Ajouter des contrôles et boutons dans Access – Cours n°13
Désormais, nous allons découvrir comment ajouter des contrôles et boutons à notre formulaire. Dans les précédents articles, nous avons mis en place un formulaire. La première fois nous l’avons créé avec un assistant puis sans assistant.
A quoi cela peut-il nous servir ? Cela aura un intérêt pour faire défiler les différents films et pour quitter notre formulaire. En résumé, cale va créer une interaction entre un utilisateur et notre formulaire.

Cet article est le treizième d’une série de 18 cours vidéo sur le logiciel Access qui ont été mis en ligne sur ma chaîne YouTube. La qualité sonore de cette série n’étant vraiment pas optimale, une transcription a donc été faîtes ci-dessous.
C’est en quelque sorte pour m’excuser. Peut-être allez-vous vous poser la question : pourquoi voit-on apparaître Actualitix.com ? C’est un ancien site à moi sur lequel la vidéo a été créée initialement.
Comment ajouter des contrôles et boutons dans un formulaire Access ?
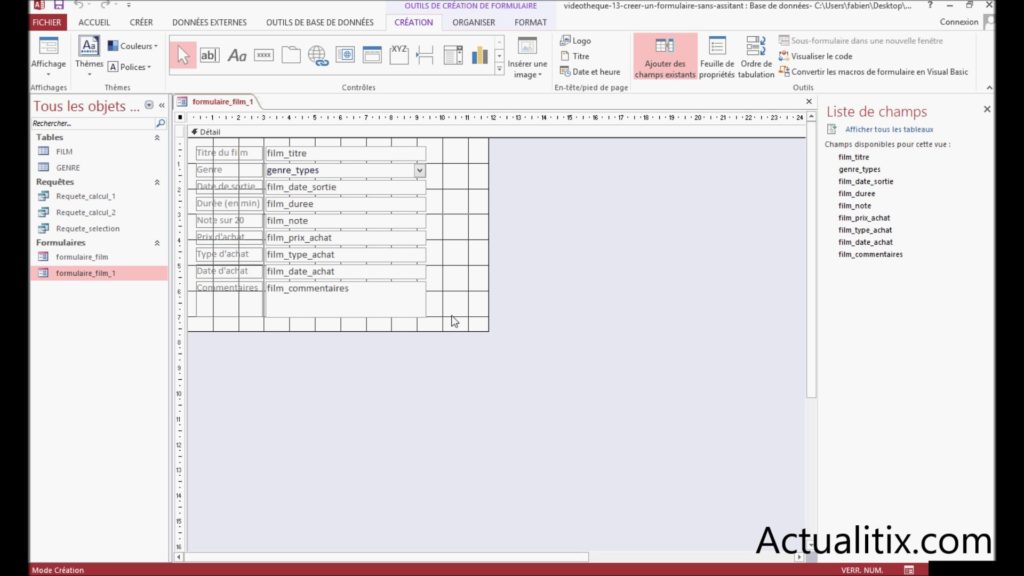
Passons maintenant à la pratique et découvrons comment ajouter des contrôles et boutons dans un formulaire Access. Dans un premier temps, on ouvre le formulaire créé précédemment (cours n°12). On bascule en mode de création. Pour commencer, on l’agrandit.

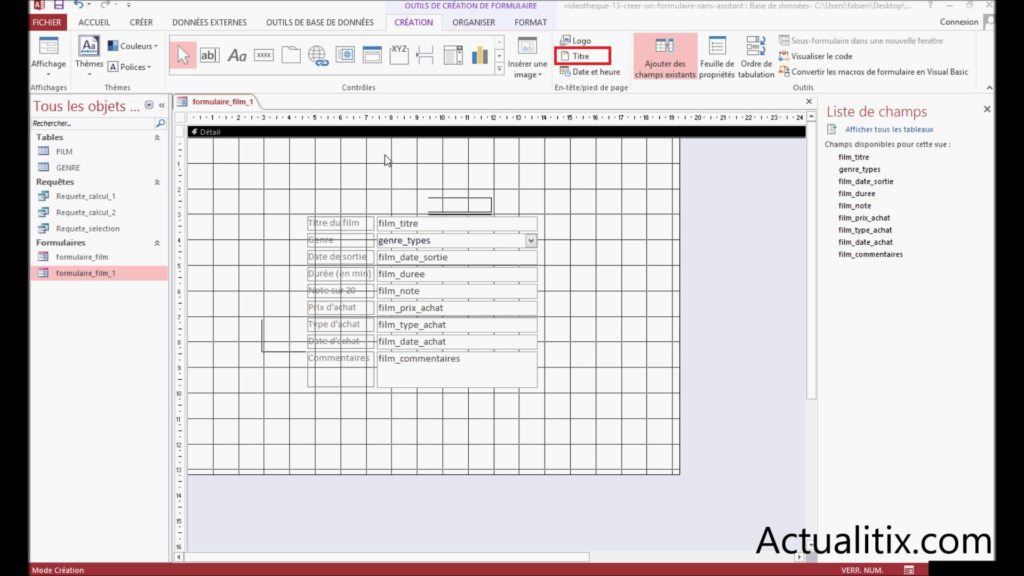
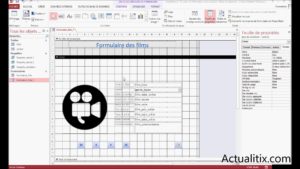
On sélectionne l’ensemble des champs et on les dispose au milieu du formulaire. Nous allons rajouter un titre. Celui-ci sera intitulé « formulaire des films ».

