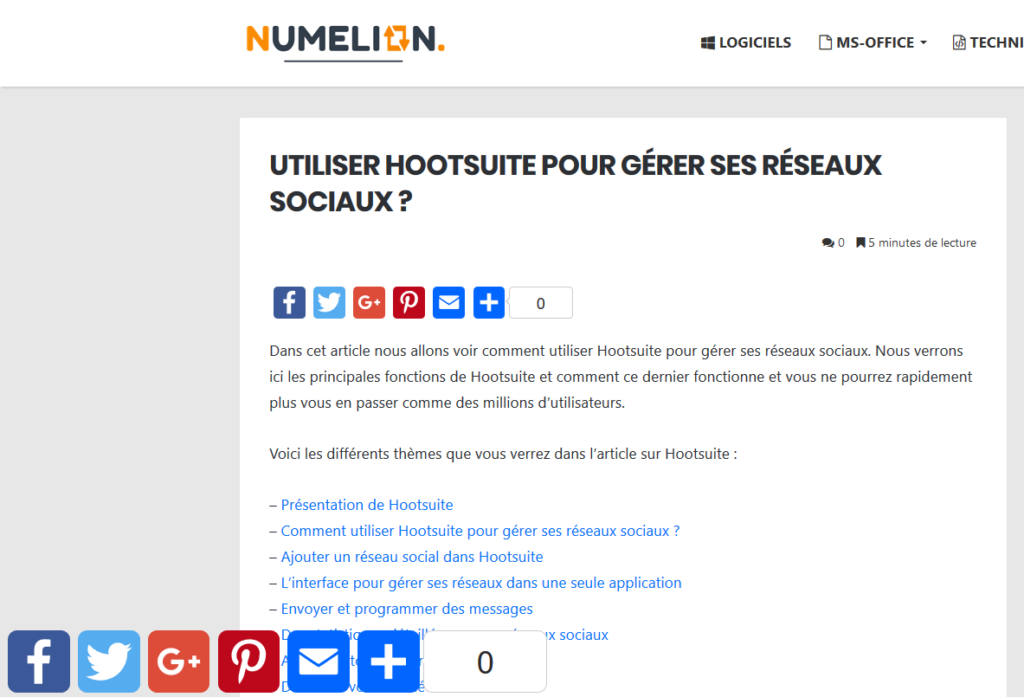
2 – La partie suivante vous permet de sélectionner les réseaux sociaux qui seront affichés pour le partage. Essayer de ne pas trop en mettre. En effet, plus un visiteur à de choix, plus vous le ferez hésiter, il est plus judicieux d’en choisir un nombre restreint. Pour cela, il faut cliquer sur « Ajouter/Supprimer les services » et faire votre choix.

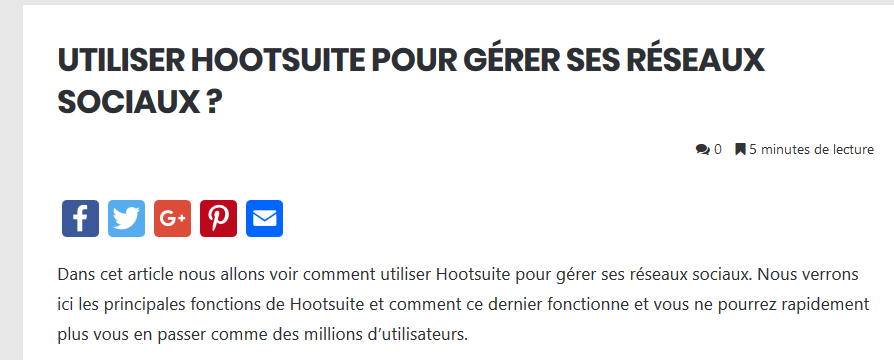
Le résultat sera le suivant dans les articles :