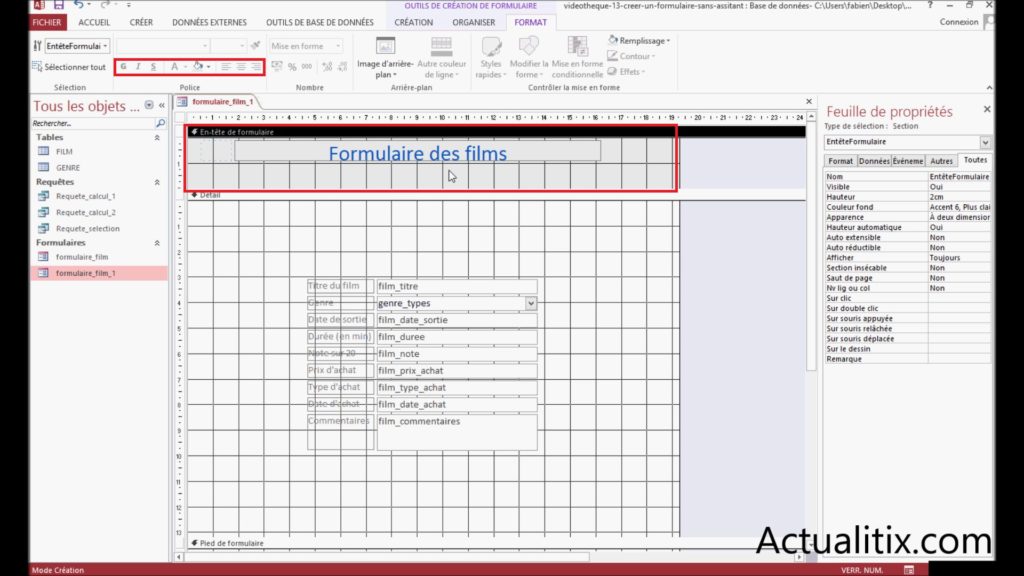
On clique sur « format » et on le positionne au centre. Il est également possible modifier la police ou la couleur. Par exemple, on passe le titre en bleu, on le grossit, on change l’arrière-plan du titre et on le met passe en gris clair. Ensuite, nous faisons la même chose pour tout l’en-tête du titre.

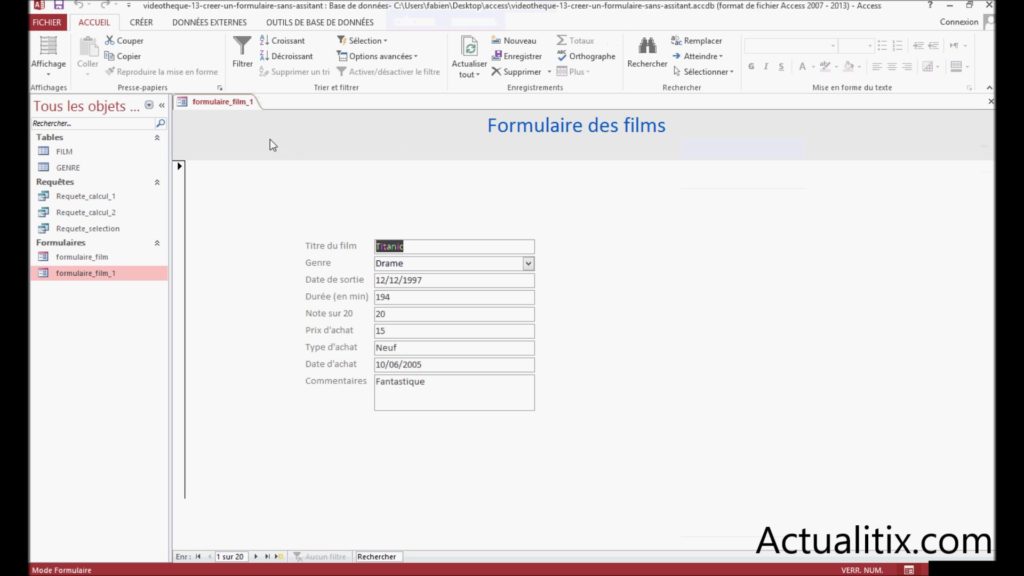
Si on fait une clique droite et « mode formulaire », nous pouvons apercevoir le titre qui apparaît sur le fond gris.

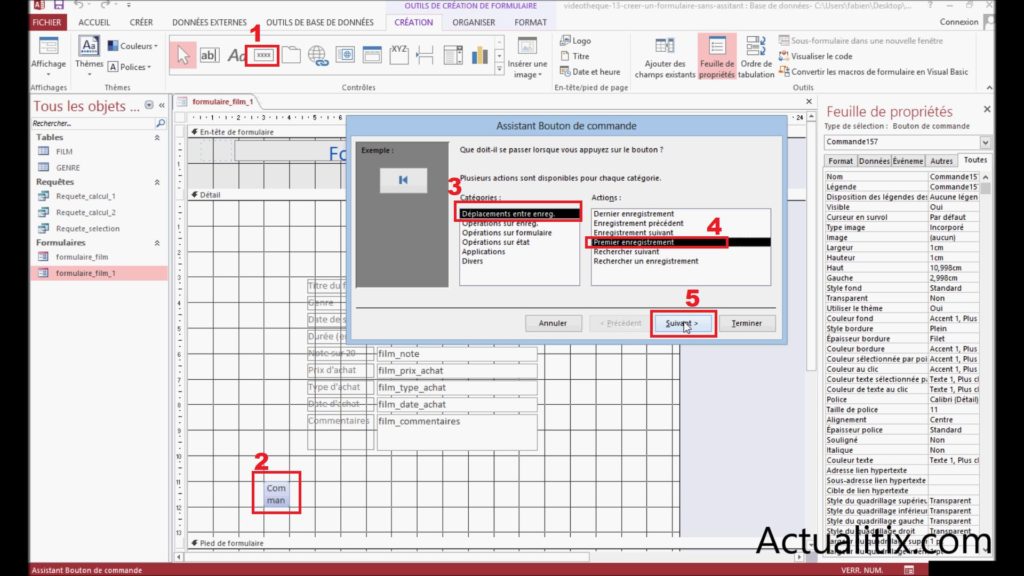
Repassons en mode de création. Maintenant, allons créer notre premier bouton. En haut de l’application, nous avons une petite icône bouton. Il faut le sélectionne et choisir son emplacement dans le formulaire.
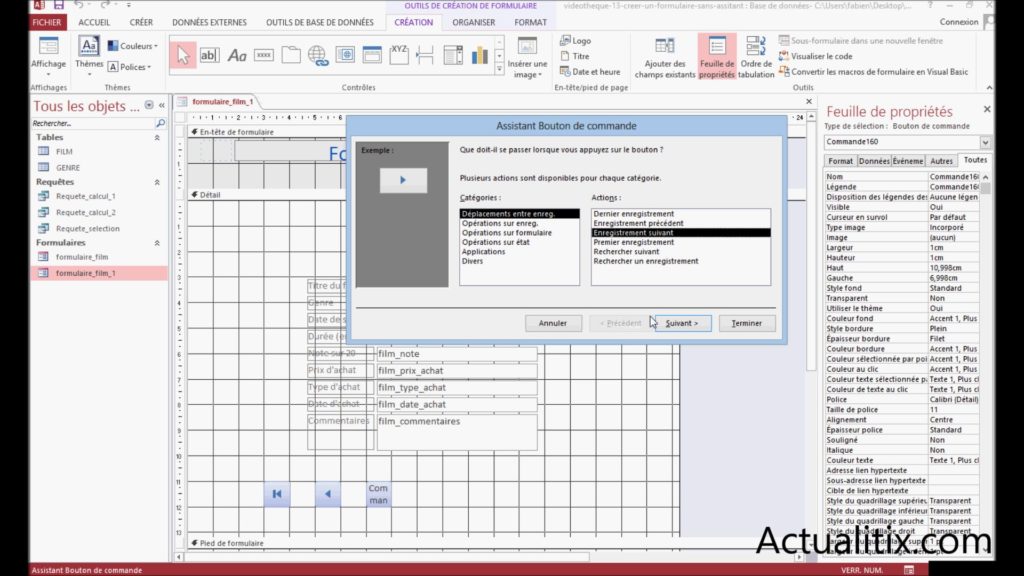
Une nouvelle fenêtre s’affiche pour indiquer l’évènement qui va se produire au moment où l’on cliquera sur le bouton de notre formulaire. En effet, l’objectif des boutons que nous allons insérer sera de naviguer dans le formulaire.
Celui-ci va permettre d’atteindre le premier enregistrement. On clique sur la catégorie « déplacement » et dans les actions sur « premier enregistrement ».