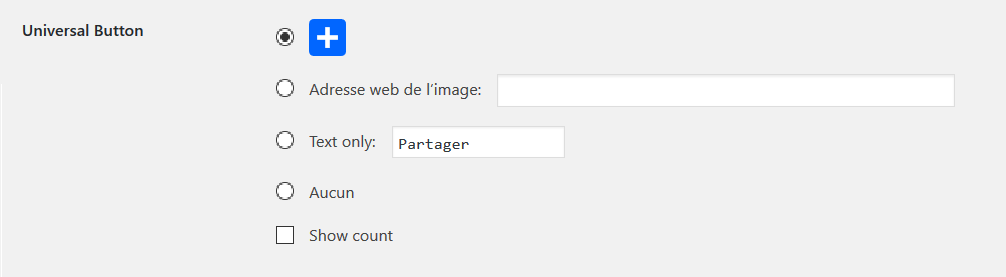
3 – Vous avez également la possibilité de choisir le bouton universel. Il s’agit d’un bouton à partir duquel votre visiteur aura l’affichage de tous les réseaux sociaux sur lesquels il peut partager (notamment les réseaux sociaux un peu « secondaires »). Pour cela, il est possible d’utiliser l’image par défaut, votre propre image en insérant l’URL, un simple texte ou aucun bouton. En effet, il est possible de ne pas afficher de bouton avec l’ensemble des réseaux sociaux. Ainsi, vous vous limitez à votre sélection précédente de l’étape 2. Personnellement, je pense que c’est une bonne chose de ne pas en mettre.

Enfin, vous pourrez ajouter l’option « Show count », qui va afficher le nombre de partages de l’article. C’est à double tranchant, si vous avez beaucoup de partage sur vos articles c’est une bonne chose, car cela va inciter d’autres visiteurs à partager. Par contre, si vous n’avez aucun partage, cela aura un effet dissuasif. C’est le célèbre principe de la preuve sociale décrite par Robert Cialdini. C’est d’ailleurs pour cela que d’autres plugins de partage permettent de mettre un nombre de partages de départ. On peut dire que cela va amorcer la pompe en quelque sorte. Si vous n’avez pas beaucoup de partage sur vos articles, n’activez pas l’option.
[one_half]

[/one_half][one_half_last]

[/one_half_last]
4 – Avant de présenter les options avancées, voyons les options restantes sur le positionnement des boutons. Cette partie agit sur le positionnement des boutons de partage dans un article, une page… Si vous décidez de les activer, voyons les paramétrages de ces derniers, sinon vous pouvez accéder directement aux options avancées.

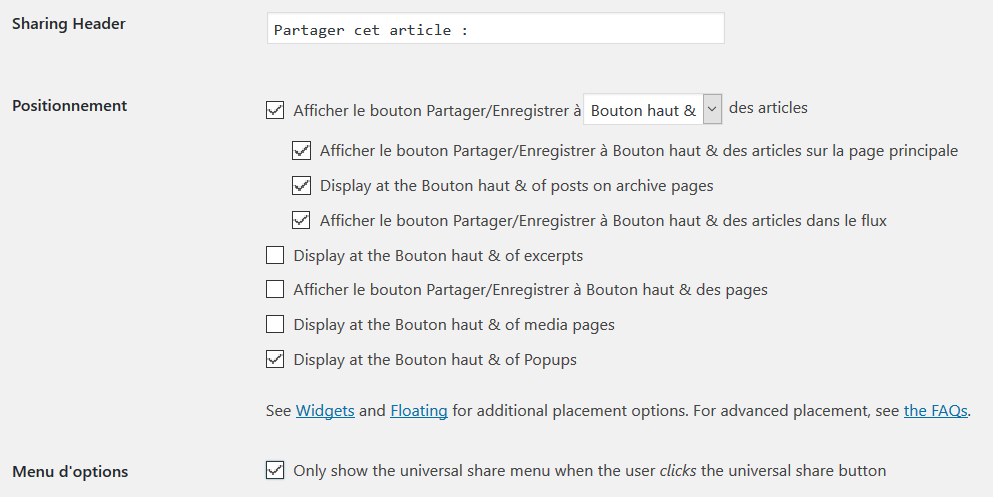
La première possibilité permet de renseigner le mot qui sera utilisé comme en-tête pour inciter les visiteurs à partager. Cela permet de définir son utilité. Vous pouvez opter pour un simple « Partager cet article » ou être innovant.
Ensuite, vous avez les options de positionnement. Vous allez pouvoir accéder à plusieurs options pour positionner les boutons de partage avant ou après (ou les deux) dans votre contenu. Pour cela, il faut cocher les cases des éléments où vous souhaitez faire apparaître les boutons de partage avant ou après. Il faut choisir dans le menu déroulant si les boutons sont affichés avant, après ou les deux. Par exemple, pour les articles, on coche la première case, on va indiquer avant et après. On peut laisser les options par défaut.
La dernière partie pour le bouton universel est « Menu d’options ». Si vous cochez la case, le bouton universel (donc celui qui affiche tous les réseaux comme nous l’avons en partie 3) n’affichera les éléments sur lesquels vous pouvez partagé que si le visiteur clic sur le bouton. En effet, sans cette option, il suffit de passer la souris dessus pour les afficher. Le visiteur devra faire un clic dessus.

Les options avancées
L’application AddToAny, permet de réaliser des paramétrages plus avancés si vous le souhaitez. Tout cela est d’ailleurs expliqué dans la documentation officielle sur le site de cette dernière. A partir de la page de support, vous trouverez les différentes modifications que vous pouvez effectuer sur l’application. Attention, la doc est en anglais. Mais elle est relativement simple à comprendre.
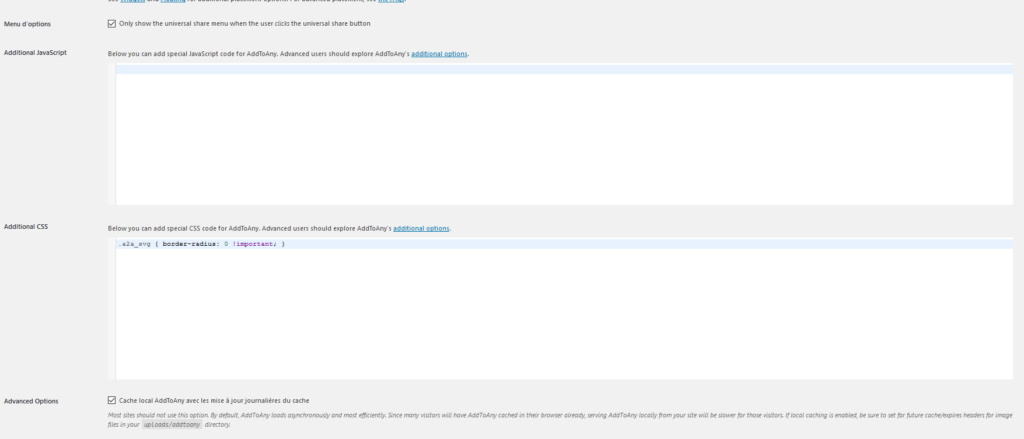
1 – En effet, vous allez pouvoir agir sur l’application en ajoutant du code, il s’agit de JavaScript ou de CSS. Si vous n’y connaissez rien, vous n’avez pas besoin de toucher à cette partie. Tout fonctionne parfaitement par défaut.

Un exemple de code que l’on peut ajouter. Personnellement, je n’aime pas la forme des boutons dans AddToAny (les goûts et les couleurs). Je préfère quand ces derniers sont carrés. Ici, il y a des rebords par défaut. Pour rendre les icônes carrées, il suffit d’ajouter le code CSS suivant :
.a2a_svg { border-radius: 0 !important; }
Voici avant et après l’application de ce code. Comme indiqué, vous pouvez consulter la documentation officielle qui regorge d’informations pour personnaliser l’outil.
[one_half]

[/one_half][one_half_last]

[/one_half_last]
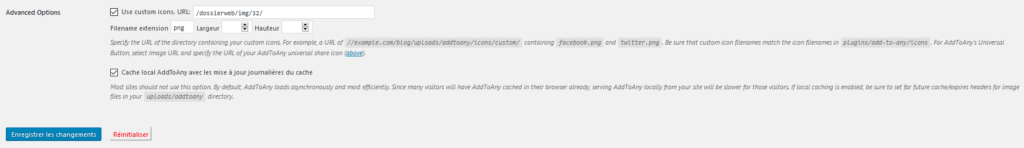
2 – La dernière partie se nomme « Advanced options ». Dans celle-ci, vous pouvez agir sur deux éléments. Le premier concerne les icônes. Vous allez pouvoir utiliser vos propres icônes. Pour cela, vous devez les regrouper dans un dossier sur votre serveur d’hébergement.
Maintenant, cochez la case « Use custom icons URL » et indiquer le chemin du dossier où se trouvent vos icônes. Le nom de chaque icône doit correspondre à ceux utilisés par AddToAny (dans le dossier plugins/add-to-any/icons). Ensuite, indiqué l’extension de vos icônes (par exemple .png) et enfin la hauteur ainsi que la largeur.