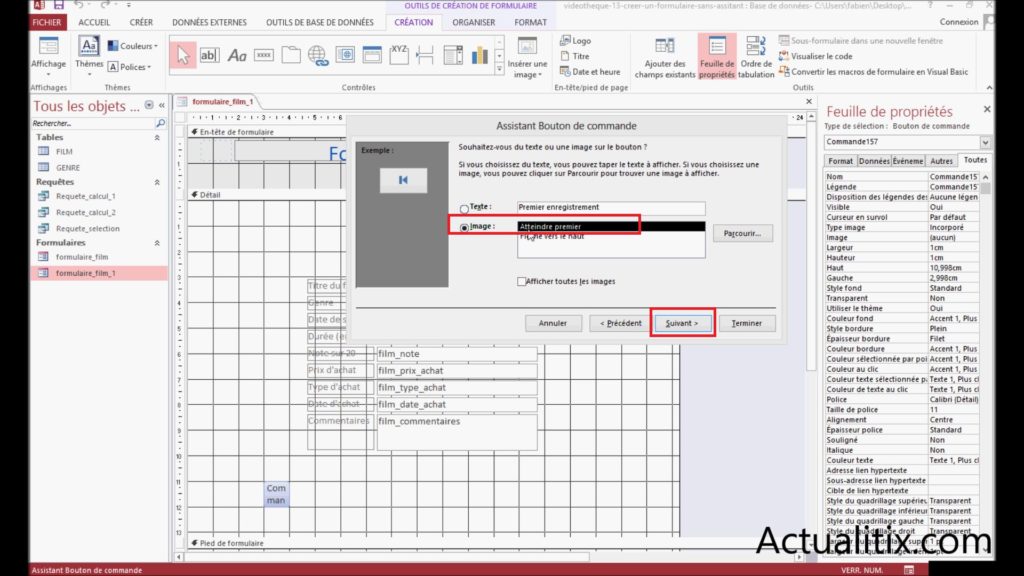
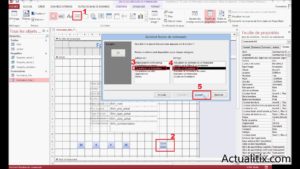
Une deuxième fenêtre s’affiche, on peut y choisir soit du texte soit une image. Ensuite, il est possible d’aller chercher une image en cliquant sur « parcourir ». On laisse l’image par défaut « atteindre premier » au premier et on clique sur « suivant ».

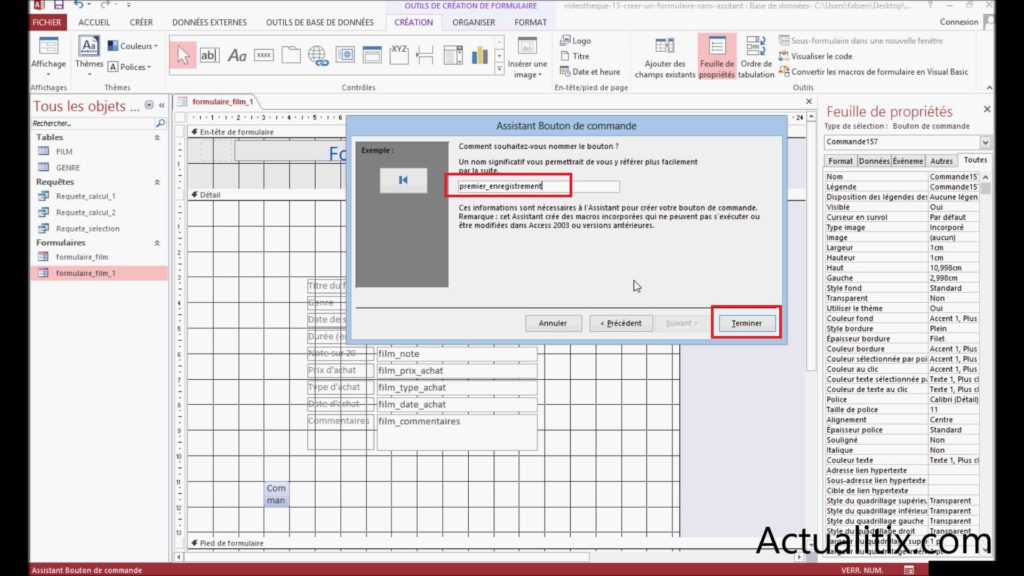
Nous pouvons lui donner un nom, celui-ci sera « premier_enregistrement » et on clique sur terminer. Notre bouton a bien été créé.

Créer d’autres boutons
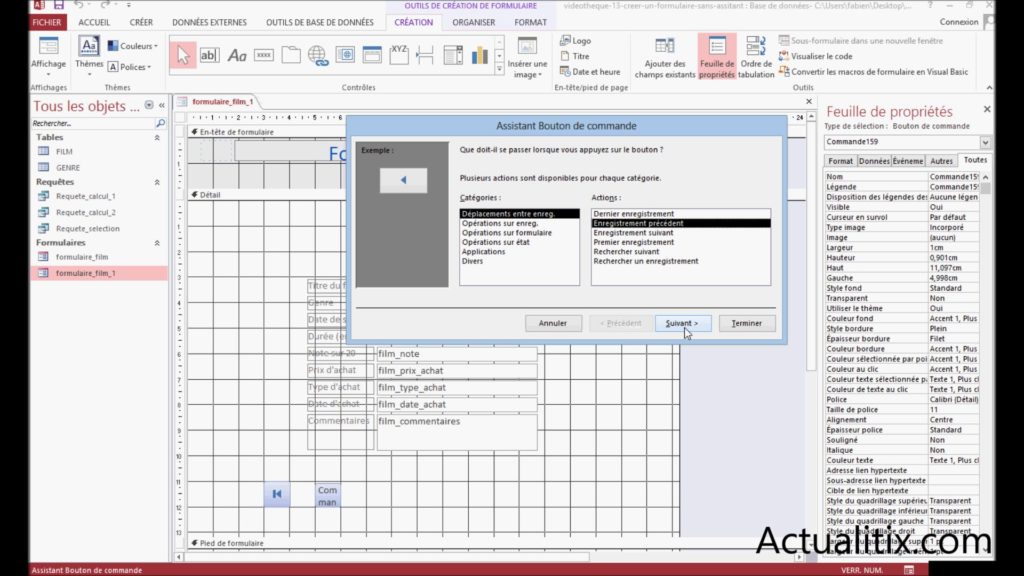
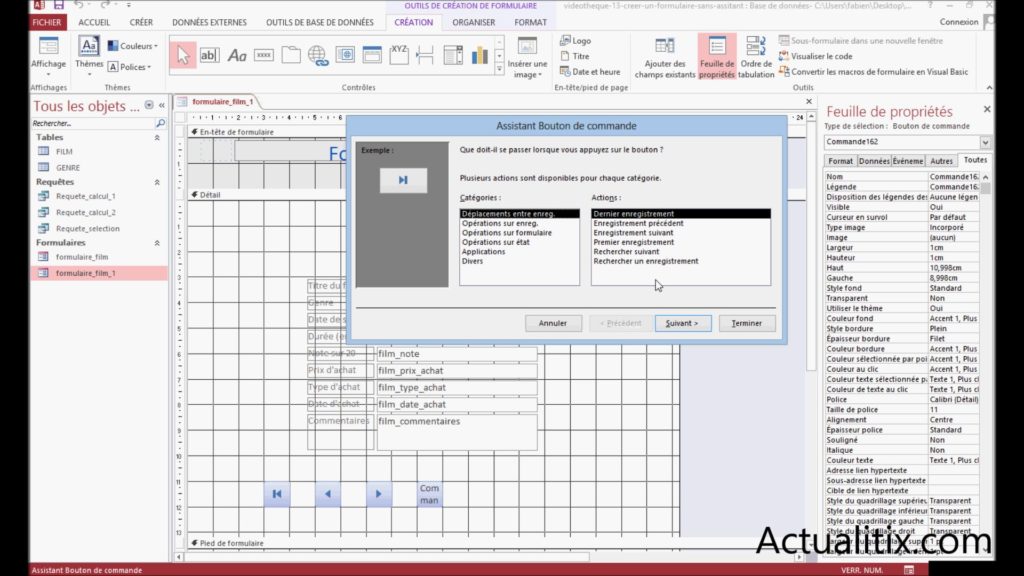
Vous savez désormais ajouter des contrôles et boutons dans un formulaire Access. Nous allons maintenant créer un deuxième bouton qui va nous permettre d’accéder à l’enregistrement précédent. Pour cela, on recommence la procédure de création de bouton et on clique sur « enregistrement précédent » puis sur « suivant ».

On laisse l’image par défaut et nous pouvons cliquer sur « terminer ». Il est possible de le redimensionner (le bouton). Comme on peut le remarquer, il est un peu trop petit. On peut également le déplacer.
Nous continuons avec le prochain bouton qui va nous permettre d’aller à l’enregistrement suivant. On reprend la procédure de création et on choisit « enregistrement suivant », on garde l’image par défaut, le nom par défaut et on clique sur « suivant ».