La dernière option de cette première partie concerne la mise en cache. En cochant la case, vous allez activer la mise en cache du plugin. Par défaut, le plugin fonctionne avec le mode asynchrone qui permet un chargement rapide. Autrement dit, tous les scripts sont chargés en même temps pour accélérer le chargement de votre page (en synchrone, il se charge les uns à la suite des autres). Petite parenthèse, vous pouvez d’ailleurs vérifier les éléments qui alourdissent votre page avec GTMetrix. Pour revenir sur la remise en cache, elle n’est pas conseillée, sauf si vous utilisez un paramétrage particulier. N’oubliez pas d’enregistrer vos modifications en bas de page.
Utiliser les positions flottantes dans le plugin
L’autre partie dans AddToAny concerne les positions flottantes. Autrement dit, les boutons de partage vont en quelque sorte se positionner sur le thème que vous avez choisi pour votre site WordPress.
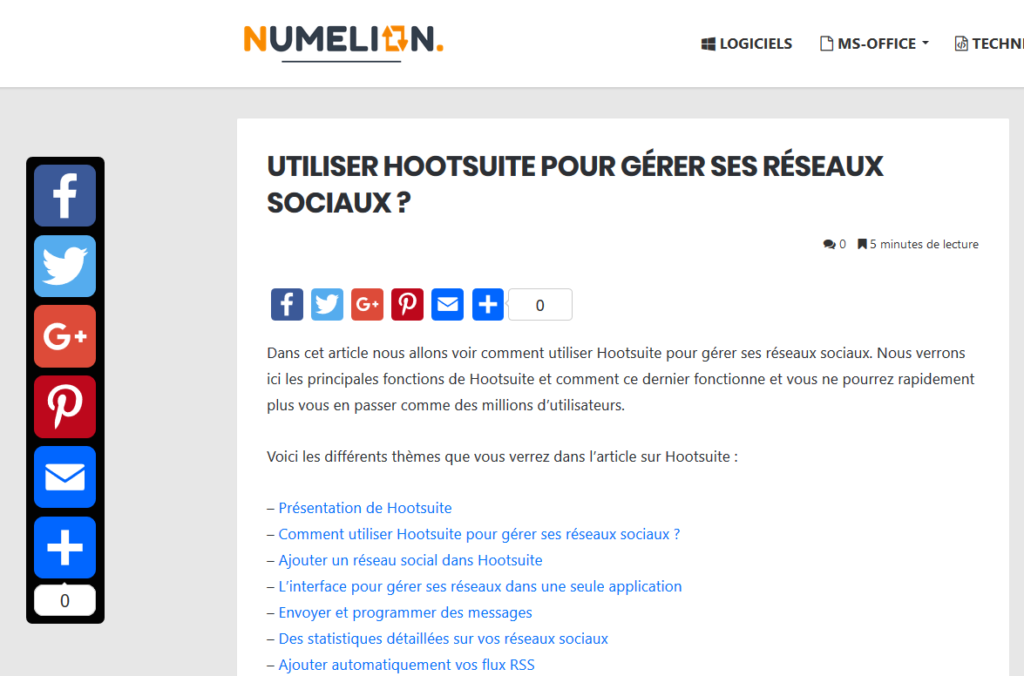
Il existe deux catégories, les boutons verticaux et les horizontaux. Pour les deux vous avez les mêmes options comme nous allons le voir maintenant. Les boutons de partage en mode verticaux vous donneront le résultat ci-dessous. Les boutons à gauche de l’écran.

Pour les boutons qui sont aux formats horizontaux, le résultat sera le suivant. Les boutons de partage en bas à gauche.

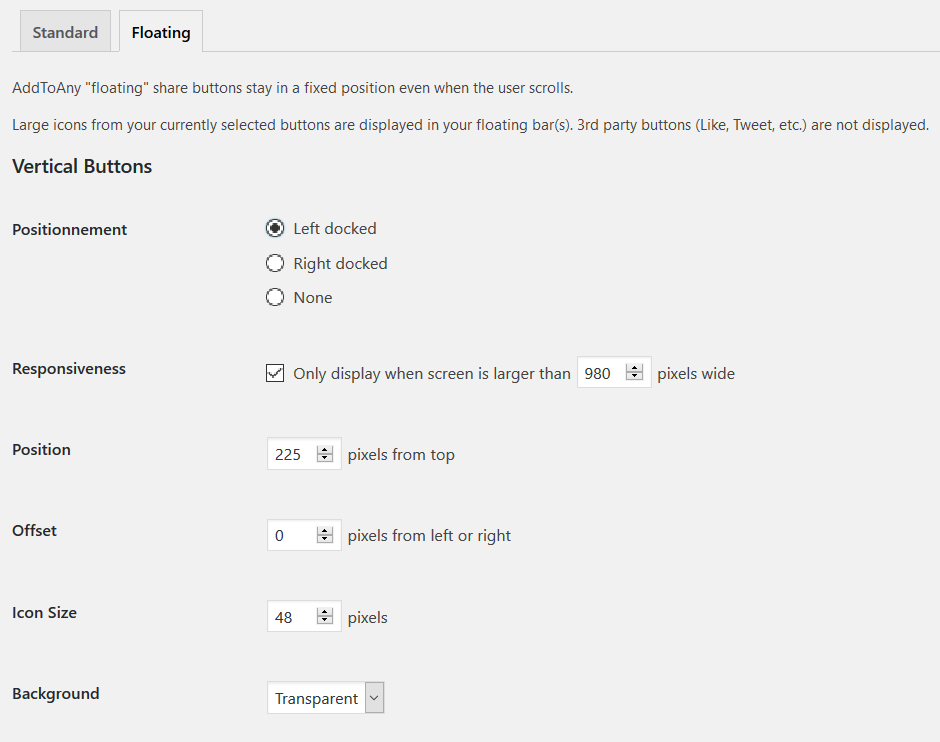
Voyons maintenant les options que l’on peut appliquer à chaque type de bouton, que ce soit vertical ou horizontal. A savoir, vous pouvez configurer les deux simultanément, mais je vous conseille d’en choisir un seul pour éviter que cela fasse trop fouillis.

1 – La première option que l’on peut appliquer est l’emplacement des boutons de partage. Il y a trois options dans AddToAny. La première vous permet de les placer à gauche de l’écran, la seconde à droite ou de ne pas afficher les icônes.
2 – La partie d’après concerne l’aspect responsive du plugin. Vous pouvez consulter cet article pour en savoir plus sur les thèmes responsives et leurs utilités. Il est possible de déterminer la taille minimale pour laquelle les boutons flottants resteront affichés (vous pouvez laisser par défaut). C’est à vous d’adapter selon vos besoins. Vous pouvez décocher l’option pour que les boutons apparaissent quelle que soit la taille de l’écran, mais cela risque de gêner la navigation de ceux sur mobile. Faites des tests entre votre écran de bureau et votre mobile pour comparer.
3 – Vous allez pouvoir positionner les boutons de partage sur les écrans de vos visiteurs en paramétrant AddToAny. Il faudra indiquer la position en pixel depuis le haut de l’écran (en bas pour les boutons horizontaux), de même pour le décalage (offset) qui va s’appliquer que votre barre soit positionnée à gauche ou à droite. Cela décalera la barre selon l’espacement en pixel indiqué.
4 – Maintenant, nous pouvons nous attaquer à l’apparence. Vous pouvez modifier la taille des icônes pour vos réseaux sociaux sélectionnés dans la première partie et qui s’afficheront dans la barre de partages. De même, vous pouvez modifier le fond, par exemple le laisser en transparent ou lui appliquer une couleur unie.


1 Commentaire