Nous allons créer un bouton qui va nous permettre d’accéder au dernier enregistrement par le biais du formulaire.

Enfin, nous allons également créer un bouton qui nous permettra de quitter le formulaire. Pour cela, il suffit de cliquer sur « opérations sur formulaire » pour les catégories et sur « fermer un formulaire » pour les actions. On laisse l’image par défaut et on lui donne le nom de « fermeture », puis on confirme sur « terminer ».
[one_third]

[/one_third][one_third]

[/one_third][one_third_last]

[/one_third_last]
Tester les boutons de notre formulaire
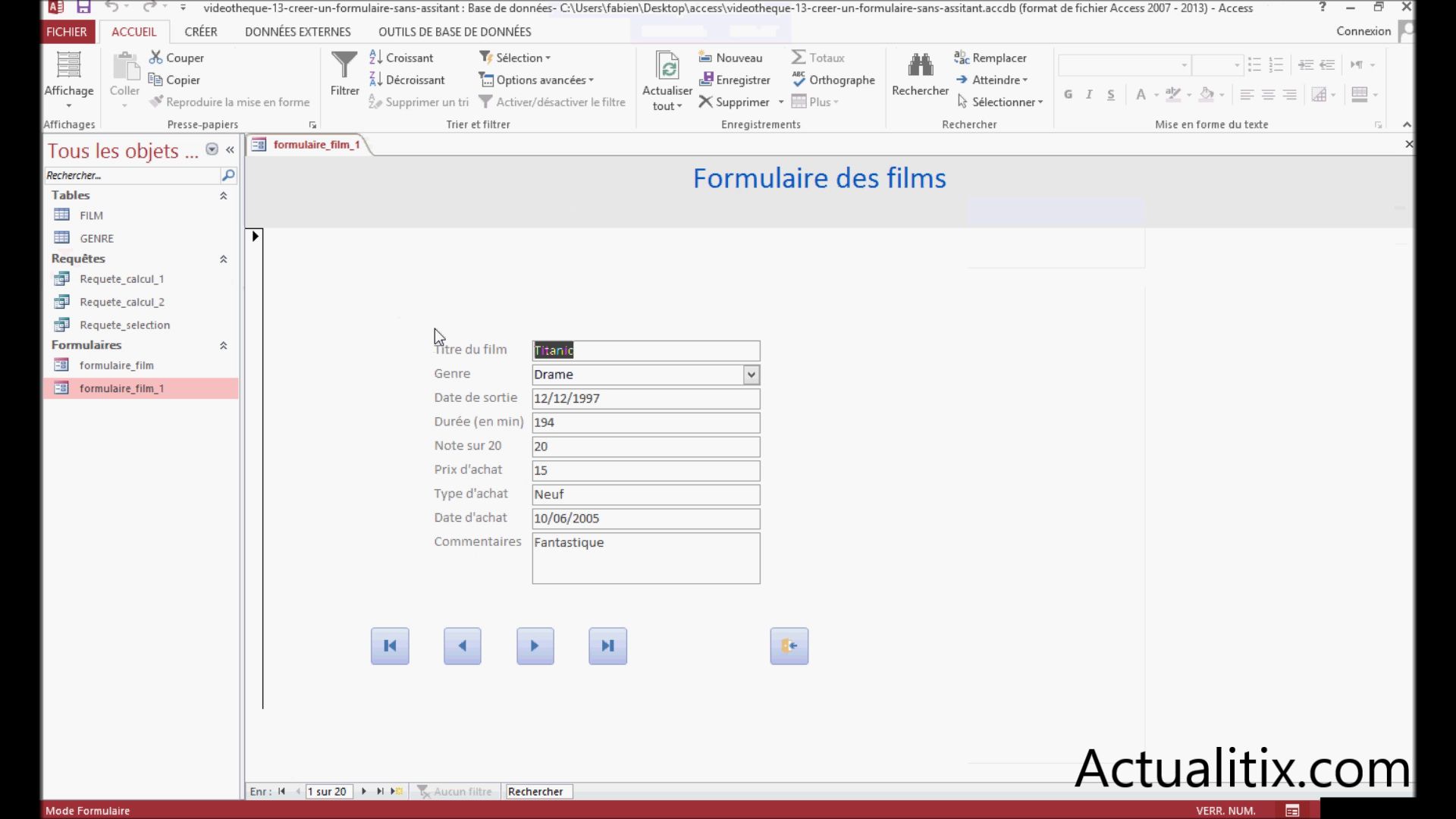
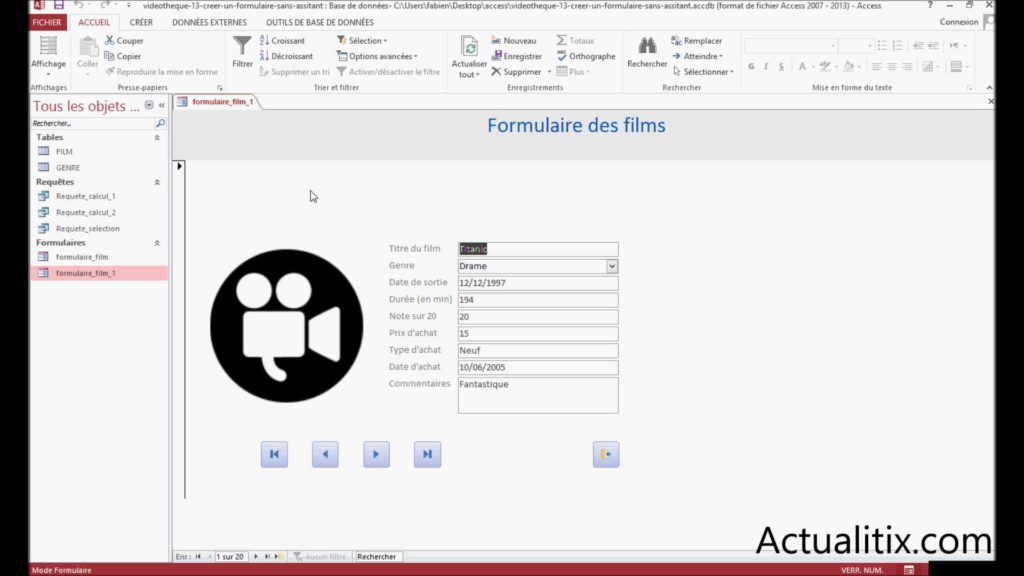
Nous allons pouvoir tester le fonctionnement des boutons que nous venons de créer. On clique sur « affichage » puis « mode formulaire ». Si on clique sur les différents boutons que nous venons de créer, les actions prévues lors de leur programmation fonctionnent. Par exemple, le premier bouton permet de revenir au premier film de la table. Le quatrième bouton permet d’aller au dernier film. Entre les deux, on peut naviguer.
Si on souhaite quitter, il suffit de choisir le bouton créé à cet effet. Ainsi, en cliquant dessus, on m’indique qu’on peut enregistrer les modifications apportées au formulaire. On peut cliquer sur « oui », notre formulaire est bien fermé.

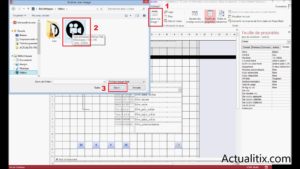
On va rouvrir le formulaire, et on retourne en mode de création. Nous allons voir comment insérer une image et modifier l’organisation générale de mon formulaire. Pour cela, on déplace le bouton « quitter » et les différents champs.
Pour insérer une image, il suffit de cliquer sur « insérer une image » puis « parcourir. On sélectionne une image. Ici, on indique la zone dans laquelle nous souhaitons que cette image s’affiche. Nous pouvons apercevoir que l’image est maintenant affichée.
[one_half]

[/one_half][one_half_last]

[/one_half_last]
On clique sur « affichage », nous pouvons voir la nouvelle forme du formulaire. Nous avons bien ajouté une image et créé des boutons nous permettant de créer une interaction avec le formulaire.

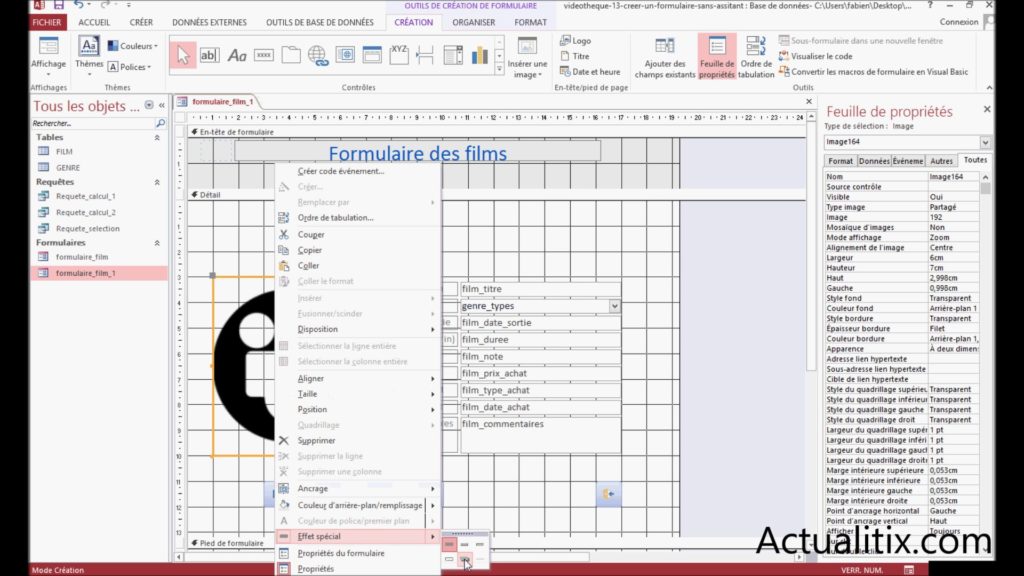
Nous retournons en mode de création et nous sauvegardons. Si vous souhaitez donner un relief ou un ombrage à votre image, il vous suffit de faire un clic droit sur votre image, puis de choisir « effet spécial ». Ensuite, vous devez choisir l’effet que vous souhaitez. Par exemple, nous pouvons voir le petit ombrage autour de l’image et un peu de relief.

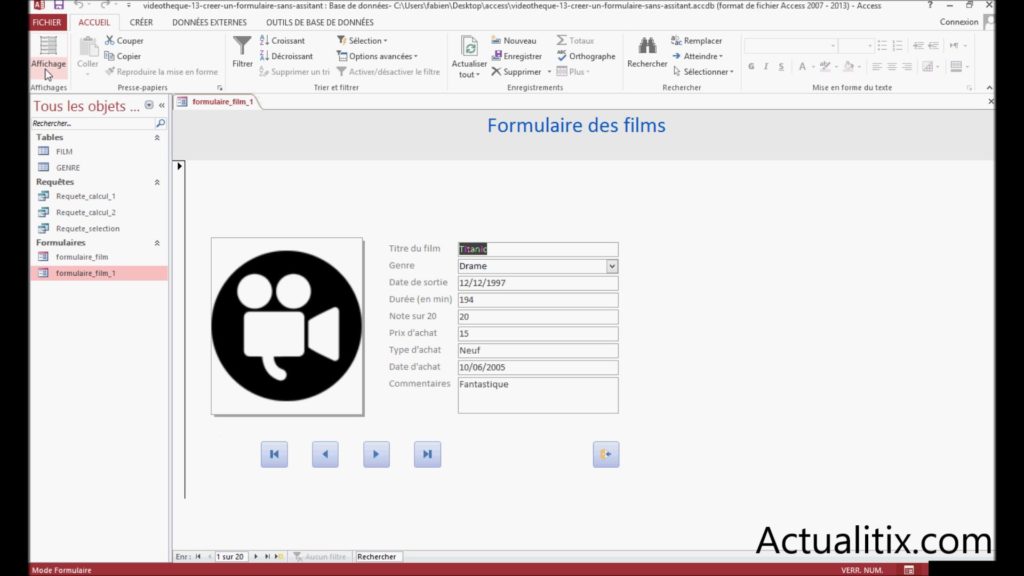
On clique sur affichage pour voir l’image et on rebascule en mode de création pour enregistrer. Vous savez désormais ajouter des contrôles et des boutons dans un formulaire Access.

Tous les tutoriels sur la formation Access
Ci-dessous vous trouverez les 18 articles qui correspondent à la transcription des vidéos de la formation Access sur la chaîne YouTube de FBOTutos. Vous pouvez les suivre dans l’ordre chronologique pour apprendre à créer une base de données qui aura pour objectif de stocker des films sous la forme d’une bibliothèque.
- Créer une base de données – Tutoriel n°1
- Modifier les propriétés d’une table – Tutoriel n°2
- Modifications avancées d’une table – Tutoriel n°3
- Insérer des données dans une table – Tutoriel n°4
- Importer des données dans Access – Tutoriel n°5
- Créer une relation entre deux tables – Tutoriel n°6
- Les options de tris et de filtrage – Tutoriel n°7
- Créer une requête de sélection – Tutoriel n°8
- Comment créer une requête de sélection améliorée – Tutoriel n°9
- Créer une requête de calcul – Tutoriel n°10
- Comment créer un formulaire avec assistant – Tutoriel n°11
- Créer un formulaire sans assistant – Tutoriel n°12
- Ajouter des boutons et contrôles – Tutoriel n°13
- Modifier l’apparence d’un formulaire – Tutoriel n°14
- Comment créer des sections dans un formulaire – Tutoriel n°15
- Créer un état avec assistant – Tutoriel n°16
- Comment créer un état sans assistant – Tutoriel n°17
- Créer une macro – Tutoriel n°18

1 Commentaire